本文由北京理工大学工业设计大二学生张哲远翻译,原作者:Jakub,查看原文
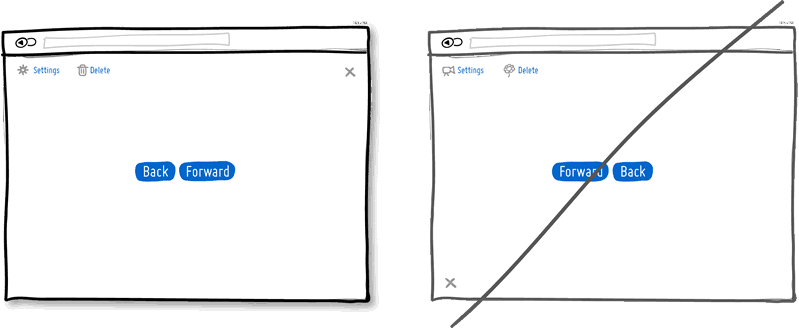
29.使用惯例,不要发明新规则
惯例是一致性的缘由。如果我们在界面中保持事情相似,人们就不会在其中艰难挣扎。另一方面,我们如果在不同的界面中保持所有东西相似,这样就更多地降低了学习成本。在已有的UI惯例中我们知道在屏幕右上方关闭之(大部分时候),或者期待设置按钮长得是那个样子。当然有时需要打破惯例,然后产生一个新模式。这种时候,一定要确保经过深思熟虑。
30.重点减轻厌恶而非强调得到
我们喜欢获胜,但是我们痛恨失败。根据说服心理学的原则,相比于获得好处,我们更应该避免失败。这个是产品需求的框架制定法则。通过强调产品对用户现有的生活,财富和社会地位的保护作用,这可能比试图给用户提供目前他没有的东西更加有效。要不然保险公司存在的意义在哪里呢?
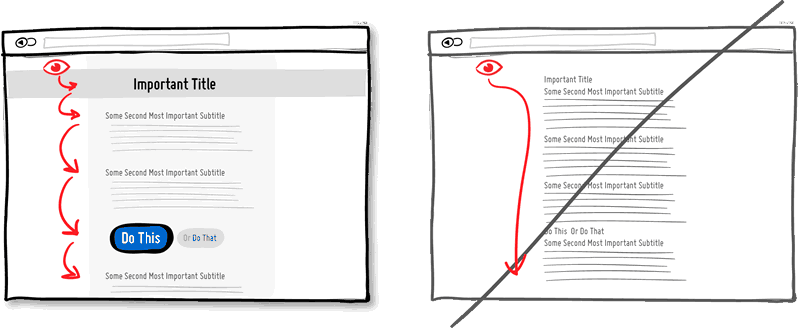
31.注意视觉层级,避免单调
好的视觉层级能帮助用户分清什么是重要的,什么是不重要的。视觉层级来自对齐,靠近,颜色,语调,可辨别性,字体大小,元素大小,边框,空隙等等。当这些视觉语言被正确使用了,它就可以形成一个能抓住用户注意力的页面,整体有很强的可读性。视觉层次能与用户产生反应并且让用户有耐心慢慢向下看。只需要用短时间便能搭建的视觉层次,最终结果就是用户能再网站提供更多信息。这就像旅途一样,你可以选择走高速路,很快就到达页面底部,也可以选择走风景优美的小路并且记住沿途更多有趣的内容。让目光有一处停留之地吧!
