1.先介绍下自己吧。
大家好~ 我是 JJ Ying。我一直觉得自己在圈里是比较典型的脸熟程度大过实际能力的设计师,只是因为早年 GUI 设计比赛还屈指可数的时候赢了个奖所以被一些人知晓,其实我也是依旧在设计路上摸索前行的设计热爱者。目前在百度上海继续做着「做一款有人每天用的产品」的梦想。

GUI Champs 2006 获奖作品
2.很荣幸你能接受采访,08 年我还在读书,你好像已经出名了,也很遗憾错过一起共事的机会。当时很好奇,一个学物理会转行做设计,后来发现GUI很多设计师都不是科班出身。早期你是如何学习 GUI 设计的?
其实说「转行」不是特别精确,哈哈,因为我在物理专业这条路上几乎等于没开始走~
和大部分设计师一样,早期的 GUI 学习就是依靠各种练习。比起其他行业,做 GUI 的入门门槛是比较低的,因为设计时使用的专业软件比如 Photoshop 上手还是很容易的,一本三流的书或者一些零散的教程就能帮助大家无障碍使用软件了。
而之后的深入学习,关键是如何把这个「术」转变成「艺」,我自己的经验是这个阶段要尽量减少单纯的临摹和练习,最好结合实际项目(没有正式商业项目的话也可以自己寻找或者想一个课题),在实践的时候不是单纯想怎么做得好看,而要通过设计去解决一些实际需求。
3.作为一名专业的设计师,你以为自身成功的关键是什么呢?
培养并且持续维持热情。每个把设计师作为职业的同学都会多多少少遇到一些问题,可能是市场环境没法帮助我们实践自己想做的东西、可能是工作内容与预期目标有距离、也有可能是觉得自己的付出和收获不相符。所有这些问题都会一点点磨砺掉我们对设计的热情。
“工作当中要去找到自己的 high 点,保持当时入行的初心。”
比如我自己一直的愿望就是设计一些用户每天会用到的产品,所以经常去查找用户对自己负责的产品的反馈,不管这些反馈是正向的还是负面,知道有人用我设计的东西、care 我做的产品就让我打心底里更有干劲。
4.百度和 HP 这样的外企,设计氛围和工作方式有哪些不同呢?
我所待过的这两个公司差别真的不是一点点,举个例子吧,我在 HP 参与的第一个正式项目是在我入职之后一年、做完并交付之后 9 个月上市的,而在百度入职之后第二天接到一个需求,第三天完成了初稿,过了个周末第四天调整了一下完成输出第五天产品就上线了。
互联网产品的一大特征就是「快」,快速迭代多次试错,内部对产品虽然也有长线愿景与目标,但很多时候产品的形态是根据用户的反馈、竞品的发展、产业的趋势以及实现的技术快速调整的。而在惠普打印机部门这种做消费类电子的集团里产品生命周期以年计算,3 年乃至 5 年后的设计都会有严密的规划,因此流程会比较细致,而从软件到硬件的设计、开发团队在世界各地,设计工作中不得不把很多环节都文档化,并且花很多时间在沟通上。
5.从你的微博可以看出,视野很广,经常上哪些网站呢?
在博客时代我曾经很即可地订阅了无数设计博客,但是资源日渐泛滥之后发觉大家的内容同质化很严重,所以后来也放弃 RSS 阅读器,转用 Flipboard 去随意地浏览~ 但目前还是有那么几个网站我是每篇必看的:
Sidebar.io
一个设计链接聚合,每天 5 篇左右的精华文章。另外目前刚出现的 Designer News 也是个不错的设计 Link 聚合网站
Dribbble
虽然这个就像 GUI 设计师的门户网站,很多人每天都上,但是依然有非常多的朋友问我怎么利用这个网站。上面既没什么教程又不是满屏大图,怎么学习呢?其实大家不必刻意地去找那些细致的 step-by-step 教程,并不是学会了某个技法、某种表现形式怎么实现才叫学习。开拓自己的眼界,看看别人尤其是那些优秀的设计师在做些什么在探索些什么对于自己的帮助更大。对于我自己来说,每天上 Dribbble 看大家牛叉作品的一个重要作用是告诉自己这个世界上不管哪个方面都有比我牛x几百倍的人,而且很多比自己要勤奋很多,我要有危机感。
波士顿大照片
很多纪实摄影的佳作,帮助我以其他人的视角更好地了解这个世界
Brand New
Logo 设计方面最棒的博客了,作者的咨询十分新鲜,语言十分有趣和犀利
Beautiful Pixels
被这个网站的介绍骗了不少钱,下了很多华而不实的 App,但总的来说这上面还是有很多设计得不错的 App 推荐给大家
6.你最喜欢哪些 App 的界面设计呢?为什么?
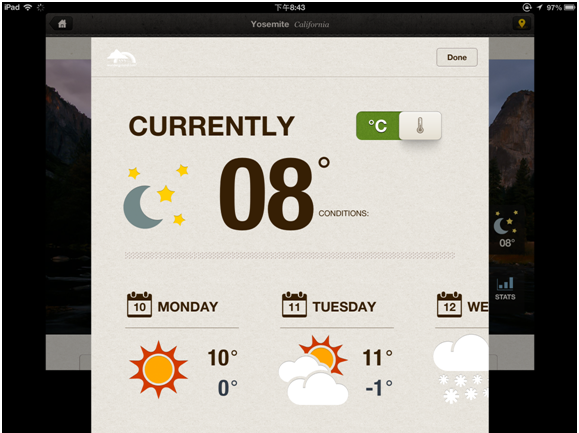
National Parks

