所谓智能电视,是指像智能手机一样,搭载了操作系统,可以由用户自行安装和卸载软件、游戏等第三方服务商提供的程序,开发商可以持续对系统功能进行扩充和升级的新电视产品。
继电脑、手机和平板之后,电视将成为非常重要的屏幕,各大公司纷纷推出智能电视机,那么智能电视与手机的交互设计有什么不同点呢?
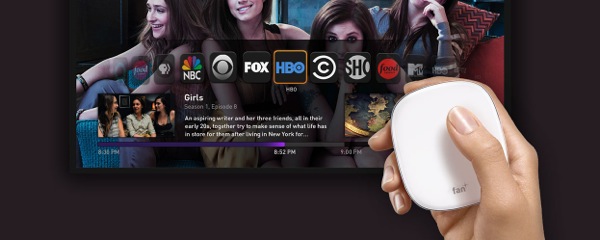
1.操作简单。传统电视机和机顶盒各有遥控器,几十个按键,而常用的按键不到十个,有些按键甚至从来没有使用过。智能电视的操作极为简单,个位数的按键或纯触摸式遥控器,因而学习成本也较低,移动界面焦点,选择想看的视频即可。手机已经扩展到重力感应和语音等,但智能电视最常用的还是按键。
使用手机时,眼睛和操作都在屏幕上。使用电视时,通常眼睛盯着电视,盲操作遥控器,限定在方向键、OK健和返回键,这样可以避免用户使用过程中低头找按键。
不同型号的手机可以适合不同的人群使用,但电视是全家的公共设备,学习成本低的话,更适合儿童和老人使用。
2.使用场景不同。用户会利用碎片化时间使用手机,比如查看邮件和刷微博,使用场景可以是移动的,电视的使用时间都是大多是整段的,并且固定在客厅。
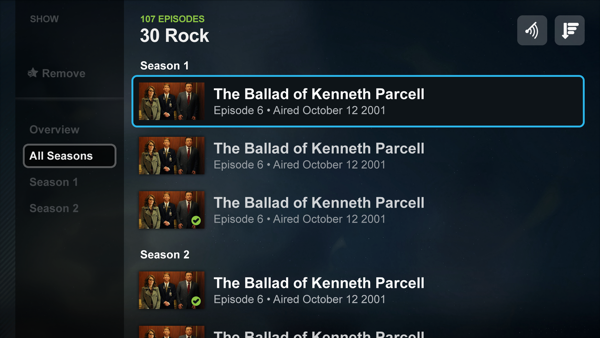
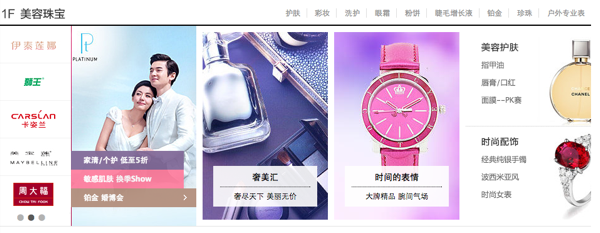
3.突出焦点。现在国产的智能电视机通常在40寸以上,屏幕虽然很大,但不代表屏幕上可以显示像电脑网页一样显示大量的信息。用户离电视通常是3米左右,用户很难看清小字号或不明显的焦点状态。
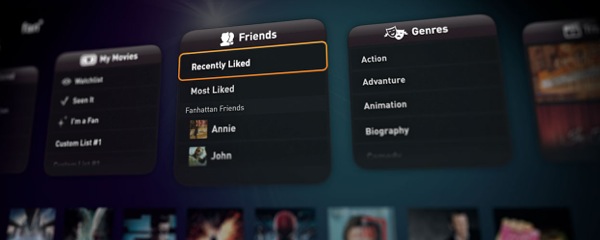
触摸屏手机界面不存在焦点,而电视屏幕大,一是用户注意力容易被分散,二是焦点并不是随时跟着眼球走,可能先浏览到自己要想到的内容,找到当前焦点再操作方向键,所以焦点尤其需要突出。
4.极简功能。与手机相比,电视不适合承担沉浸式的操作任务,它是家庭娱乐设备,使用场景和功能都比较单一。用户解锁手机,可能有很多目的,比如查看微信、打电话、收邮件或玩游戏等等,面前智能电视主要为了视频,让用户快速找到想看的视频,开始播放视频之后,没有干扰性元素。用户播放视频之后,可不会随手拿着遥控器。
电视还没有没有多任务,优点是关机时可以保持状态,重新开机时可以一键续播之前的视频。
5.布局规则。手机界面布局比较灵活,摆放的位置并不影响操作。但电视界面的布局都是很规则的,常见的是上下两栏布局、十字导航还是左右三栏,因为物理遥控器智能左右或上下移动,不借助返回键,使用方向键即可在不同层级中操作。