首发于同步控
作为移动互联网从业人员,各种热门的应用程序都要研究,特别是和自己项目相关的同类产品,要从视觉设计、交互设计、信息架构和运营等角度去理解。
作为Moto Milestone用户,日常生活中也要使用到各种应用程序。学工业设计出身,钟爱简洁的MUJI、宜家、1984和豆瓣,选择手机应用程序时对界面的视觉自然要求较高,这就像程序员喜欢前沿技术一样,职业背景甚至会影响日常选择产品的方式。
受XDash之邀聊聊常用的应用程序,大家熟悉的Gmail、Gtalk和浏览器之类自不用多说,所以挑选四款曝光率较低的“日常用品”。
Jorte
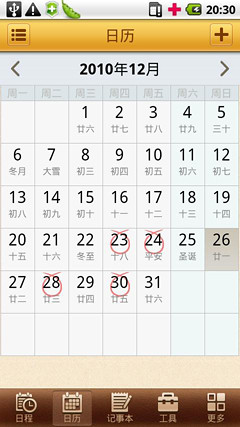
Jorte就像简化版的Google日历,主体功能简洁易用,不常用的功能都放置在设置中。开启程序第一页显示日历,可以快速查看日程安排。可以选择不同的视觉风格和排列方式,动态效果的视图转换,左右手势平移翻页。可以同步Jorte日历或者Google日历,支持数据的导出和导入,有同步控的朋友会喜欢。
这些功能基本可以快速高效地满足用户对于日历的绝大部分的使用需求,支持竟达16种样式的桌面插件,比其他任何应用程都要多,可以满足任何屏幕显示空间需求。
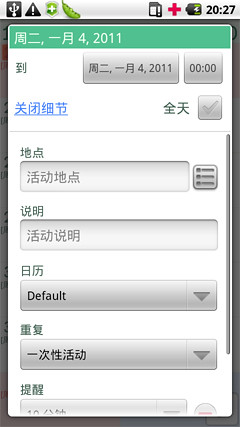
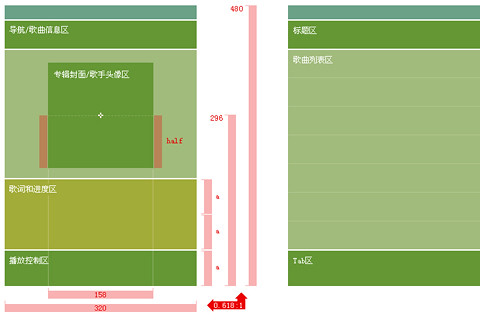
点击日期时,新建活动时弹出对话框,还可以选择“前一天”和“第二天”,这两个选项其实没有必要。Moto Milestone的分辨率为480*854像素,即使在横向分辨率为320像素,每个日期的可点击区域也能达到45像素,转换精度之后已经能满足成人用户的手指肚的点击面积,误点击的可能性很小。
点击单个任务可以查看任务的详情,设置状态和编辑。“显示细节”的下划线样式是网页设计中使用规范,个人对于客户端中出现这样的设计挺反感,这和Android自身控件设计也有关系吧。页面中把一些不常用的“高级”选项掩藏起来,还是非常符合用户操作习惯的。
和Jorte相比,在安卓市场中排名第六的365日历的设计稍复杂,页面中的信息量大,功能更多。365日历是把ios的设计完全移植到Android的典型,对物理返回键操作响应不灵敏,个人对其操作感觉挺别扭。
365日历有农历节气,符合国情。日程和日历只是视图方式不同,两个相邻的视图中信息量中有很大重复度。刚开始使用时默认显示的是北京天气,以为可以在“更多”或者“设置”中修改,失败两次之后才知道在“工具”的天气中,不支持自动定位,这也是功能做多之后经常出现的问题。


在桌面插件上和时间结合,插件使用便捷度比Jorte高,占据用户主屏幕位置。
