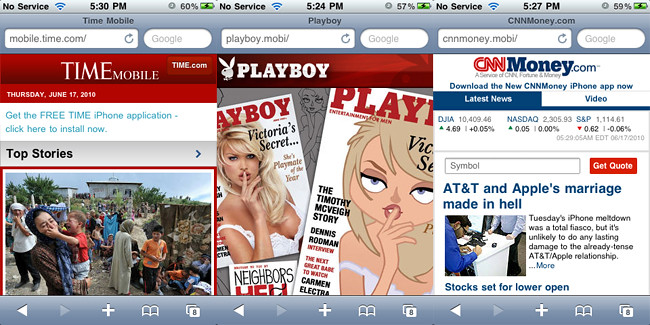
《Taptu手机触摸屏网站报告》指出触摸屏手机网站的数量已经达到iPhone app的两倍多,呈快速增长趋势。由于触摸屏手机的增多,而页面和控件过小不利用触摸屏的浏览和点击,因而有必要重新设计手机网站。理想的状况是用户登录网站时,根据手机型号和上网速度显示相应版本的网站,例如:
- 低于240*320像素的手机上显示低端的纯文字版本。
- 240*320像素及其以上的非触摸手机显示普通版本。
- 240*320像素及其以上的触摸手机显示触摸版本。
- iPhone手机上显示iPhone触摸版本。
手机网站大多不支持富交互效果,每操作一次页面就会刷新一次,加上手机上网速度慢,有必要降低页面大小控制每页的下载时间(如2秒以下),在各种手机显示屏幕上如能让能达到最佳的显示效果,用户体验更好。对于触摸屏手机,虽然屏幕增大,好像可以显示更多的信息了,但是信息密度过大会影响手指的点击。
Opera的触摸版虽可以在一定程度上解决触摸屏点击的问题,但是每次都需要点击两次才能完成一步操作,并不是浏览器中都有的这样的功能,所以区分手机网站的版本和单独为触屏幕开发还是很有必要的。
手机网站优势在于可以跨平台使用,效果较为一致,如果满足以下的条件可以考虑只开发手机网站,不去为各个手机平台做客户端:
- 不需要过多的富交互效果,多以数据流为主。
- 对于界面的显示要求较低,不需要3D效果。
- 和手机的硬件无关。
- 开发的成本较低。
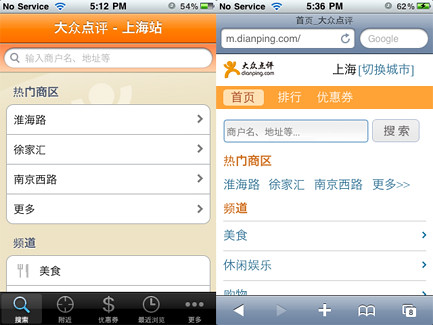
如大众点评网的iPhone app和iPhone版手机网站,内容和操作相似,多是解析数据或者直接跳入wap,两者的差别并不是很大。条件有限的情况下,可以考虑不开发这样的客户端,利用原有的web团队开发各个版本的手机网站可以弥补没有客户端的不足,比如手机触摸屏网站。



之前设计的wap版自己还经常用iPhone登录,触摸的时候经常误操作,有你的提示,再设计个触摸的版本,解决这一问题。
没错,街旁其实就是先把WAP和mobile Web做好,客户端可以慢点儿再来。其他很多互联网服务都可以这么做,客户端的优势是更快,更好,更强,体验当然更好,但是假如没有研发实力去实现,还不如先把WAP和移动版网站做好,毕竟这方面的投入见效快,性价比高。等有了时间和实力把客户端做好,再推出高品质的app也不迟。
个人使用体验,觉得wap最大的缺点就是导航索引和前进后退缓存做的不如客户端。不过先用wap网站覆盖到各个平台,再根据开发投入产出比逐个覆盖终端,的确是可行之办法
客户端的图片资源都保存在本地,所以速度更快。
好像最近的客户端都有这种趋势,进去之后直接跳转网页,好一点的做内置浏览器。
我觉得把wap站包在客户端里有一点好处,就是在用户桌面形成了一个可见的图标,增加用户的点击频率。
图片貌似打叉叉了
最近不更新了?坚持啊~~
最近在休假。