本文由北京理工大学工业设计大二学生张哲远翻译,原作者:Jakub,查看原文
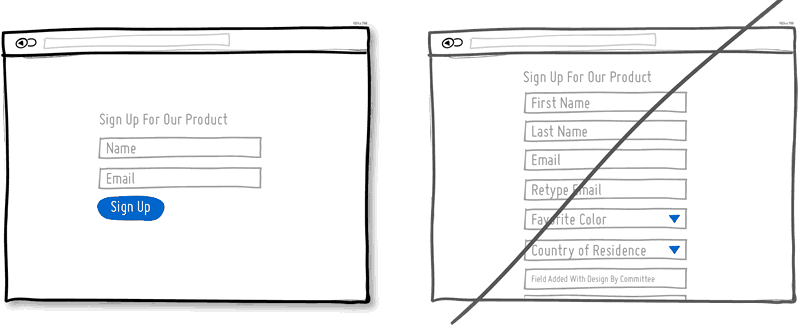
13.少用表单
人类天生讨厌劳动密集型的任务,这也同理适用于填写表单字段。你每增加一个填写区域,就有可能让你的访客转身离开。并不是每个人打字一样快,而且在移动设备上打字也让人厌烦。仔细考虑每个字段是不是真的必要,并且删除尽可能多的字段。如果你真的有超多选择字段,也考虑把他们移动到表单提交之后的单独页面上去。你的表单很容易变得过长,更少的字段会不错地提升转化率。
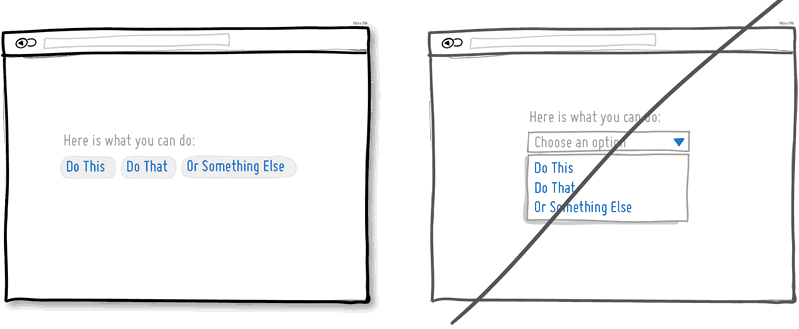
14.直接展示选项而非隐藏
每一个你使用的下拉菜单都隐藏着一些需要花费气力去寻找的内容。如果那些隐藏的选项是你的访客一路向前要做的事情,那么你可能希望表单内容离他们更近。试图保留可预测的且不需学习的下拉菜单选项,比如一系列日期和时间(例如日历)或地理位置。
偶尔下拉菜单按钮也会引向使用方面频率很高的界面——一个人会一段时间内重复使用它。注意把基本元素隐藏在下拉单之后对转化率的影响。
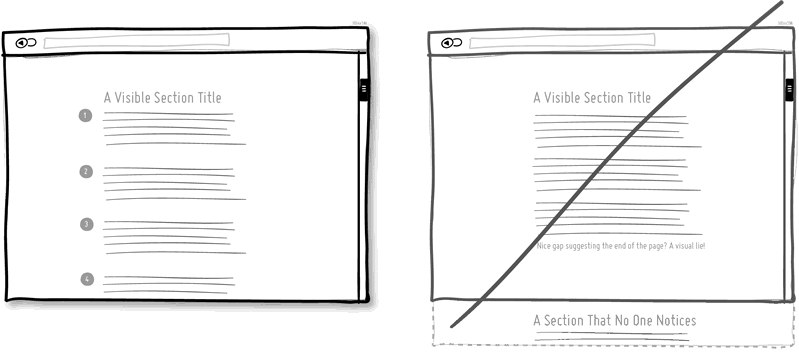
15.进行连续式推荐,而不是使用一个虚假的页面结尾
虚假的页面结尾可谓转化率杀手。的确,滚动长页面很棒,但是千万不要给你的访客一种页面到达底部感觉。如果你的页面需要滚动,尝试建立一个能让用户放心继续阅读的视觉模块。另外,注意两个页面之间的空白区域不能过大(目前有这么多终端,我主要是说的是区间范围比例)。
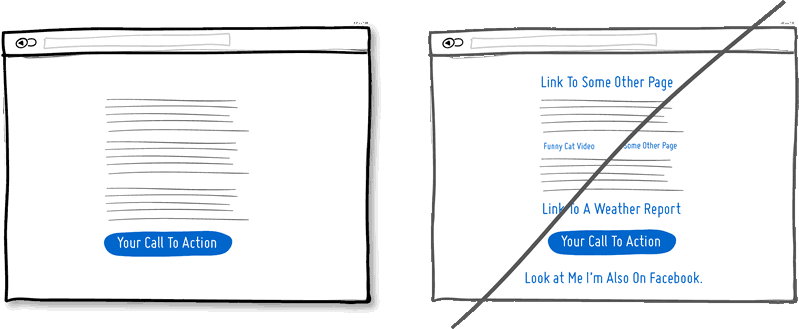
16.保持专注,而非陷入在链接之中