这个拿下了去年 Apple Design Award 的明星 App 在交互和视觉上颇具创新,尤其是动效让我印象非常深刻
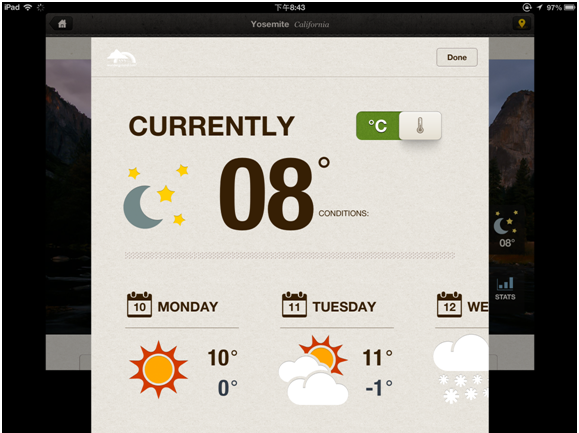
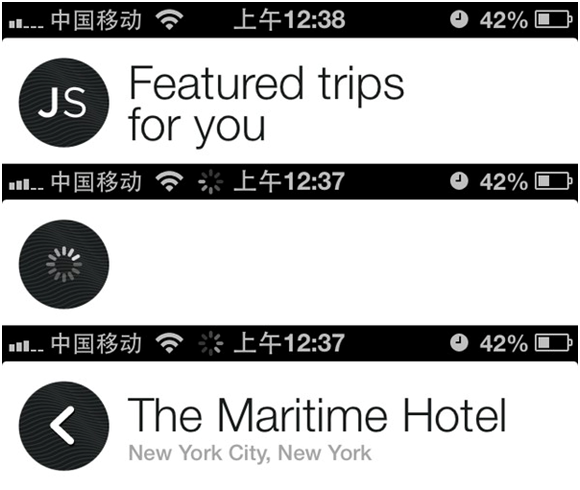
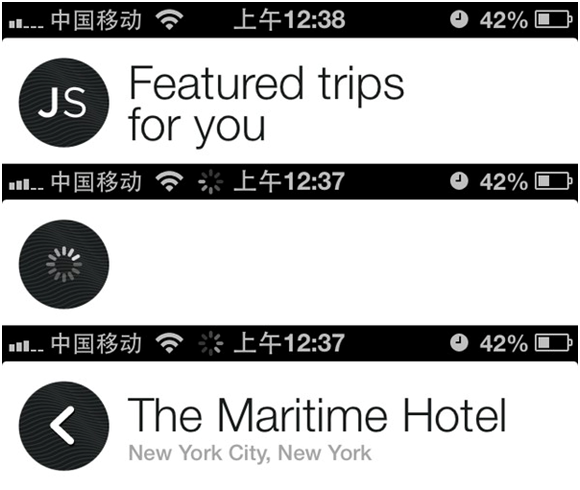
Jetsetter

也是旅游行业的一个 App,设计非常简约,但是同样动效丰富。特别喜欢他的标题导航栏:始终存在于左上角的圆形在第一层级是产品 Logo 的一部分,转场的时候承载「菊花」,子页面中又充当了返回按钮。这些过程之间的转场也很自然。
多年前的 Path 1.X


当那个惊为天人的时间轴界面还没出现、当国内的互联网行业从业人员还没涌入的时候 1.x 版的 Path 还是一个单纯的照片分享应用。很怀念当时那个缩略图都是横条的设计是因为那时候整个产品使用起来很有「韵律」。主页面上可以快速浏览大量的朋友照片,喜欢的点细条放大,很单纯,很美好。
7.App 界面设计中字体非常重要,但手机操作系统中中文字体非常有限,如何才能做好中文界面的排版呢?
常听到朋友们抱怨说现在很多人画一枚写实图标就算是做过界面设计了,其实界面设计中非常重要的一环是布局和排版,排版的终极目标是让文字像优秀印刷品一样让人读起来愉悦,而布局的终极目标是能梳理清楚界面中的层级关系。
中文字体选择少,限制多这个现象在移动平台乃至网页端短期内都不可能解决,但有时候我觉得这反而对设计师来说是个很好的机会。因为这会让我们把眼光从字体好看与否转移到布局本身。当边界条件比较严苛的情况下我们就只能利用最基础的那些大小、颜色对比、点线面等基础元素去做设计。
8.你最得意的设计作品是什么,是否可以分享下其中的故事?

