Nokia N9刚刚发布,滑动手势承担了更多的功能性操作。从按键手机到iPhone的Home键,让人不禁联想,实现全触摸屏手机已经指日可待了。
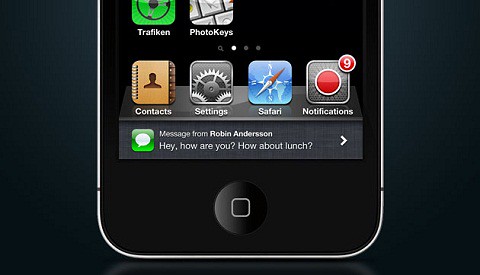
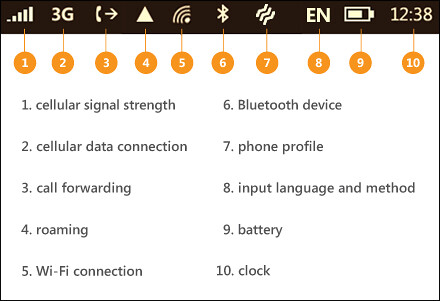
iPhone Home键已经承担的过多的操作,单击退出程序,双击进入多任务,自定义三击显示辅助操作,组合开机键截屏,恐怕这是所有手机中使用率最频繁的按键了。但是功能越来越多,要么继续压榨按键,要么挖掘新的手势操,责任自然落在点击和滑动这两个最基础的手势操作。
比起电脑鼠标,触摸点击存在问题,但同时交互设计上可在采取各种优化措施。
触摸屏点击形式本身单一,没有左右键点击之分。对于手机系统,可以获取触摸区域和时间,由此根据触摸目标和时间长短衍生出长按操作,相当于鼠标右键点击;根据触摸的时间间隔衍生出双击,但与鼠标的双击有区别。以鼠标在桌面上打开应用程序为例,鼠标停留效果之后第一击选择目标焦点,第二击相当于确认目标,触摸屏点击没有鼠标停留效果和选择目标焦点的概念,相比之下简化了操作,但是少了必要的富交互效果,比如查看图标属性。
鼠标可以精确到1像素,触摸屏点击区域推荐为29像素,而且用户在点击触摸屏目标区域时并没有真正点中,存在一定偏差。这种缺陷在按键密集的输入法上体现尤为明显,频繁的误点击会影响用户的操作流。
滑动手势可以和长按组合出拖动,除此之外仅仅停留在滑动页面显示区域。滑动模拟物理运动规律,慢速滑动时页面滚动的范围等于手指运动的区域,快速滑动时滚动的范围要计算手指移动的惯性,页面移动速度由快变慢。手机得到的参数有:触摸点坐标和时间,但坐标点和时间关系并不是一维的, 触摸点坐标随着时间变化也会发生变化,由此可以分析出手指移动的起始点、终点、移动速度、加速度和滑动曲线等。

与点击和操作按键相比,滑动优势存在不少优势:
1.没有明确的目标区域。比如浏览器页面中任何位置都可以执行滑动操作。N9解锁屏向上滑可以显示多任务,向右滑动显示消息推送和功能列表, iPad版Maven浏览器将页面滚动限制在特定区域,反而会影响页面的操作效率,书签和else-mobile一样将原本层级点击操作转变为滑动操作,用户手持设备的方式各不相同,同样会遇到操作效率和单级中显现的功能有限的问题,优点在于其形式占用的空间小。
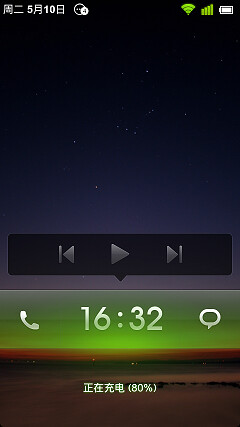
2.小区域内可以容纳更多的选项。百度手机输入法的拼音拇指输入,“2abc”同时显示在一个按键,在按键上上滑数字“2”,利用滑动的方向选择不同的字母或者数字。还有MIUI最新的百变解锁屏,同样是在利用同样的起点但方向不同的滑动区分操作。
3.比连续点击更快速。Swype输入法之所以快捷,把点击变为滑动操作,省去连续输入过程中的手指重复的抬起和按下。
4.弥补点击难以精确的缺陷。iPhone和wp7使用滑动操作调节文本光标,以滑动的位移代替点击插入光标。
N9屏外的触摸区只是全触摸屏手机发展过程中的过渡方案,其实没有触摸区也能胜任已有的滑动,猜想系统在判断滑动起始点可以用屏幕内的边缘为基准,增加触摸区的概念纯粹是“欺骗”用户,减少误操作。滑动操作并不像点击那样立即响应,当中途发现误操作也是可以取消。从屏幕内滑向屏幕外应该可以执行页面内滑动,因为在滑动的开始时系统无法预知终点是否会在屏幕外。

(图片来自ifanr)
三主屏左右滑动切换,形式和操作效果符合物理规律。在应用程序,如果之前是从多任务进入的,从触摸区四个方向滑动都可以返回多任务,从应用程序返回多任务时边界的阴影可以看出是前后两个界面,应用程序在三主屏的前方。在多任务进入应用程序时,应用程序从右边向左滑进显示区域,而不是放大之后覆盖多任务界面,界面之间的位置关系缺乏方向感。
也许受iPhone的影响,这种操作需要时间去适应,在看到视频时本以为从屏幕上方滑进会显示消息通知栏,从底部滑进是返回或者显示多任务。把N9的多任务误以为是safari的多窗口,把多任务作也作为三主屏并显示应用程序的缩略图,比起图标式多任务除了增加点击区域,没有优点。Safari使用网页缩略图显示多窗口,因为缩略图比网站标题操作的效率更高,还可以显示网页的加载状况。N9多任务界面长按操作调出“删除”按钮,为什么要多次一举,不直接在缩略图上显示“删除”图标。
N9的滑动操作确实有创新之处,比iPhone更进一步,但不完美。
试想下iPhone去掉Home键会怎么样?现有的系统界面结构完全符合条件。