创建一个有很多链接并且让用户前翻后找的页面是很容易的。然而如果你正在设计一个故事性的底部有号召需求的页面,那么请三思。注意你页面上的链接个数并且尽可能平衡两种页面风格:多链接探索型和少链接隧道型。去掉无关的链接是一个很好的增加用户到达底部重要按钮的方法。
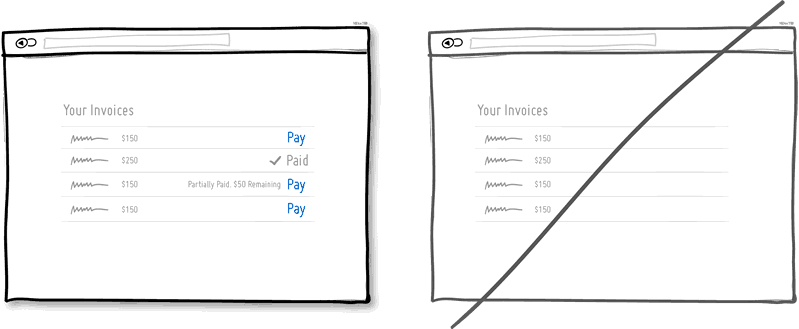
17.展示状态而非隐藏
在界面中我们常常展示一些不同状态的元素。邮件是否被阅读,账单是否被支付等等。通知使用者各个物品的不同状态是良好的提供反馈的方法。界面状态能够帮助人们了解他们过去的动作是否成功,以及是否该采取某些行动。
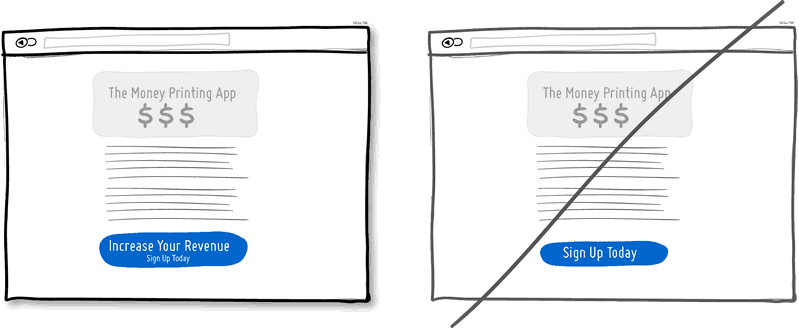
18.按钮上的文案让用户有优惠感
想象一下,一页上有两个按钮,一个写着“帮你省钱”,另外一个写着“注册“。由于注册没有潜在价值,我敢打赌第一个点击率更高。一个花费精力的注册流程常常和长表单和琐事联系在一起。
这里的假设是:暗示有好处的按钮往往有更高的点击率。如果不是这样,也可以在行动按钮附近放置暗示好处的文案,让人们回想起来他们为什么马上要采取这个行动。当然,有很多基于行动的按钮,但是那些就只是页面之前切换,也很少需要有说服力和重复的煽动性文案。
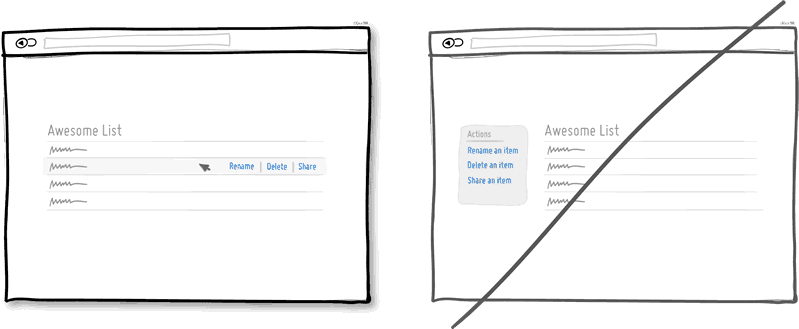
19.采用直接操作,避免上下文菜单
有时,让一些特定界面元素可直接编辑是有道理的,比列出一系列毫无关系的条目要好很多。当展示一系列举例数据时,我们特别期望用户点击或编辑列表中的条目。点击或者鼠标悬停在一个数据条(就是一个文字地址)之后,马上可以对它进行编辑。使用这样的交互减少了很多不必要步骤,如果要编辑长字段也同样适用。牢记,如果是条目之间关系不明确,使用上下文菜单没什么问题。
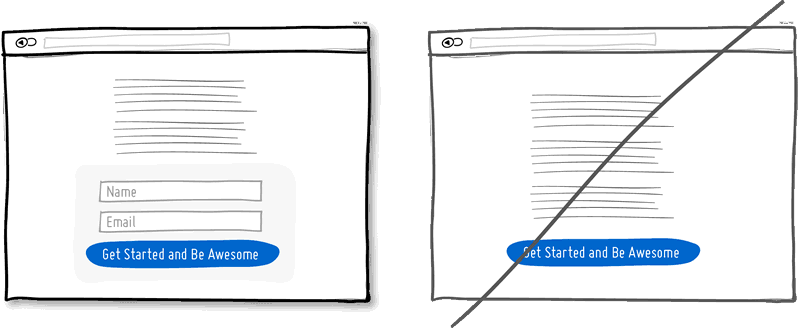
