上周刚入手一部Palm veer,非常的小巧,爱不释手。同事把玩之后,无不啧啧称奇。Palm veer的配置可以满足基本需求,麻雀虽小,五脏俱全,短信电话微博甚至可以玩愤怒的小鸟,多任务非常流畅。
个人非常厌恶在口袋中装着3.5英寸的手机,103克 2.6英寸的veer放在口袋中不会感觉到累赘,出门都将 HD7、touch、iPad、Moto里程碑、黑莓和测试机之流统统仍到背包中。
Veer只有手掌大小,按键虽小但并不影响输入,胶状按键按下效果很舒适,更适合女生使用。
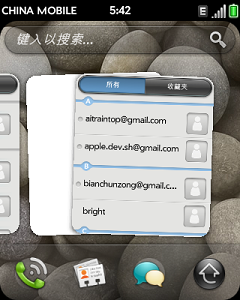
论设计,个人一直以为Webos是唯一和ios相媲美的操作系统,Android过于丑陋,而WP7显得简陋。精致的界面,流畅的手势操作,虽然刚入手时需要时间适应,但便捷的卡片任务管理和优秀的通知系统都是ios和Android模仿的对象,值得交互设计们细细体验。当删除多任务时,在卡片界面不停的向上滑动,比ios长按之后不停点击流畅些,有时候同时删除几十个多任务会有种抓狂的感觉。
Webos圆润的系统控件比ios更为美观,和鹅卵形的外观相呼应。细细体验之后你会发现它的动效优于其他操作系统,任何元素的出现和消失都不是瞬间变化,帮助用户理解界面元素之间的组织关系。
磁性转接口和点金石感应式充电也很有特色,这样一部经典手机值得收藏,裸机只需要645元,淘宝有售。