32.把相关栏目组合,避免无序
组合相关内容一起是建立基本可用性的基础方法。我们大部分人都了解,刀叉、打开保存功能大部分都在一起。相关的元素就意味着逻辑上应该放在一起。人们并不愿意花时间找东西。
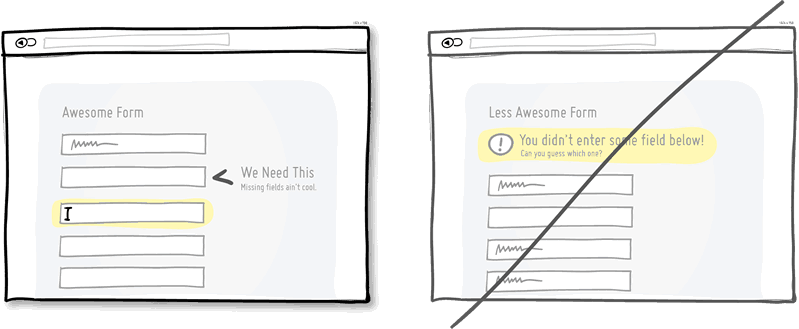
33.对每行内容进行判断,不要把错误留到最后
当处理表格和错误时,尝试检测不正确的内容并显示之会有好的效果。这个重点提及的著名交互模块当然是行内检测。通过显示错误消息(一般在输入框右边),内容会被更正并出现在正文中。另一方面,当错误信息稍后告知使用者时(指的是提交之后),这迫使人们做一些额外的工作去回想确认几步前他们都干了什么。
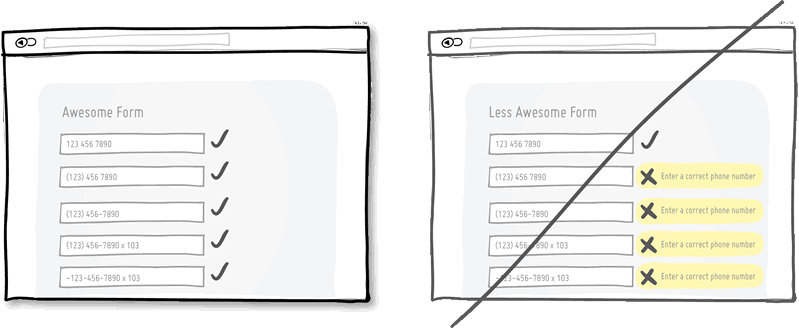
34.对输入内容保持宽容,不要对数据过于严格
更加宽容用户输入的数据,计算机可以朝人性化更近一步。宽容输入值并且理解数据格式的多样性可以让你的界面更加 友好。一个完美的例子就是当我们问别人要电话号码时,有括号,延长,破折号,区号,等等。你代码写得越辛苦,用户用的越轻松。
35.显得紧急,而非时间充裕
紧急时一种为了让人们早点行动的劝说手段。它是很有用的因为它常常有一种恐惧性暗示,因为事情可能今天还有机会,但是明天可能就没有了。这也有用,在于同样地它让人感到厌恶,由于我们并不喜欢失去机会。紧急性可能也是被人们鄙视为一种可耻的让人们行动的举动。尽管如此,它也是一种可行的战略只要它是诚实有效的。避免创造一种错误紧急的感觉,如果用户发现了的话,你会有麻烦噢。
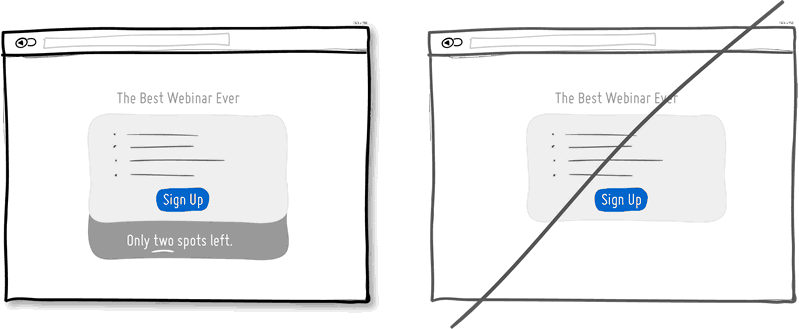
36.使用恐吓心理,而不是显得很充足
当某种东西很少时,我们倾向于认为它价值更高。恐吓心理显示,过去某种东西很多,现在变少了,那么未来它可能会变得更少。想想一个折扣店跟精品店,再研究一下他们的价格比较。回顾过去所有的价格,你会注意到他们为了扩宽产品销售而使用的恐吓策略。有的折扣店或者大型零售商会限制产品数量,常常会显示产品卖光的假象,而不是显得很充裕。
