从交互角度,功能的操作步骤越少越好,不让用户思考,但不一定有利于信息呈现。
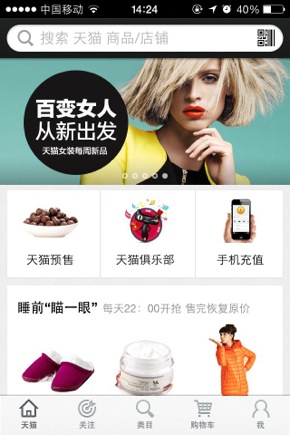
(天猫新版与旧版首页对比)
旧版天猫客户端进入首页,只有搜索和运营banner,查看首页其他内容需要先关闭搜索弹出框,搜索是首页最重要功能。而新版客户端,搜索只占顶部一栏,这样布局更好。
旧版的设计理由我推测是:搜索在客户端中使用率比重很大,可能50%(做过简单的调研,他们打开天猫客户端第一件事就是搜索)的用户通过搜索找到自己想要的商品,同时搜索也是转化率最高的入口,因而把搜索设计成首页弹出框看起来比较合适。
但新版界面,搜索的使用数据并不会受影响,反而曝光了更多内容。因为使用搜索的用户,打开客户端前目标已经很明确,找到搜索框,输入关键词。即使搜索放在其他标签页,用户也能找到并使用,而可以在找功能的路径上显示曝光其他信息。
目标不明确的用户,更难满足,也更容易流失,最好在首页为这些用户推荐热门内容,引导他们发现内容。不怕常用功能藏的深,只要有规律,位置固定,并让用户习惯并能找到就行。