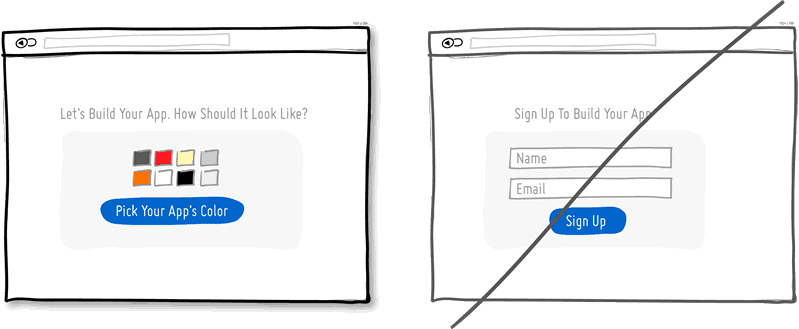
20.用区域展示内容,不要创建多余页面
当登陆页为了转化价值时,可以直接显示表单。与单独的注册页面相比,这种登陆页更有利于转化。首先,去除额外的操作步骤,减少完成任务的时间。第二,显示表单的数量,把完成任务需要的时间告知用户。
21.使用过渡,避免直接改变
在用户使用时,页面元素常常出现,隐藏,移动,转换和改变大小。当元素相应我们的交互,理解刚刚发生的小动作就会更加容易。以动画或者变换为形式的有意小延迟,方便认知,并且让人们有时间理解大小或者位置的改变。记住当我们把这些动作的时间延长到0.5秒以上,就会出现人们厌烦的情况。对于那些只想让事情很快完成的人来说,动作太长是一个负担。
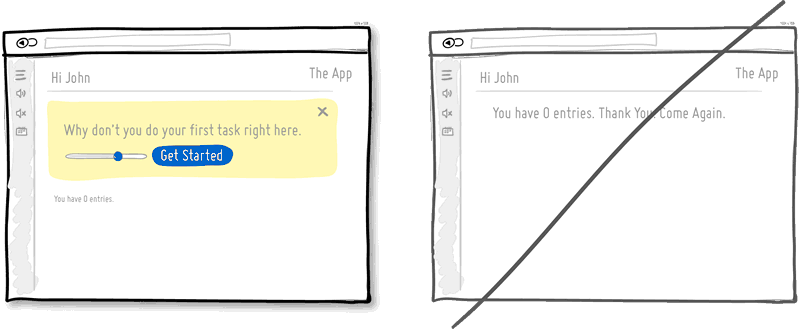
22.让用户慢慢体验,别马上让他们注册
与其命令访客马上就注册,为什么不让他们首先完成一个能展示有效价值的任务呢?在这些最初的交互中,产品不仅能够显示它的好处,也能展现它的个性。一旦用户开始发现你的产品的价值并且懂得怎样好好让产品为自己所用,他们就会更加乐于把其余信息分享到你的产品中。
逐步的参与,真的是一个推迟注册流程却有让用户使用你的产品的良好方法。
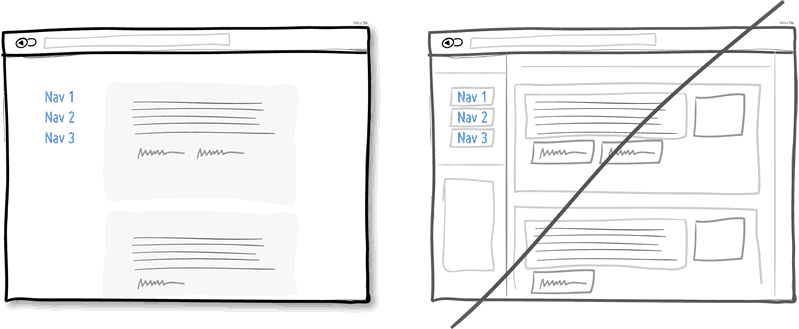
23.少用边框,不要浪费用户注意力
边框和实际内容会争夺注意力。注意力是一种珍贵的资源,我们在任意时间内只能抓住一点。当然边框能够清楚和准确地定义一个区域,但是他们也消耗人们的认知精力。
在少争夺注意力的前提下,元素们可以通过相互接近,对齐,背景区分,字体相似等方式来组织到一起,当使用抽象的界面工具时,很容易画出一堆边框。然而边框来自于一种感受不了掌控屏幕的秩序和一致性的错误感觉。因此有大量边框的页面倾向于看上去喧闹且不对齐。有时候使用一些线条的分割很有用,但是一定要考虑别的明确视觉关系的方法,只有这样才能不浪费注意力并且让你的内容凸显出来。