在软件中,我们常常忘记恐吓心理,因为大部分时间,比特和字节会轻易复制并且由于复制粘贴,所有东西都是充裕的。然而,在UI的世界中,恐吓心理仍然被用在显示和现实生活有关的限制或者瓶颈。想想你要去的研讨会门票,你一个月可以服务的客户,或者下次批量生产的产品数量,所有这些内容都可以展示给用户来激发他们行动的欲望。回想下需求供给法则,少即是多原则。
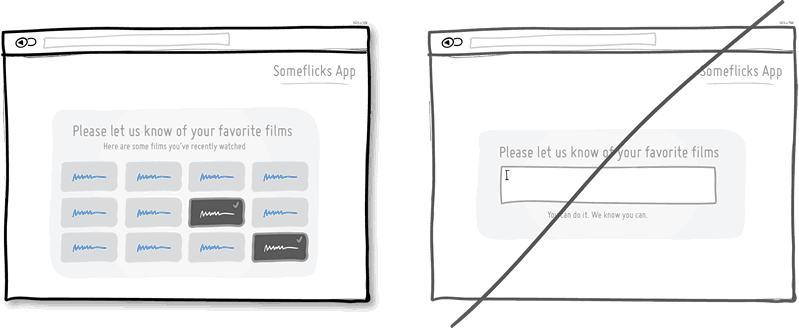
37.让用户识别,而不是回忆
有一个经典的与心理学相关的设计原则说,人们更容易辨认已经存在的事物,而不是单纯从记忆中会议。识别依赖于一些激发我们过去经历的小因素。回忆则需要我们打开深层次的记忆。这可能是多选题比填空题更难回答的原因。考虑让用户自己选择,而不是让他们依靠自己回忆来填写空档。
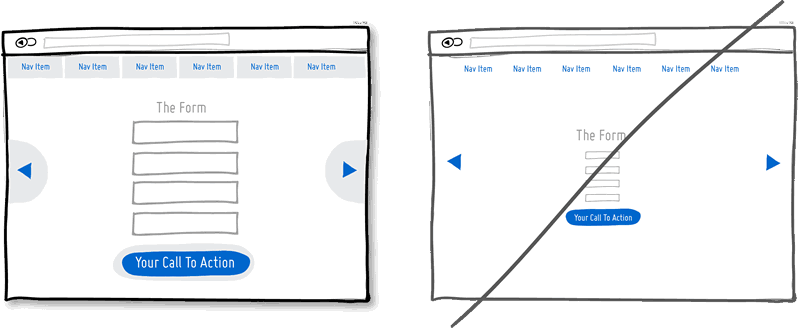
38.使用更大的点击区域
链接、表单和按钮如果大小更大,则可以更加容易被点击。根据费兹定律,如果东西越小、或者东西离得距离越远,我们点击它的时候花的时间越长。由于这个重要的原因,一定要增加你的表格、按钮和链接大小。有可能的话也要在视觉元素之外增加它们的可点击的区域。其中一个案例就是移动设备和导航菜单之中,可点击的区域比实际按钮要大。
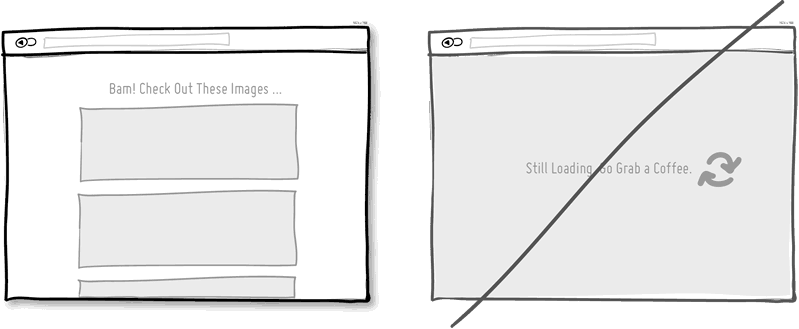
39.尝试更快地加载时间,不要让人们等待
速度是很重要的,一个屏幕本身加载得多快、它相应用户动作多快,都影响了人们是否等待。这里有一个定律:每每延长一秒都会增加点击、跳转以及转化率。因此技术上来说,在界面中减少等待时间的一个策略是缩减代码和图片。另外一个策略就是使用心理学来降低转化率。两个方法都可以用来让人们觉得自己并没有等那么久。显示进度条来给人们期待是其中一种。在加载时让人们注意力集中也是一种好方法。(想一想,朝传送单更近一点总比在一旁呆着踮脚要好)
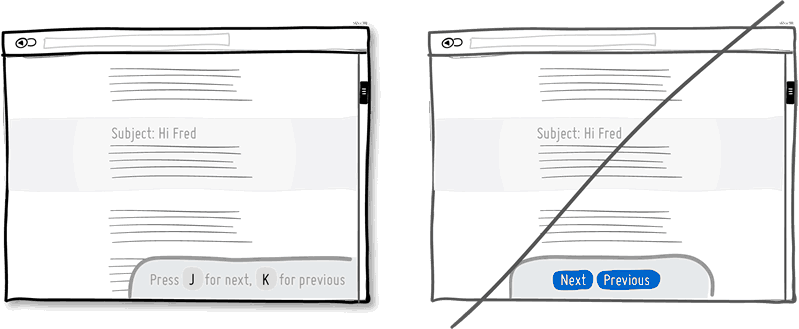
40.使用键盘快捷键,而不是仅仅使用按钮

