随着手机性能的提升,系统和应用程序中的动效越来越丰富,其丰富的视觉细节对于交互设计有着诸多的辅助作用,有效保证富交互的实现效果。ios和Android动效比Symbina丰富,WP7比ios简洁但更为有效和连贯,这也是Metro的优势之一。
基于PC端和网页动效设计及现有手机中动效的应用趋势,个人简要总结动效的交互作用有以下几个方面:
提供反馈。交互最为关注的是操作,而动效可以逐步展现用户的操作结果,这是动效的最主要作用。这些操作可以是:移出、添加、删除、平移、放大、缩小等等。你可以针对每项操作各个平台中找到案例。
使用动效比起文字信息反馈更为自然,比如页面滑至底部反弹,而不是弹出对话框提醒用户。

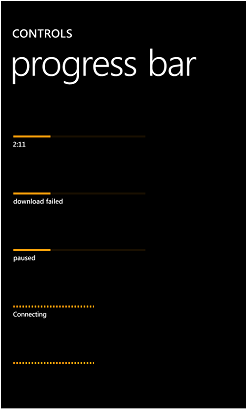
表示状态。进度条是最为常见的状态动效,确定性进度条可以表示:
1.一个耗时的操作已经开始,需要用户等待。
2.操作正在进行,没有卡死。
3.当前完成的进度,和预计可以完成的时间。
长按ios主界面,图标拖动表示当前界面处于编辑状态。或者魅族M8的充电粒子从底部进入电池内部,表示充电状态。
引导用户操作。反馈的动效需要符合用户的预期和避免引起用户过多的关注,当界面中内容很重要时,会通过闪烁和弹出等动效吸引用户注意力,比如弹出新通知和没有输入内容时输入框左右抖动的效果。

展现界面之间的组织关系。动效可以帮助用户界面界面的组织关系,比如移动时界面左右有弹性的滑动,WP7进入上下级时围绕左轴的翻转效果和ios的左右移动。

增强界面的流畅度。当内容过多需要逐步加载时,动效可以让界面看起来流畅些,减少闪屏的几率。性能容许的情况下,流畅的动效使得界面看起来更为精致。每一个元素的出现和消失都有过程。视觉设计时将界面精确到像素,而动效是将界面元素的变化精确到毫秒,毫秒中每个界面元素的位置、大小、颜色和透明度如何变化。