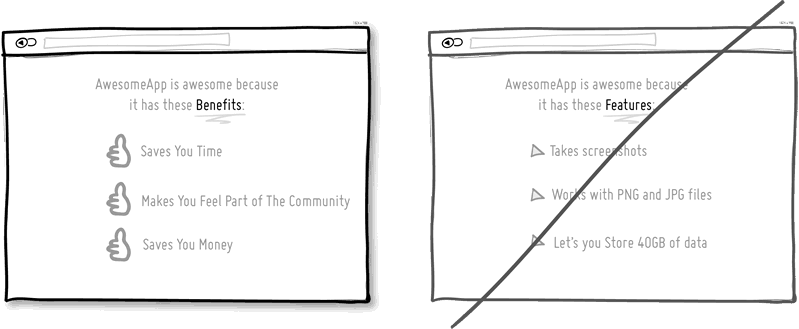
24.以好处为卖点, 而不是功能
我认为这是市场营销的最重要法则。相比于产品功能,人们倾向于更加重视好处。好处能够带给他们更加明确的价值。Chris Guillebeau 在 《The $100 Startup》中写到,人们真心在乎拥有更多:爱,金钱,包容和空闲时间,与此同时又希望更少的压力,矛盾,争论和不确定性。当展现特征时,记住一定要把它牢牢地和好处联系在一起。
25.为新用户设计
经常,你有从无到有各种数量级的数据结果可能需要用不同的方式呈现。对于这些不同的场景的改变可能就是,第一次用是0数据,之后又很多条数据。我们常常忘记给那种毫无展示内容的初始情况设计,这样做是冒着忽视用户的风险的。零数据的情况是没有温暖的。第一次用户使用了你的应用结果没有指南只有一片空板,那样你很可能就错失了一个机会。
零数据状态应该鼓励用户跨过门槛进行,进行第一次使用。好的东西哪里都好,用户界面也没有例外。
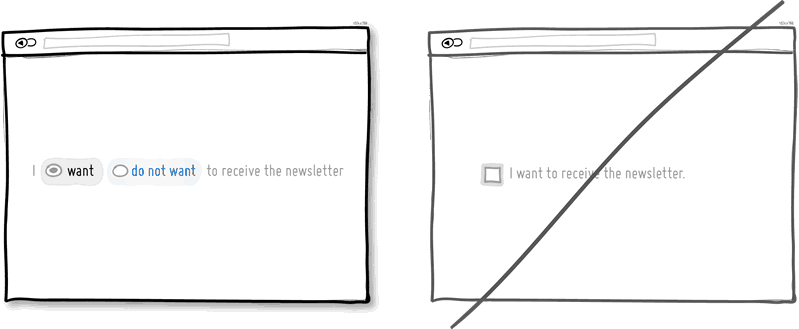
26.把选择项放在外面,而不是隐藏起来
显性选择项策略指的是 用户或者消费者常常默认不进行行动就参与到活动中来。非此即彼,还有另外一种传统的选择隐性策略,需要人们首先点击才能看到某些东西。这里有两个理由,显性选择强于隐性选择。
首先,它减小了操作阻力,由于用户不需要自己做什么。它也是一种推荐模式,给人们一种随大流的感觉。当然显性选择模式常常被认为富有争议的,因为那些庸俗的市场营销者会滥用这种模式。其中一个恶毒的案例就是减小文字的可读性,同时另外一半则运用让人迷惑的类似双重否定的语言。这两个字里同时会导致人们事实上不了解自己已经为某个东西注册了。