我想说是我的个人博客图月志。出于兴趣从 06 年开始写关于界面设计的博客。多年过去了好友链接里的 Link 一个个失效但我自己还在坚持。从内容上积淀了一些我自己的观点,而从设计本身来讲也一直作为一个前段技术的实验田被我翻来覆去得折腾。因为这个这个「产品」的 PM 就是我自己,所以在设计上能很自由地实验各种新的技术,从以前的 web font 到后来的响应式设计。
9.你参与过 WebOS 设计吧?你如何评价它的界面设计?一直认为它的设计可以和iPhone 媲美,可惜商业方面非常的失败。
WebOS 在被 HP 收购之后从行政、开发和设计上一直比较独立,我没有直接参与过 WebOS 在手机上的界面设计,但是当 WebOS 还是 HP 一枚重要棋子,打算在 PC、打印机等产品上全线切换 WebOS 的时候参与了一些概念设计。
虽然很多人都对 WebOS 的界面设计记忆犹新、赞不绝口。但是单纯从视觉设计上来说我想泼个冷水。我认为他的统一性略有欠缺,iOS 上也有各种「千奇百怪」的采用拟物设计的原生 App,但是当你见到下图这样的界面之后马上就能意识到这是 iOS。而在 WebOS 上各种质感、布局的处理不得不说精美,但缺少一些全局性的视觉线索,这个问题当我们 Team 在尝试把 WebOS 的界面移植到 HP 其他产品上的时候就突显出来了。
不过在同硬件的结合上 WebOS 做得非常好,不论是交互上的一些创新操作模式,还是视觉上统领软硬件的大圆角设计,都是典范。也许这点也是最终导致 WebOS 没有用到 HP 全线产品上的原因之一,因为他很难去适配其他不是按照 Palm 原有美学理念去设计的其他硬件。
今天碰巧传来了 WebOS 开源之后又被 LG 收购的消息,如果真的被应用在家电上的话很有可能这个品牌就会被抹去,真是非常可惜啊。
10.如何看待 Metro 风格?个人感觉有些超前,更适合内容型 APP。
在知乎上我曾谈到 Metro UI 的风格看起来与众不同的一部分原因是因为要和市场上已经有的成熟产品 iOS 和 Android 做差异化。
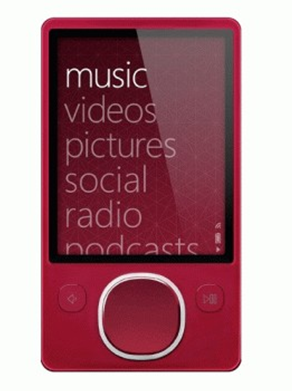
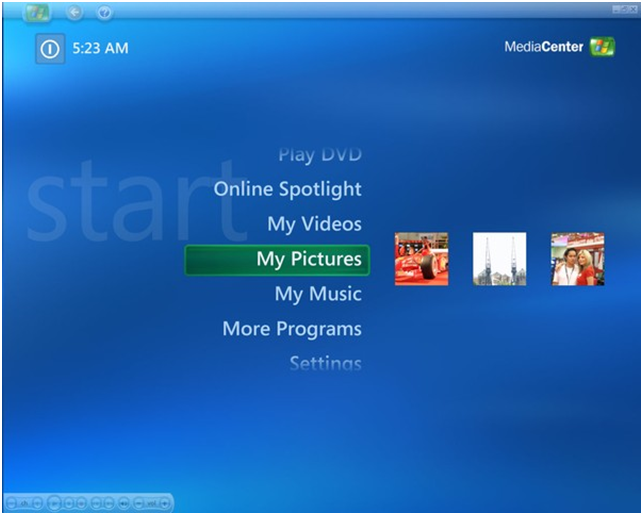
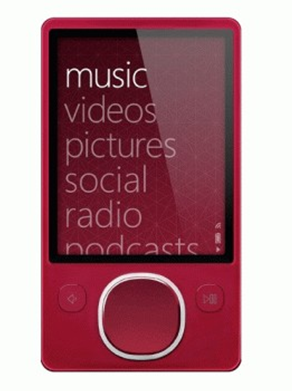
当然他也不是完全为了不一样而不一样, 往前追溯到第一代 Zune 播放器界面和更早的 Windows XP Media Center 版的一些设计风格就已经能看出 Metro 的影子来了,所以微软是为了和两大竞争对手产生差异化 而在内部已经形成的一些风格上进行了梳理、强化和普遍运用。
很多人认为 Metro 就是 平面化、就是用大字体,其实除了这些外在特征更包含了很多在交互与视觉上的变革。当变革出现时, 用户熟悉和接受必然需要一个过程,而且个性化强的设计很容易发生「喜欢的人很喜欢,讨厌的人贼讨厌」的状况。再加上配套硬件的不给力,所以 Metro 风格离占领市场还有很多路要走。
第二代 Zune(2007年):

