一些新入行设计师、PM和运营人员通过微信公众帐号(AppDesign)问我如何学习交互设计,在这里统一解答。
1.先看官方设计指南。微博、知乎和博客的文章是用来提高的,不适合系统学习。
建议先阅读《ios7人机界面指南》和《Android4.0设计规范》,有兴趣的话深入阅读《Apple人机接口设计指南》和《Windows用户体验交互设计规范》。这些资料描述详细,基本专业术语都包括在内了,认真看完肯定会有种入门的感觉。交互实习生在面试时,如没看过这些资料的话,面试比较难通过。
这些资料网上都能搜索到中文版,想学习先学会搜索。
2.非专业人士,还想再了解的话,建议阅读《设计之下》、《一目了然》和《胜于言传:网站内容制胜宝典》,还有一本视觉类书籍《写给大家看的设计书》。没有太多专业词汇,不需要基础,其他书籍有一定界面设计项目经验才能读懂。
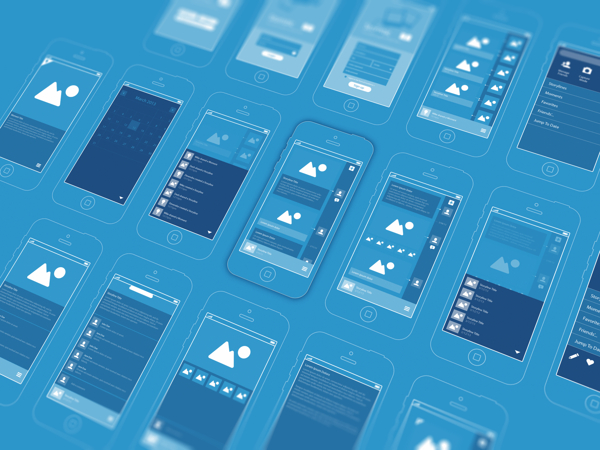
3.玩APP。很多APP爱好者没看过专业书籍,但对交互设计理解也有过人之处。下载大量的APP,乐在其中,所谓见多识广,才会有想法。这对设计师尤为重要,玩过的APP一定要比PM和领导要多。自己没有亲身体验,就别谈什么设计了。
4.用户访谈。这个词汇挺起来专业,其实就是和用户聊天,问问用户对APP的设计有什么体验,觉得哪里好,哪里不好。真正懂用户的人,能从用户角度看待产品的人,才可能成为设计专家。
见识过某创业公司的老板,技术出身,产品上千万用户量,拿到上千万美金的投资。公司里没有PM和设计师,就靠做用户访谈,每每讨论某功能,能瞬间切换到用户的角度看待问题。我看过绝大多数交互资料,但还是自叹不如。
5.在公司要想承担交互设计的职责,画交互文档是一方面,还需要做的就是帮助PM梳理交互逻辑,从用户的角度分析功能,从交互角度评价UI设计是否合理。
更多的资料和方法,网上都能搜索的到。如需要更多的帮助,可以考虑找一些培训课程。