因此为了保持道德规范,如果你要点击一个显性选择路径,一定要确保你的用户默认进入的选项十分易于理解。
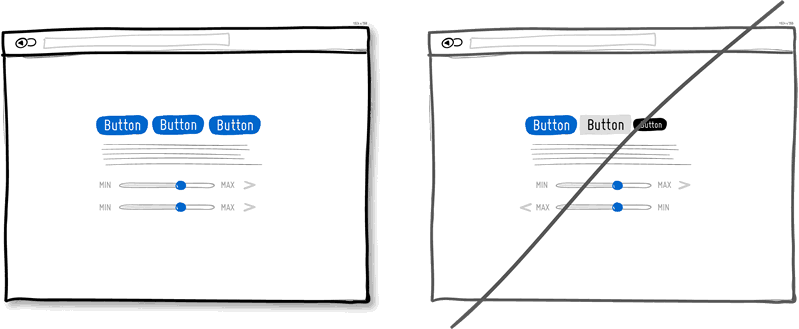
27.保持一致性,避免用户重新学习
自从唐纳德诺曼的巨著之后,在用户界面中追求一致性可能已经众人皆知。拥有一个一致的用户界面和交互是降低用户使用新产品学习成本的很好方法。
当我们点击按钮和滑块,我们就开始期待那些交互元素像我们想象中一样反应。一致性限制了我们对交互的理解,当那种交互消失后,我们又开始接受另外一种全新模式。一致性的界面可以通过很多内容来实现:颜色,方位,行为,位置,大小,形状,标签还有语言。尽管我们已经让界面一致了,但是请铭记在心,让元素不一致仍然是有用的。不一致的元素或者行为会引发我们行为潜意识的注意(如果你想要事情引起事情注意这是极好的)尝试这个方法,并且知道什么时候打破这个方法。
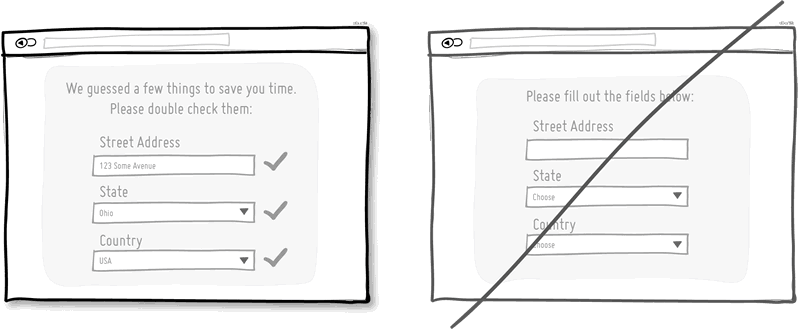
28.使用智能默认项,而非要求做多余工作
使用智能默认项或者提前填充的猜测性教导式表格区域,这减轻了用户很大负担。在用户时间有限时,这能让用户更快地填写表格。最不好的出发点就是,一次又一次向人们索要他们过去已经提供过的数据。尽量展示已经有有效信息的区域,而非每次都要求用户重新打字。
越少操作,越好。
版权说明: 如果你非要转载本文,必须在文章中写明:本文转载自爱奇艺高级设计经理晓生的博客,原文网址:http://daichuanqing.com/index.php/archives/5937 如在微博上转发,必须@爱奇艺_晓生

















最后两张图好像错了吧~
感谢,已修改。