第一代 Zune(2006年):

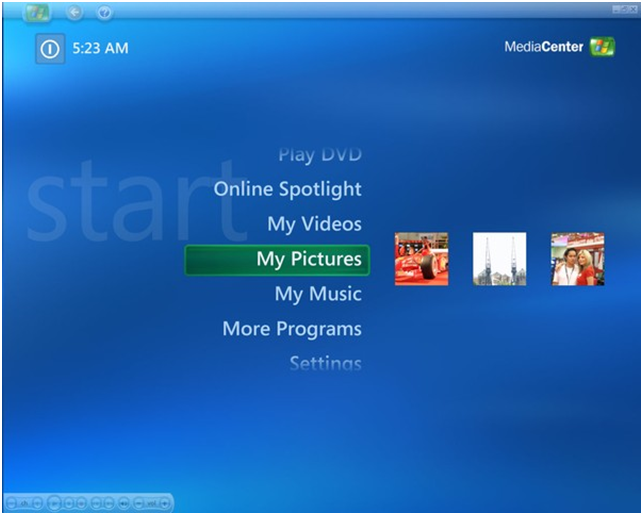
Windows XP Media Center 版(2004年):

11.作为设计师,会不停的学习和积累知识,比如为了设计好视频客户端,会建议我们的设计师学习海报等传统领域的设计,你有同样的感受吗?平时会从哪些地方寻找设计灵感?
设计师尤其是视觉设计师,也包括我自己很容易掉落的一个趋势(现在貌似流行说闭环)是「接到需求 > 理解需求 > 找类似产品做参考 > 揉和进需求所需要的品牌特征 > 产出」。其实美是相通的,我的建议是在寻找灵感阶段多收集一些和产品无关的内容,甚至可以是一张风景照。当眼光跳出其他人设定好的圈圈之后往往能有不一样的收获。
另外很多设计记得可以尝试「留过夜」,这也是另一种跳出当前思维的方式。
12.最近有关注哪些领域的设计,或者在做新的尝试吗?

最近对 Motion Design 颇感兴趣。在自己的业余时间和工作中都尝试把这些更多融入界面当中。
我们的硬件和系统越来越先进之后现在在移动设备和 web 上都已经能实现很多细致的转场动画了。虽然动画不是新鲜的东西,但在真是产品当中这些以毫秒计算的短小动效有时候能起到很好的帮助用户理解界面、减少学习时间。
13.每个设计师都有自己的风格,你喜欢哪些风格呢?
视觉设计的风格、包括技术是变化很快的,比如两年前大家张口闭口都说响应式设计,去年大家都把网页做成视察滚动的,而现在打开主流设计博客和设计师网站,哪个没讨论过Flat design vs. skeuomorphism。
“我喜欢的风格其实不关乎这些表象,而是其中的「细节」。”
比如流传了很久的字体 Helvetica,甚至再早一点 Futura,尝试去了解其中的精巧细节为什么被作者设计成那样之后会觉得很了不起,几十年过去了,我们现在依旧每天使用着他们,最终成就这些经典的不是诸如「去个性化」、「几何形体」这种外在视觉风格,而是细节。所以我喜欢所有「关注细节」的设计。
14.看到你 Dribbble 上一款 Mac 输入法面板,设计师自己不是用户,应该如何去提炼关键性元素(比如颜色/字体等)?

很早以前就有过争论,关于设计师是不是要去尝试「扮演」用户以更好地理解产品。视觉设计这方面其实是个部分包含了感性元素的东西,所以要设计出对于某些人群有针对性的产品需要去观察。
“设计都是来源于生活。”
每个人的审美也是在日常生活中可以流露出来的。这种观察需要平时去积累,多接触不一样的人多了解他们的生活,并且,多观察。
晓生的微信公众平台账号:Appdesign

立即扫描关注!