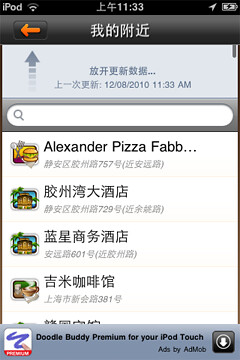
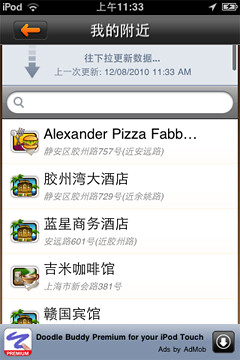
百度身边
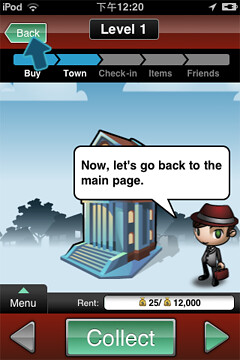
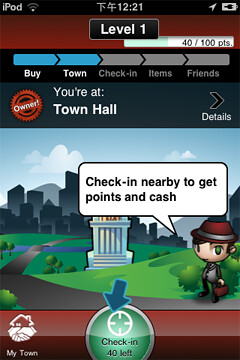
12月份刚出的百度身边,已经有wap版和Android版,开机界面的大白熊挺可爱,看起来很亲切。以个人的审美观而言,之前使用的大众点评网的客户端界面设计需要大改改,使用半年界面设计几乎没有改观。下半年新出的LBS产品百度身边、盛大切客和QQ美食都比它美观。不过目前而言,大众点评网的数据优势很明显。
对于LBS产品个人不关注有什么签到功能,而是能获得什么样便利的信息服务。问过几位做LBS产品的同行,对于用户的签到有什么改进,得到的答案是用户喜欢签到就行,发布自己当前所在的位置和做的事情。个人窃以为想法有些单纯,这样会让产品非常纯粹,围绕签到或者用户的地理位置还有很多设计可以做。
对于百度身边,个人关注是如何快速发现周边的商户,获取信息帮助我确定行动目标,还有在到达目的可以做什么。百度身边的界面细节上还需再斟酌下,个人看到首页面那么多“>”就会抓狂。手机产品的主界面显示什么,可以反映产品设计以什么为重点,如大众点评网的主页面显示商区和频道,街旁的主页面为好友的签到信息。
Mtime时光网
经常去看电影的话,Mtime是必不可少的。去年也做过查询电影和选座位的手机产品,对Mtime关注比较多,个人也确实有查看电影的需求。
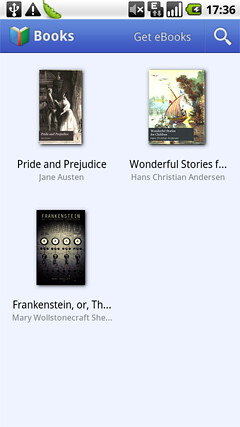
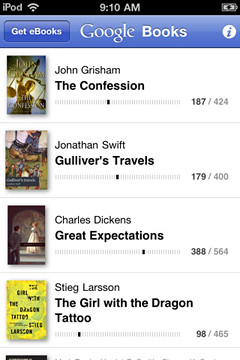
Mtime可以快速查看当前热映电影和查看即将上映的电影。和ios版一样,首页上显示系统浏览图片的控件,动态的海报切换效果很实用。有可靠的电影评分、必要但简短的电影简介、影评和预告片。支持两种选择方式,可以先选择电影院再选择电影,也可以先选择电影再选择电影院。查询放映场次,同时可以查看电影院的地理位置和影院资料。
作为一款web端移植的手机查询工具并且很少更新的应用程序已经设计的很不错了,简洁易用。在选择影院时遇到小麻烦,一是没有按照拼音排序,二是没按用户选择次数排序,三是没有按地区排序,四不支持搜索,可以进入地图查看周边的电影院,如果电影院不在附近只能按顺序查找。选择完电影院之后,查看该电影院正在热映的电影,点击“其他”按钮,本想切换电影院,没想到当前页面变为全部影院的热映电影。使用过程中只有选电影院稍不方便,其余使用都是非常流畅的。
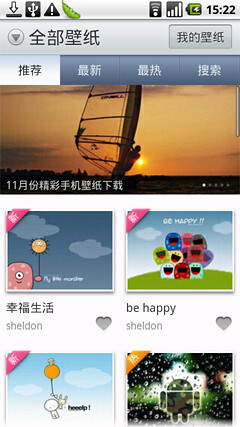