当你有一个使用率很高的产品,考虑熟练用户频繁使用时的情形吧。人们常常会寻找让他们的重复性工作做得更快的方法,而键盘快捷键就是其中一种。热键一旦被记住就可以让使用更加便捷。其中一个例子就是使用J和K键来进行翻页,在Gmail, Google Reader (现在没了), Twitter和 Tumblr都有广泛的使用。这并不是说按钮不好,但是它们的功能可以被快速热键补充。
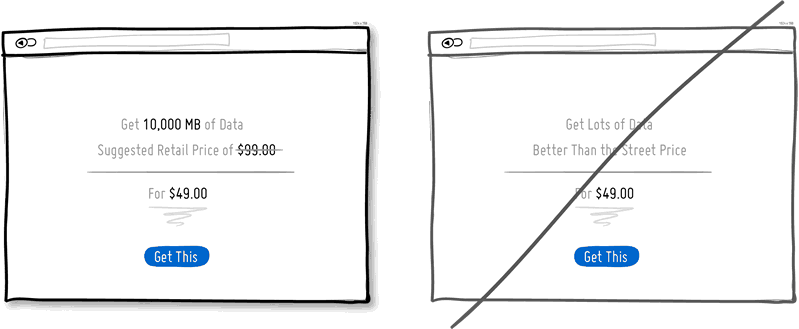
41.利用比价让用户感到更优惠
人类天生有一些认知原则,就像Kahneman发现的参照效应。这个是说,我们作出的决定和我们的第一印象有很大的关系。当我们一开始注意到的是一个高价格,之后变成了低价,那个价格马上就看上去就一点也不贵了。如果我理解正确,很多人错过的参照价格不一定有真实含义,它可以是一个根本就没有商业意义的数字。一个普遍的销售法则就是在零售商建议价格之后放一个更低的价格。
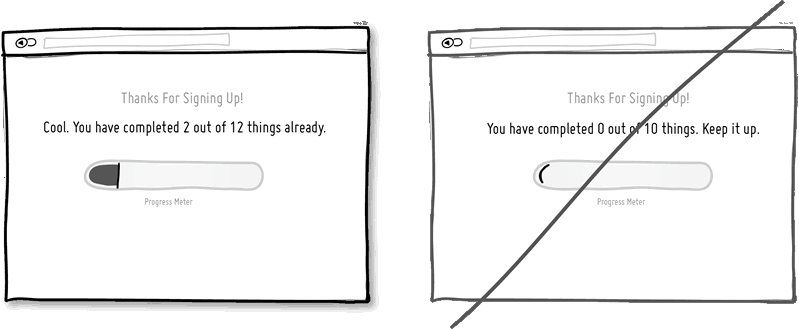
42.使用预加载,而非从零开始
 距离成功越近,人们越有进行下去的动力。由于这个原因,在虚拟世界中,有奖励连续登录的行为。Stephen Anderson把这些类似的模式在他的心理学笔记中称作“设定完成”,或者用更加正式的说法,它也可以被称作“目标梯度效应”。无论如何,一定要让人们保持进步或者让他们感觉自己在进步。
距离成功越近,人们越有进行下去的动力。由于这个原因,在虚拟世界中,有奖励连续登录的行为。Stephen Anderson把这些类似的模式在他的心理学笔记中称作“设定完成”,或者用更加正式的说法,它也可以被称作“目标梯度效应”。无论如何,一定要让人们保持进步或者让他们感觉自己在进步。
43.逐步解密,而非单次给予过多内容
逐步解密能让使用者免受过多不相关信息之害。这是一种只渐进显示有用信息的模式,常常在表单中使用。尤其是,渐进解密这种逐步展示信息的方式也伴随着一些表单的行内展开或者滑动动画。如果内容太多把人们吓跑,那么这也是另外一种避免查看不必要内容的粗略。只有显示符合当前进行的内容才是合适的。