年中Apple发布了icoud,基于原有的MobileMe功能全新改写而成,提供了原有的邮件、日历和联络人同步功能。可见其中重要的功能就是同步,越来越多的手机和应用程序中都在应用同步,那同步的技术原理和未来应用趋势是什么呢?
同步可以理解为保持多个设备中数据一致,需求可能来源于以下几种常见场景:
1.用户频繁地使用USB导入和导出数据,比如图片、电影和音乐等文件数据。
2.用户需要保证多设备之间的数据一致,随时调用最新的数据。多人也可以协同编辑同一文件。
3.设备遗失或者更新之后,数据可能也随之丢失。数据同步到网络服务器,可以保证数据的安全。
随着数据本身和用户多设备的增加,同步的需求越来越为强烈。而数据同步并不是一件简单的数据传输过程,涉及到复杂的算法。数据同步算法的重点是提高效 率和节约网站宽带。对于单一文件的同步容易实现,只有文件的上传和下载,当文件增多和文件本身可编辑时,数据不可以整块处理。
其技术原理简单描述是 :
1.文件切分,将分割成连续不重叠的固定大小数据块。
2.切分数据块信息描述,对分割的数据形成描述文件。
3.差异编码,两端比对文件差异。
4.差异编码信息描述,将差异转化为文件。
5.文件同步,根据差异描述文件传输不同的数据。
数据同步可以分为Pull和Push两种应用模式。Pull是将远程数据同步到本地,而 Push是将本地数据同步到远程。配合使用可以实现数据的自动同步,如icloud本身并没用复杂的操作,并不像数据库备份一样形成多个版本,自动化保持所有终 端的数据一致。
同步可以作为应用程序的一项功能,如日历同步,平台开放自己的接口,让开发者在此基础上作出更多更丰富的应用程序。而同步也可以作为一项单独的产品。
按用户需求和功能的重点,个人将同步产品只要分以下几种:

1.以应用程序的数据同步为主,再逐步发展为平台型产品,如icloud。
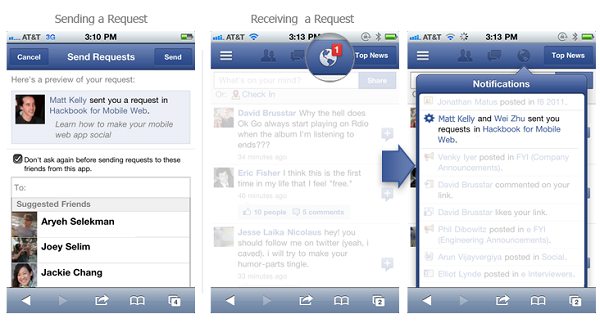
早期同步只是ios应用程序中的一个功能,ios5之后将同步功能多消息、邮箱和图片等应用中提炼出来,形成一个统一的产品形象icloud,先满足用户的媒体文件和终端数据的同步需求:音乐、照片、应用程序、日历和文档,之后再强化云存储等功能,为未来的云计算做铺垫。icloud可以开放开发者做数据备份和存档,如交易数据,log数据和用户访问的数据等。
2.而Evernote、麦库和有道笔记以笔记资料为主,快速捕捉生活和工作中的零碎信息。 这类产品提供丰富并且快速的录入方式,数据本身体积也不大,比如网站截取、 拍照,手写和手动输入等。根据用户的使用方式,扩展成为工作笔记、信息备忘和知识管理等工具。
3.以存储和同步为主,Dropbox和金山快盘等网盘直接和PC端的文件夹打通,不分特定类型的数据。
因为与系统文件互通,操作方式也与系统文件一致,学习成本非常低。面前采用类似于Flickr的免费使用加高级收费模式,比起以上的同步产品,更注重存储空间。对于已经从Dropbox得到方便的用户来说,当同步需求增加时,他们比起全部转移文档,更倾向于付费来继续使用。
Dropbox的发展和icloud一样有逐步发展的过程。如早期展示的二进制差异同步,只能实现非压缩格式的图片bmp的同步,而不支持jpg等格式的图片,还有限定只能同步一个文件夹,而同期的Syncplicity试图支持多格式图片和多文件,但是由于短时间内无法完全规避复杂产品逻辑带来的bug。
当Syncplicity支持了Windows,发布之后众多高端用户只使用Mac。Dropbox限制自己产品的特性,保持简单和专注,一时抢尽了风头。因为云存储将资源集中管理,成本在众多用户之间分摊,Dropbox的存储成本将被无限降低,目前正以年增长10倍的速度快速成长。
4.面向企业用户的以存储为主要需求的产品,如box。虽然和Dropbox看起来比较相似,但切入点和目标用户群不一样,box偏向于多人协作和分享的企业用户,而Dropbox等网盘是面向个人的数据同步、存储和分享。
5.数量级更高的云存储产品。除了面向用户不同,云存储和网盘功能上存在一定差异。
在功能上,云存储专门提供数据对象的存放和读取功能,但不负责帮助用户组织数据。云存储的目标很简单:保存用户的数据,保证可靠、准确,以及服务可用,云存储的的数量级比网盘高的多。
网盘有频繁的数据修改等操作,必须提供完整的数据组织模型。但因为引入复杂的数据组织模型,网盘的数据可靠性、数据一致性和服务可用性与云存储存在数量级的差别。而云存储将数据存储和数据组织分开,从云存储获取存储服务,从数据库实现数据组织,保证数据的可靠性和可用性。
技术理解可能有误,欢迎指正