MIUI 7主打加速和省电,除了技术上的亮点,如对齐唤醒,让人影响最深刻的莫过于『抢红包』。其实这个功能没多少技术含量,可以在发现微信运行时,做针对性优化处理,即使底层技术不更新也可能实现这一功能。
但MIUI使用『抢红包』来说明系统优化之后速度,确实做的很巧妙。微信是最热门软件,用户感知度更高,就好像猎豹清理大师针对微信做针对性缓存清理。和其他手机做对比,突出自身系统的优势,把加速的百分比转化为可感知的事件,让消费者印象更深刻,容易记忆,传播性更好。

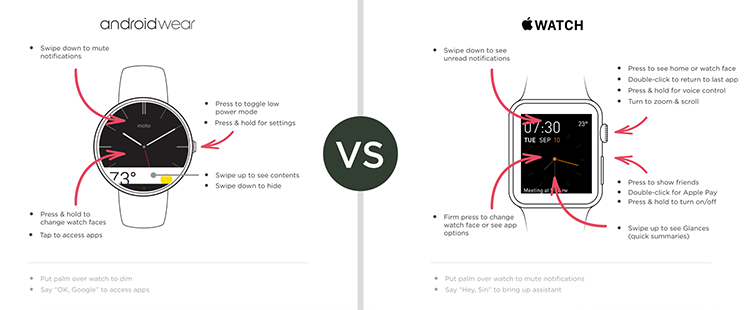
Lukew对Android Wear和Apple Watch的交互操作进行了对比,与我之前的分析有相似的观点:Apple Watch把App搬到智能手表上不是明智的选择,手表更适合显示通知信息,而不是简化版的软件功能操作,用户不应该在手表的操作上浪费过多的时间。
Lukew还分析对比了更多的对比:Android Wear的以上下滑动和点击为主,操作过程更为流畅,而Watch则需要左右、上下滑动和点击。
这些视频是Lukew为英特尔开发社区录制的,主要讲如何优化产品的用户体验的细节设计,简单易懂。