应用程序中出现的文字统称为文本,根据作用的不同可以分为标题、控件标签、补充说明、错误信息和运营文本等。文字信息是最基础的交互元素,如早期的命令行界面,用户依靠阅读和写字符与计算机交互,大量的字符需要用户记忆,图形界面增加了直观的图形交互,降低了学习成本,但文字本身传递意义最为准确,复杂的信息还是以文字描述为主,所以在界面设计中依旧重要,易于理解的文本可以提供用户的操作效率。
简洁
简洁就是使用最少的文字传达最准确的信息,不重复、不啰嗦,能用三个字表达清楚就不用五个字,比如标题文字“通讯录”比“我的通讯录”简洁,手机是比较私人化的产品,一般不存在多人共用的情景。
比如标题“搜索界面”和“类别界面”,“界面”不是当前界面本身的标题,虽然歧义较小,但是手机界面显示空间有限,应该尽量精简文字。
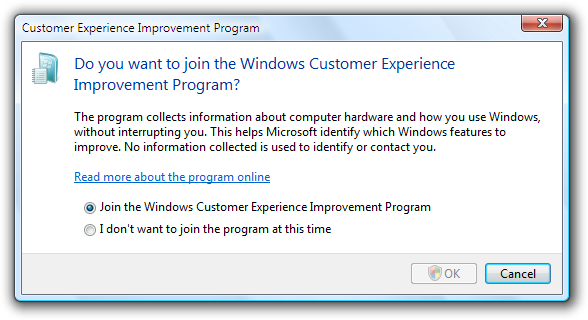
文字内容太多,虽然说明非常详细,但用户并一定有耐心去仔细阅读,用户希望得到想要的结果,而不是大段的文字解释。在手机界面中不会出现如此多的文字弹出框,但是有必要让用户在最短的时间内获取信息。
参照win7和ios等优秀的操作系统,采用“倒金字塔”结构,比如优先显示最基本的显示,再显示更多的细节,如果弹窗口无法显示完全,可以增加链接让用户查看更为详细的使用帮助。之所以如此设计的缘由是:用户在专心阅读时,是按照正常从左到右和从上到下的顺序阅读。但是在使用应用程序时,特别是手机应用程序,用户的注意力并不一定完全在界面上,对于文字用户可以一扫而过,可能并没用真正理解文字的意义。当用户不耐烦时,可能跳过文本去直接操作控件。假设用户扫视界面,用户一般会按照以下的顺序阅读界面文本:
- 中间的交互控件
- 提交按钮
- 其他地方的交互控件
- 主标题说明
- 补充解释
- 窗口标题
- 正文区域的其他静态文本
- 脚注
由于控件最为醒目,有理由相信用户阅读手机弹出框界面文本的顺序为:
- 控件
- 弹出框正文
- 弹出框标题
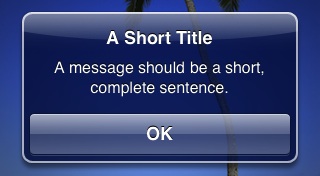
手机弹出框通常没有复杂的解释说明,在设计时应该注意:
一句简短的陈诉语可以不使用标题。
一句疑问语必须完整,比如“删除所有网址?”缺少主语,完整表述为“您确定删除所有网址吗?”。
标题不应该比正文长。
避免过长的正文,尽量控制在1-2行,在弹出框中使用滚动条的体验并不好。
一致性
相近的意思使用同样的词汇表述,比如“返回”、“返回上一级”和“后退”,表达的意思和操作效果一致,应该统一成一个词汇。
如果系统或者其他应用程序都使用“返回”两字,应该遵循用户使用习惯,降低学习成本。
标点符号
标点也是语句中不可缺少的部分,使用标点符号是需要注意:
- 简短的陈述句不使用句号
- 问句使用问号。
- 感叹号任务完成和需要吸引用户注意时使用,比如:恭喜您,注册成功!
- 省略号可以表示需要或者隐藏额外信息、文本被截断或者任务正在进行。比如:下载中…
- 引号可以避免文本被混淆,如:网址“新浪”删除成功。
语气
用户阅读文本相当于程序与用户沟通,应该保持礼貌的语气,确保文本清晰、自然和间接,文本不要过于正式,设计文本时可以设想正在与用户面对面的沟通。比如“此文件受到保护,未经特别许可不能删除”比“无法删除新建文本文档:访问被拒绝”要好,传达操作无法执行的原因,同时不会让用户感到被责备。
文本可以稍微口语化,如“按照步骤注册”比“遵循以下步骤注册”更好。
使用鼓励式的语气,表达程序可以让用户做什么,而不是允许用户做什么。比如,使用“您可以删除文件”,而不是“程序允许您删除该文件”。
引导用户
不要让用户感到不安和挫折感,特别是出现错误时,比如“错误”和“警告”。


使用用户可以理解的字词,给用户执行操作提供有效的建议,告诉用户的不只是刚才的操作结果,还应该告诉用户“下一步”该如果做,减少用户的思考时间。







为什么疑问句必须完整呢?结合前后操作情景应该可以减省一些信息吧
我也认为,疑问句没有必要完整,除非表词达意时欠妥。任何可以删除的文字和标点,都应该毫不犹豫地剪掉。
百度的文字设计工作也需要产品经理来做啊。