1.介绍下自己吧。
Hey,大家好,我是MoonMonster,百度无线用户体验部(MUX)交互设计师,现任上海MUX负责人。非常幸运能够加入MUX这个团队,来到这个团队收获了很多,设计氛围也很浓郁,并且有机会与拥有同一个理想的人们实现产品,对我来说是一件令人激动的事情。
我拥有多年用户体验设计经验,参与多项产品的用户体验设计,包括百度搜索、百度手机输入法、掌上百度、百度手机浏览器、北京歌华广告管理系统、北京歌华终端交互、深圳有线数字电视终端交互、Las Vegas Hotels VOD system等。
2.听你分享过各种小众应用,为什么对这些工具如此着迷,有整理控吗?这种习惯对你交互设计是不是有很大帮助?
曾在团队内部做过相关的分享,对于精致的小众应用及高效的小工具,有种由衷的喜爱,它们往往由小团队或个人开发者实现,具有很强的个人风格,少了一种权威性,并尝试在某些领域进行创新,这些应用所体现出来的设计细节及创新精神是我所追求的。
使用应用或软件时,就像在阅读一本书,有时候会停在某些使用过程中,思考设计者所传达出来的意义,思考背后的设计初衷,当想明白一个点时,会有种顿悟的感觉,这对提高自身设计能力有很大的帮助。设计师需要思考,更需要独立思考,在思考中感知设计中无限多样的方式。我们在做设计时往往是在做选择题,为了解决一个问题会有多种解决方案,但如何保证从中选择一个最佳的设计?身为设计者应该有一种自觉,能够天然的发现优秀的设计,并从中进行选择。
3.在移动端你喜欢哪些小众应用?
这个要进行罗列就有些麻烦了,都是闪现在脑子里,凭感觉写吧。 -_-‘
Clear,对自然手势的理解融合至应用操作当中。
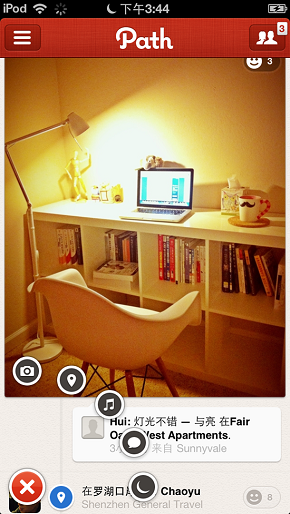
Path,最初的转轮菜单将用户从传统的工具栏里解脱出来,以及时间轴的设计处处都有打动着我的地方。
Paper,精致的绘图工具,体现了设计者对颜色的理解、手势的操作及绘画过程中用户真正需要关注的事物,我均有所启发。
Solar,天气应用,通过色彩的细致变化给予使用者心理提示。
Launch Center,快捷工具,很喜欢这样的设计理念。
还有许多许多,Sparrow、bump、passbook、Circa News、Tweetbot、面包旅行、随享等等,就不一一罗列了。
4.在知乎回答中,你认为iPhone不会去掉实体Home键,但是现在已经有手机(如Nexus 4)用触摸屏取代实体按键,Nokia N9用手势取代了Home键操作,你如何这两种现象呢?这些设计是否会成为趋势?
其实,我是认为iPhone不会在目前这个阶段去掉Home键的(下一代去掉了只好被大家打脸了,嘿嘿),理由正如我回答里所说的,「越来越多的设备开始采用触屏交互,越来越多的实体在逐渐的消失」。或许是出自设计者的私心,技术的发展使我们的感知越来越退化,从一块屏幕到另一块屏幕,我们的手指接触到的永远是冰冷的屏幕,忘了真实触觉的意义,我深信设计需要能够触发或唤醒用户的感觉,所以,我宁愿选择相信Home键是一个真实触感的出口。
对于目前大量的手机采用触屏取代实体按键,这是技术进步的必然结果,厂商也在将这些技术最大化的应用到自己的产品上,这已然成为了一种趋势,只是iPhone会在这种趋势中更为凸现自身的差异化吧。对于这个过程我并无异议,只是希望能够通一些设计努力地触发我们的认知感觉吧。
5.触摸屏手机取代按键遥控器要解决哪些体验问题?
