在分析N9的滑动手势时,分析其如何取代iPhone的Home键,提出“取代点击”的论点。汇总之前几篇文章,强调这一设计趋势。触摸屏的点击是沿用鼠标点击的操作,其本身具有诸多不利的因素:
显示空间。控件会占用显示控件,44像素的正方形对于手机界面也是宝贵的显示空间。
不易操作。控件需要放置的特定的位置,由于屏幕过大和手持设备的姿势导致部分控件不容易点击到。
精确度。一是点击手势有精准性要求,触摸屏可点击区域由手指的指肚面积决定。二是用户点击的落点通常在目标区域中心的下方。
尺寸。如按键密集的输入法键盘,按键大,用户点击比较随意,速度快但导致精准度差。按钮太小,导致用户点击比较小心,点击速度较慢。
形状。圆形和菱形按钮不如方形按钮输入准确率高。
位置。在大拇指周围易于点击,但是右下角点击的准确度却不如左上角的按钮。
隐喻。点击与现实生活的隐喻很弱,按钮通过指示开关或者某项特定的操作,但是删除、下载、关闭、打开和切换等操作与点击没有直接的关系,这也是和鼠标操作比较单一有关系,触摸屏的操作方式更为丰富,自然用户界面(NUI)比图形界面(GUI)更为直接,与其说是隐喻,不如说直接表现物理世界,转向最自然的交流方式。
从更多的设计重可以看出,以滑动和拖拽等手势取代点击已经成为交互设计的一种趋势。以滑动手势举例,设计中使用滑动手势取代点击有诸多优点:
更方便。滑动操作与点击相比,易操作,甚至可以全屏操作。如愤怒的小鸟,在拉弹弓时,并不要求精确操作某个区域,这一点应用在很多游戏的交互设计中。又如Android3.0左右滑动切换标签。
扁平化界面。如ios5相机取景时,滑动界面可以查看之前的照片,界面切换不是通过点击跳转,而是平级的呈现方式。
节约显示空间。如iPhone豆瓣主界面下拉显示搜索框、Palm应用程序界面随着滑动轨迹显示常用功能、邮件列表向右滑动删除邮件和微博列表下拉刷新,可以减少控件占有显示空间,控件只在需要的时候出现,让用户的注意力放置在主体内容上。
减少误操作。当控件被取代之后,由于控件本身指示性弱和控件过小导致点击不精准导致误操作的问题出现的概率更小。
隐喻强。Palm的卡片删除多任务和邮件列表右滑删除邮件隐喻“移除”,而不是呆板地点击一个叉叉图标。
通过对比,滑动比点击有着很多优势,虽然个别操作需要学习成本或者暂时作为快捷操作,应用在设计中确实可以提升体验,特别对于翻页这种频繁的操作。除此之后,滑动作为本身还有很多特性可以利用。
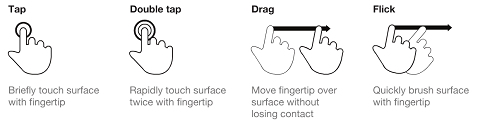
从技术的角度来,是通过参数来识别手势。点击是获取手指触摸屏幕的坐标,滑动是获取坐标和时间,拖拽是长按加上滑动操作。连接各个时间点的坐标绘制出滑动曲线轨迹,这个曲线可以利用的参数有:
方向性。在Safari里可以任意方向滑动页面,iPhone主界面可以左右滑动,WP7的sina微博可以上下和左右滑动,百度手机输入法可以四个方向滑动选词。当只能单方向滑动,如左右,左右方向Y轴只要有位移都可以导致滑动;当可以两个方向滑动,滑动根据位移所在的区间识别滑动方向,WP7的应用程序有时会分辨不清滑动方向。
惯性。滑动轨迹具有惯性,当手指离开触摸屏时有速度,滑动效果不会立即结束,比如网页的快速滚屏效果。在Android系统主界面,缓慢左右滑动半屏,界面并不会切换,当快速短距离左右滑动时,界面会根据惯性切换,这和现实世界的物理运动规律相吻合的。
起点和终点。在特定的区域内开始滑动,操作不同,如百度手机输入法的滑动选词,滑动手势也可以像点击一样限定区域。N9由底部向上滑动在五分之一区域停留识别为切换多任务。
这些是滑动的基本元素,更为复杂的操作需要应用程序自定义,如swype输入法是利于曲线的折角识别选择的字母,浏览器可以定义滑动的快捷操作,顺着这个 思路可以预见将会有更多的滑动操作方式出现。