本文由北京理工大学工业设计大二学生张哲远翻译,原作者:Jakub,查看原文
29.使用惯例,不要发明新规则
惯例是一致性的缘由。如果我们在界面中保持事情相似,人们就不会在其中艰难挣扎。另一方面,我们如果在不同的界面中保持所有东西相似,这样就更多地降低了学习成本。在已有的UI惯例中我们知道在屏幕右上方关闭之(大部分时候),或者期待设置按钮长得是那个样子。当然有时需要打破惯例,然后产生一个新模式。这种时候,一定要确保经过深思熟虑。
本文由北京理工大学工业设计大二学生张哲远翻译,原作者:Jakub,查看原文
惯例是一致性的缘由。如果我们在界面中保持事情相似,人们就不会在其中艰难挣扎。另一方面,我们如果在不同的界面中保持所有东西相似,这样就更多地降低了学习成本。在已有的UI惯例中我们知道在屏幕右上方关闭之(大部分时候),或者期待设置按钮长得是那个样子。当然有时需要打破惯例,然后产生一个新模式。这种时候,一定要确保经过深思熟虑。
本文由浙江大学研二学生原正国翻译,原文作者:Jamie Appleseed,查看原文
如果用户无法付款,那他将无法从你这里购买任何东西,因此支持广泛多样的付款方式来确保用户可以付款给你。
然而,在我们的支付可用性研究中,发现为用户提供多样的支付方式会在支付过程中引入复杂性,因此必须仔细设计以避免导致用户迷惑和选择困难。
对于国际网站来说,支持多种多样的支付方式不仅仅是用户偏好的问题(尽管用户偏好也受益于此)在像德国、中国和俄国的市场中,Visa和MasterCard等银行卡的线上支付市场份额要小于40%,而像ELV、, Union Pay,、QIWI 和 Alipay则是很流行的支付方式。类似的趋势在B2B 和 B2G中也能发现,这些网站支持发票和银行转帐是非常重要的。(这篇文章结尾的附件更详细地介绍了多种支付方式的重要性和支付方式的种类。)
那么如何设计一个支持多种支付方法,而不会引入不必要的摩擦和复杂性,同时也不会让用户选择困难的支付流程。
在这篇文章中我们将重新审视常见的支付方式设计误区,研究一些“最佳范例”,然后概括出设计支付方式选择的一系列界面原则。
页面中信息的呈现方式能直接反映出设计师对信息的理解程度。
优秀的厨师,要很熟悉食材的季节、口味和合适的做法,那么想设计出优秀的信息架构,必须理解信息。使用卡分分类等方法在短时间里可以设计出不错的小型网站,大型网站的信息非常复杂,需要一个循序渐进的理解过程。
理解信息有一项基础性工作,罗列出信息的类目。很多信息并不是互联网或移动互联网特有的,而是已经存在的,比如淘宝网站的类目,仔细想想,大型超市是不是也有类似的类目呢?(参见:向超市学习,前后台类目拆分)
再如美食的菜系,它和中国食物一样,已经有几百上千年的历史了。这些分类通常是数据上传者打上的标签,也是数据索引的条件之一。
类目在移动产品中是基础功能,但不是核心功能,在实际使用过程中并不方便,已经很少有移动产品将类目放在底导航,比如天猫和APP Store放在首页左上角,淘宝APP放在首页中,让用户在需要时能找到即可。
另外,依靠类目的查找方式会要求用户具备一定的知识,比如我在豆瓣电台听了8万多首歌,但能说出的音乐风格却不到10种。因为还有更有效的查找方式或直接向用户推荐信息,所以不少移动产品中没有这个功能。
本文由江南大学设计学院研究生刘兆峰翻译,节选自《User Experience Careers》,原文共189页,由尼尔森对用户体验行业的调研并汇总而成报告。其中一章节报告中邀请了众多用户体验的专家针对新人给出设计建议,值得一读。
“想进入用户体验领域的人,首先应该学会问问题,而且更重要的是,如何去倾听对方的回应。我们所做的许多事情都涉及到信息的收集以及关注其他人的行为反应上。用户体验专业人员还需要在形成意见或判断之前,理解建立假设去进行测试的价值所在。”
“如果你个性具有推动改善用户体验潜质,那么就去做吧。当然身处其他职位一样可以去做,因为专门的用户体验头衔职位实在是太少见了。”
“尽可能观察和参与许多可用性研究。如果感觉必要的话,去研究项目里当志愿者。”
“利用大学所学的课程寻找好的实习机会。懂相关技术,阅读中大量汲取专业知识,但最重要的是—真的去做了。以上所有这些都只是工具,就看你怎么去做了。”
“学习如何成为一个优秀的商业作家——简洁,突出,抓住要点。一般需要询问一些关于用户体验和业务上的问题。要谦虚。假设你什么都不知道,准备学习你所不知道的一切事情。”
本文由北京理工大学工业设计大二学生张哲远翻译,原作者:Jakub,查看原文

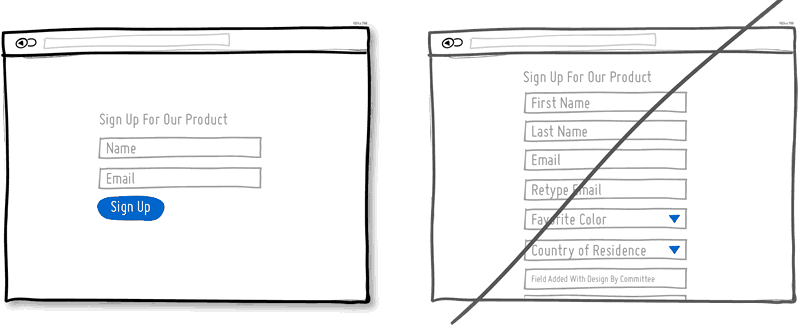
人类天生讨厌劳动密集型的任务,这也同理适用于填写表单字段。你每增加一个填写区域,就有可能让你的访客转身离开。并不是每个人打字一样快,而且在移动设备上打字也让人厌烦。仔细考虑每个字段是不是真的必要,并且删除尽可能多的字段。如果你真的有超多选择字段,也考虑把他们移动到表单提交之后的单独页面上去。你的表单很容易变得过长,更少的字段会不错地提升转化率。

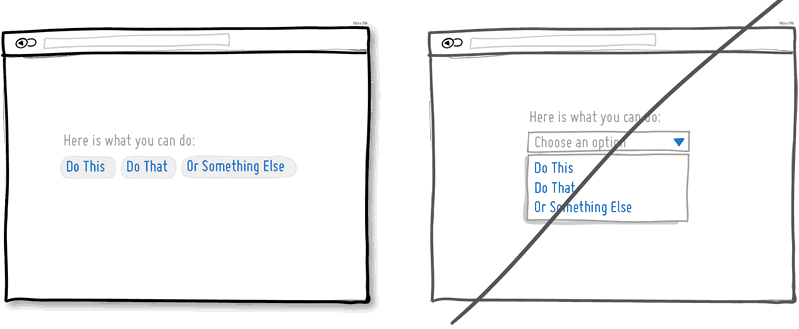
每一个你使用的下拉菜单都隐藏着一些需要花费气力去寻找的内容。如果那些隐藏的选项是你的访客一路向前要做的事情,那么你可能希望表单内容离他们更近。试图保留可预测的且不需学习的下拉菜单选项,比如一系列日期和时间(例如日历)或地理位置。
偶尔下拉菜单按钮也会引向使用方面频率很高的界面——一个人会一段时间内重复使用它。注意把基本元素隐藏在下拉单之后对转化率的影响。