这个问题的来源可能是来自一个我所写的关于遥控器的回答,当时只是论证手机触屏代替遥控器是否能够提高使用体验,结果是肯定的,但这只是理论上的论证,从实际出发一开始就会遇到一个头痛的问题—成本,如果想要在国内大量的推广这样的使用体验,二三级城市中没有触屏手机的家庭及用户如何解决?接下来还要解决一堆软硬件上的问题,机顶盒与手机的连接方案?通信协议?应用分发方式?用户如何安装?……
在广电网没有达到互联网这样的开放程度之前,将会有许多问题阻碍这样的取代方案。
6.系统工具的缺陷可能是产品的切入点,我觉得iPhone中文输入法并不好用,你觉得它主要存在哪些缺陷。与它相比,百度手机输入法哪些方面做的更好。
iPhone的中文输入确实有它的弊端,主要的问题在于「词库」,百度手机输入法的核心竞争力也是「词库」,当用户在wifi环境下使用百度手机输入法进行输入操作时,本地词库未有匹配词组,将会对云端词库进行搜索,大大提高了输入结果的准确性。同时百度手机输入会将提供更适合中国人所熟悉的输入方式,T9键盘、双拼、五笔、笔画、手写、基于百度语音引擎的语音输入……
7.语音输入法会成为趋势吗?大规模应用是否存在困难吗?
语音将会成为一种趋势,语音输入仅为语音的应用之一。
不过就目前阶段而言大规模应用还是存在一部分困难,用户对语音操作的感知度低,在没有明显用户体验提升的情况下,用户可能不会选择语音。
8.我曾经畅想过,手机输入法没有按键区域,采用模糊输入,甚至直接盲打,是否有可能呢?


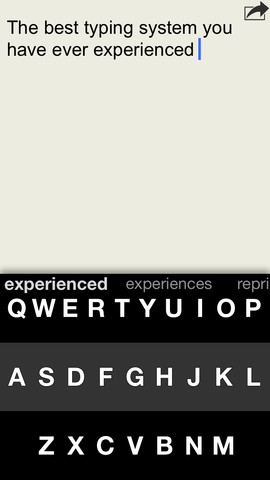
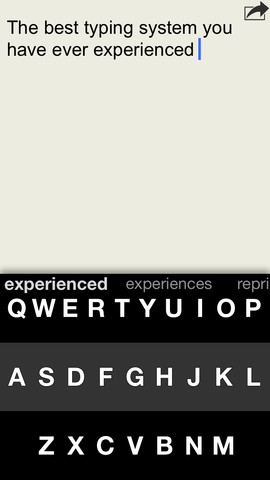
现在有应用已经能够实现了Fleksy,通过计算用户按键间的距离并根据上下文及频率权重确定候选单词,在完成输入操作后执行手势操作以选择候选或删除上屏文字,有兴趣的朋友可以尝试一下。
9.作为一名资深交互设计师,是否可以分享下自己的学习心得?哪些习惯对于交互设计来说,非常重要,甚至可以快速提升个人能力?
应该还是思考吧,思考过程的本身就是在学习。
对于一名设计者来说,尽量保持以下三点:好奇心,观察,体验。
让自己尽量保持一份新鲜的未知感,充满了好奇心,愿意去探究,尤其在面对自己所熟悉的产品时,这是原动力。
细心的观察,观察产品、观察用户、观察行为,这样才能对被观察者产生概念。
深入体验,亲身感受产品以及之前未观察到的细节,需要自己能够深入进行体验,这样才会对细节产生体悟。
以上应该是一个完整的过程,由好奇心产生原动力,驱使你进行观察,并亲自进行体验,最终得出设计思路及原则。
10.面试新人时,具备哪些素质你会认为比较有发展潜力?
在面试时,我一般会围绕上个问题中的三个点展开,是否充满了好奇心,能否对事物进行细致的观察,以及能够深入体验并有自己的心得或总结。
同时,也会对面试者的基本能力进行相应了解,沟通技巧、基础知识、责任感等等。
11.八卦下,为什么你老婆要把你画成大黄的形象?
我太太也是一名设计师,她自己很爱画画,最大的愿望是成为一名插画家,所以先拿我练手了,在她的作品「风物小鸡」里她的形象是一只小鸡,所以我只能被安排成一只大黄的形象,鸡犬不宁嘛,反正我们平时也挺闹挺的。 ^_^
继续阅读[晓生采访第八期]MoonMonster:保持好奇心