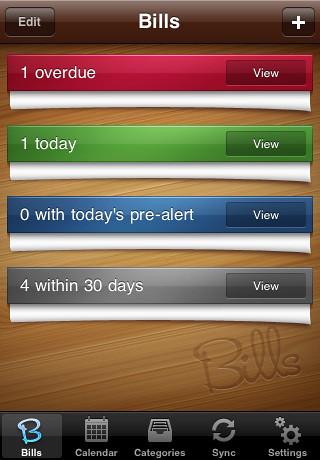
触摸屏手机中应用程序常见的有两种页面切换方式:标签式和滑屏式。
标签栏来源于网页设计中,通过点击标签来切换网页。在物理按键式的手机上的底部通常只有左右两个或者左中右三个工具按键,分别用左右软键和快捷键操作。在触摸屏上可以增加到五个或者更多的工具或者标签,可以像网页那样切换多个页面。
标签栏中的页面可以出现上下滚动条,以上下排序为呈现形式,能在视觉和功能上区分出信息的重要性,排在顶部的信息更为重要。
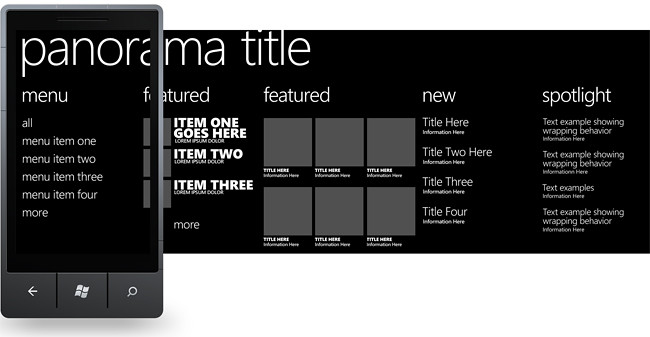
像Android、iPhone和Window Phone 7手机操作系统一样的滑屏式的操作体验更好,只能靠平移的手势来操作,是触摸屏独有的设计。虽然在物理按键式的手机上也会出现滑动式效果,但是只是用于多标签界面之间的切换动画,界面并没有很强的逻辑关系,界面可以从右往左读,也可以从左往右读,左右排序的信息没上下排序那样有重点。
在视觉上,滑屏式的界面是左右连续的完整页面,可以左右移动。由于每个界面中并不会出现上下滚动条,如果增加新内容,必须横向增加,就像iPhone手机操作系统新icon的界面都是不断在右边新建,底部的圆点起到的作用和滚动条相似,让用户知道当前界面所在的位置。
滑屏式的界面在横向扩展还需注意,由于各个界面并没有明确的名字,如果扩展到三个以上不同内容的界面,将会增加用户的记忆负担。iPhone的界面之所以可以横向“无限”增加是因为新页面属于同种内容,对于用户而言界面只有两种,最左边的搜索界面和右边的icon列表。
早期的多标签是模拟电话薄一样的样式,还有个别的3D式手机操作系统,以模拟现实生活中物体的使用来便于用户理解。当用户使用习惯之后在形式上会渐渐地区别于真实物体,就像本博客右侧的“关于晓生、文章列表和精品网摘”,起到的是多标签作用,但是形式上已经有很大的改变。
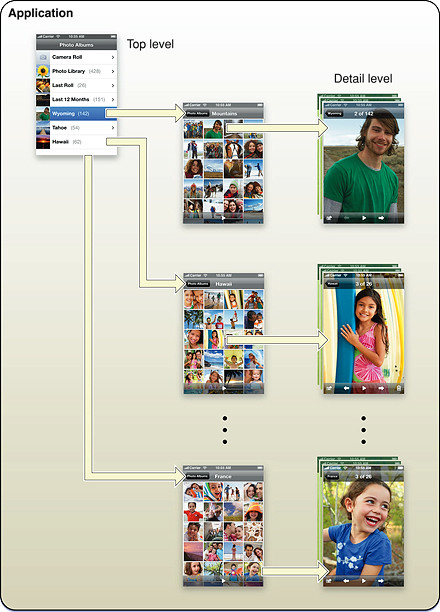
像iPhone的滑屏式和翻滚式的动画也是基于生活中物理规律,有助于用户理解页面之间的层级关系。