小米分享
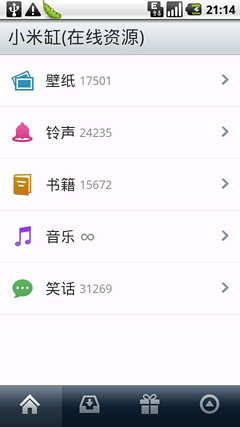
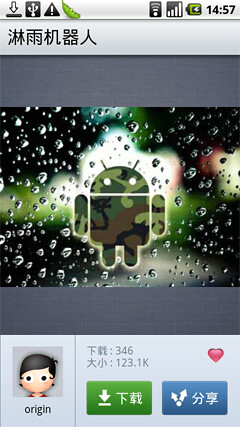
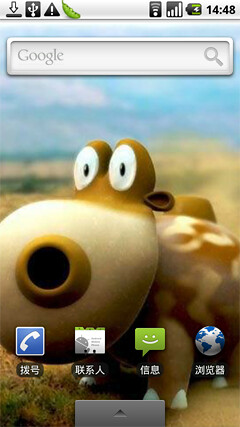
喜欢小米分享的原因的很简单,可以很方便地更换高质量的桌面壁纸,顺手换了手机铃声。
而PC端还需要上网站,选择合适的应用程序,保存到本地在应用为桌面壁纸,挺麻烦。如果选择在手机网站中下载图片,更换壁纸的时候还需要经过难用的图片剪切过程。
在选择安装包时,用户自己会选择机型,应用程序自身也可以识别手机的分辨率,便于应用程序根据分辨率筛选合适的图片。
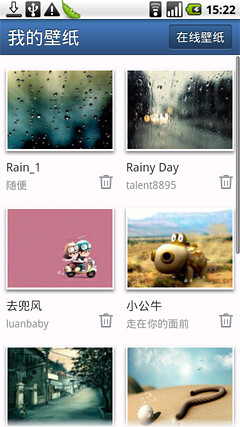
程序中可以直接下载图片和设置为壁纸,非常方便。左右手势可以切换图片,是使用过程中偶然发现的。小米分享可以在应用程序中直接管理已下载的资源,无须去系统路径中查找。
另外还要下载铃声、书籍和音乐,豌豆荚也有这些功能,不过需要连接电脑,适合在没有WIFI情况下使用。由于豌豆荚的手机客户端功能简单,从豌豆荚中下载的资源之后使用体验并不好,体验过程并不完善,比如下载的图书需要在系统文件夹中查找。
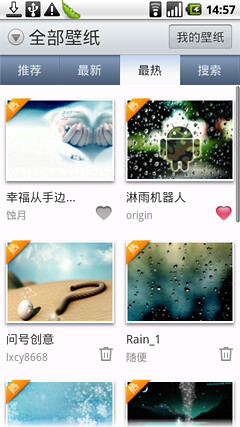
小米分享总体视觉和交互做的满好,有点小缺陷。比如我的壁纸中点击“在线壁纸”,可以去全部壁纸中下载资源,在全部壁纸中点击“我的壁纸”,又返回原来的界面,两个界面之后可以循环跳转。虽然统一了视觉效果,但是刚使用时个人没想明白,以为点击之后又跳转到下一级。
在进入到全部壁纸或者我的壁纸时,主界面底部的四标签栏可以保留,当然也会影响主体内容的显示空间。点击“搜索”页面会跳转,“推荐/最新/最热”都是标签栏,而“搜索”却是一个工具,放在并列的位置,但是传达的信息却不是并列的。其实“搜索”页面中完全可以直接显示搜索框,不必跳转新页面。
小米分享下载的文件对于手机而言很好地控制了流量,离开WIFI环境会自动断开下载,这对关注流量的用户很重要。同时支持定时更换壁纸,支持桌面插件,可以利用手机系统中已有的微博、短信和SNS网站分享资源,这也是手机应用程序的标配了。
读书支持书签,记录阅读到的页码,但是笑话当中需要个人自助翻页,还需要完善。
结语
还有Google地图、友录通讯录和随手记等产品,喜欢的手机产品的共同特点是简洁易用,美观的视觉效果,信息结构清晰。手机应用程序应该能快速地完成主要功能,因为对产品的使用深度和时间比PC端要短,移动的使用环境导致使用时耐心度差。
如果设计中还有让人眼前一亮的创新设计或者技术含量的设计那就更酷了,欢迎大家交流使用心得。