gongyunyun:不知道你在设计中有没有碰到这样的情况,经常在pc端的应用功能很强大,基本上满足了用户各方面的需求,但是要将这些功能移植到手机上时往往要进行一个大瘦身。机屏幕小,输入不方便,用户使用环境复杂等都是造成这些问题的原因。我想问下一般这样的情况,瘦身的原则是什么?
答:原则是关注核心任务,在PC端每个界面中可以完成多项任务,但是大多数情况下,手机每个界面的任务较为单一。如果将PC端的应用程序移植到手机上,与其说要剔除关联性较低的元素,不如说是在手机上完成应用程序中必要的功能,然后再增加相关的元素。

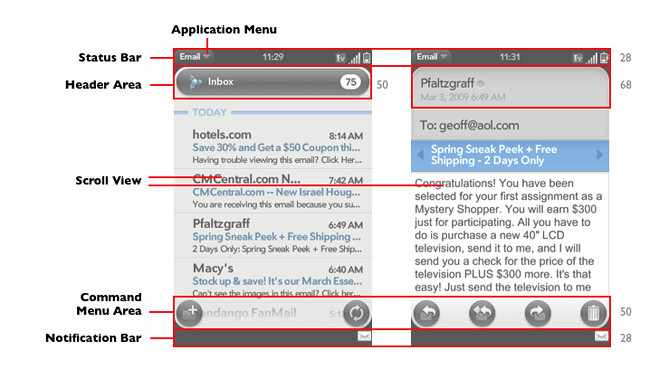
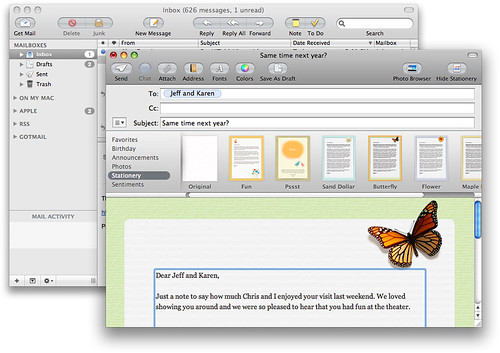
Mac的邮箱

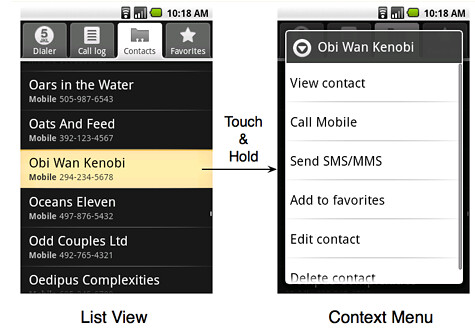
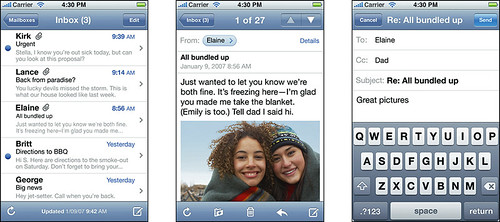
iPhone的邮箱
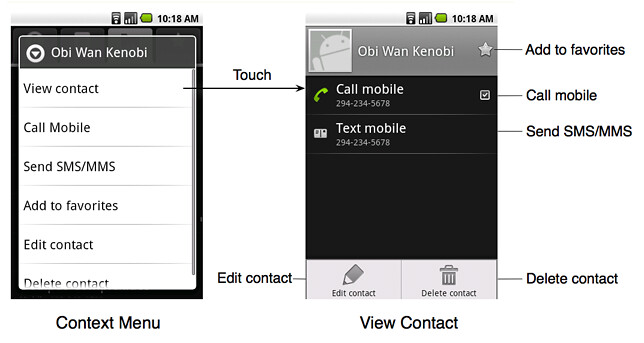
邮箱的核心功能是收发邮件,其他都是关联性或强或弱的辅助功能,如Mac中的邮箱有收发邮件、对邮件存储、设置事件优先级和编辑邮件富格式等等,而iPhone上的邮箱核心任务就是收发邮件。出现这种的情况,是由手机的硬件导致的,但也可能成为手机的优点,快速启动并且没有其他不相关的内容,更别说那些烦人的广告了。所以也有人提倡优先为手机设计,之后再设计PC端产品,因为手机有限的屏幕逼着设计师考虑如何使用最少的元素完成核心任务。
gongyunyun:关于流程图的绘制有没有什么书籍推荐。我目前在绘制流程图的过程中的问题:目前都做的是从用户角度的用户操作流程图,但是我看一些书籍说交互流程图是将功能流程图和用户操作流程图结合到一起分析的结果。交互流程图的定义:描述用户行为与系统的响应关系,但对用户行为不进行层级分解,对系统内部如何工作也不描述,主要描述两种行为接口时的交互过程。看到这个定义我很疑惑,反而不知道怎么着手了,你在设计过程中是怎样解决这个问题呢?
答:没见到过这方面的书籍。就像iPhone的邮箱功能,回复邮件的功能流程是:
- 查看邮件
- 选择邮件
- 回复邮件
而用户操作流图是:
- 打开收件箱
- 轻击邮件并查看邮件的内容
- 轻击工具栏上的回复按钮
- 轻击邮件标题栏填写标题
- 轻击正文空白处撰写邮件正文
- 轻击标题栏右边的“发送”按钮发送邮件
只画用户操作流程图也可以,因为已经包括了功能流程,并且更加具体。因为程序的层级关系较少,我通常把能出现的所有界面都绘制出来,标上界面的跳转方式之后就成了流程图,
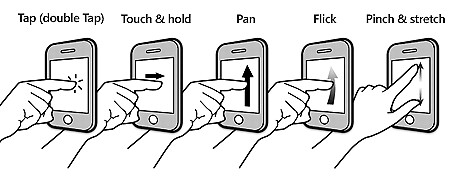
既然是流程图,可以理解为用户的操作流和系统的响应流,或者说是用户的输入和系统的输出,可以具体到每一毫秒(甚至更精确),在这每一毫秒钟用户的操作和系统如何反馈用户的操作,反馈可以是图形、声音或者触感。比如用户轻击了邮件正文的标题栏的某个区域几毫秒,系统对此操作的响应是在几毫秒的时间里逐渐弹出虚拟键盘,如果点击的时间过长就是持续点击的操作手势。
至于系统如何实现反馈,比如如何实现手机震动,那就交给程序员去考虑吧。