今天ifanr上有一篇《手势操作(自然用户界面)再探讨》,观点保守,论据不足。

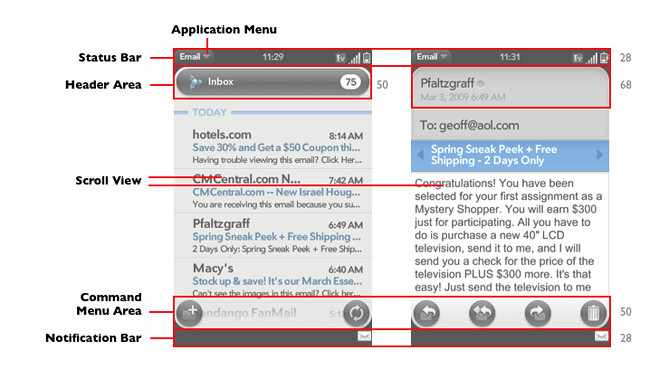
Android的菜单确实难用,难以记住界面是否有菜单。Plam将菜单放置在状态栏的左边,保证了触摸屏也能使用菜单,但也有弊端。菜单放在界面左上角,宽28像素,难以点击。请拿出你的手机,右手去点击大屏幕的左上角。要么大拇指伸过去,要么其余四指抬起才能点到左上角,甚为别扭。
弹出的菜单通常要么是无关紧要的功能,要么重要。如果功能无关紧要,那不如将菜单放置在启动程序的第一个界面(主界面),如帮助,当用户需要的时候,完全可以返回到主界面去选择,通过减少界面的层级关系可以保证用户很容易返回主界面。如果功能重要,大屏幕的手机完全可以将这些功能显示出来,并且是有必要的。
iPhone的工具栏、控件列表和部分小控件完全取代了菜单,保证绝大多数控件的可见性。对于一个界面而已,工作栏上的5个控件能满足需求,如果实在放不下,应该先考虑这些功能是否有必要了。
说来菜单是物理按键时代的残留,除了按确认键之外,其余功能通过左软键操作其他功能。对于触摸大屏幕,不必再保留菜单,特别是像Android那样需要切换触摸和物理按键之间的操作。

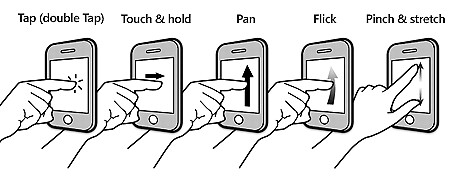
另外,文中还提到手势的不统一,对于手机这种情况是不存在的,各个操作系统对于手势的定义很一致,而且对于手势的识别也很灵活。比如滑动界面时,如果当前界面只能左右滑动,并不一定要水平的左右滑动,甚至与水平成80度角的手指移动也可以完成滑动操作。在iPhone的界面设计指南中,提醒开发者注意将应用程序的操作限定于“轻击”和“平移”,因为其余手势用户并不一定知道。
针对iPhone的购物程序中,左右滑动有可能会导致商品会被移出购物车,这属于程序中交互设计的错。一来手势的操作不是唯一性,既可以滑动界面也可以删除商品,二来用户已经想购买这个商品,不应该那么容易并且可以意外地删除商品,可以加上一些困难,不确定的情况下应该有二次确认,询问用户是否需要删除。
以后的交互方式还有通过捕捉用户手指移动方向、通过肌肉拉伸或者检测脑神经的操作等等,技术的应用肯定会导致一些新问题,但不能过早地将原有的设计原则和用户体验的观念引入设计中,正像头脑风暴设计思维方法中提倡的那样,先大胆设计,小心论证,设计应该更激进。工业设计中每10款投入市场中的产品只有1款式成功的,互联网产品功能增多,用户需求变的模糊,用户研究变得更为重要,其目的是减低产品的市场风险。遵从用户体验可以保证产品合格,难以创造出有创意和伟大的产品。
公司衡量产品的第一标准应该是创新,而不是用户体验。

我非常认同“先大胆设计,再小心论证”,任何创新的想法都有价值,更关键的是把想法更好地实现。
不赶创新而拿用户做挡箭牌是很不好的,特别是一个显更好的创意摆在你的面前,而你不去珍惜。
听过一个故事很有趣,是关于苹果的创新和保守,同时又是一个关于 “用户体验”的例子:
有人做了双键鼠标向苹果推荐,但是果粉说单键鼠标很好用,不需要这种无聊的创新。于是苹果傻傻地坚持着自己“简单的用户体验”,直到05年才推出官方的双键鼠标,苹果粉丝奔走相告“咱们也有自己的右键了”……
当然因盲目创新而失败的例子也很多,还有sony,moto这样从很创新到做不出好产品的公司。
现在的苹果很成熟,他们创新,但不盲目创新,力求做得更好,赚更多金。
最后说一下那个palm的28px高的菜单键问题,其实处于电容屏边缘特别是上方屏幕边缘的按键,是可以做的小一点的,原因不细说。
你好,你的观点很有道理,但是ifanr这篇译文并没有反对大胆创新,只是反对在没有验证的情况下,把一些激进的创新强加给用户。
另外,公司产品的第一要务不是创新,而是用户体验。因为在市场经济下,用户是决定产品成败的第一要素
很赞同博主的观点
苹果早期的“牛顿”就是失败的产品,创新的方式也需要很强的判断力,预见产品的成败,这对于我们设计师的要求高很多,而用户体验可以保证产品不出错。西门子的手机因为创新而失败了。
Plam的菜单是可以做小,就是左上角是操作的“死角”,不太方便点击。
即不是创新, 也不是用户体验,但是和用户有关系,是市场和利润率。
挺实在!
记得吃粽子…
我在想把状态栏图标置于左侧的话会是什么效果…
会不会让左上角显得太重,而且图标的长度会时常发生改变..
以上只是我的猜测,总是会给体验带来不便,要不状态图标为什么一般在右上角?
如果没有不便,那么你说的问题就可以解决了——把菜单放在右上角。
放在角落都是不好点击的。