语音识别技术,也被称为自动语音识别,其目标是将人类的语音中的词汇内容转换为计算机可读的输入,例如按键、二进制编码或者字符序列。
语音识别技术作为输入方式,比按键输入和手势输入更为快捷,学习成本很低,对于非特定人连续语音识别系统的识别率达到98.73%,已经达到实用要求,具有广阔的应用前景,在手机端的应用有语音拨号、语音输入、语音命令、语音搜索和语音翻译等。
语音的技术原理比较复杂,可以从语音交互的过程来理解:
1.开启语音识别功能。一般由用户手动点击按钮启动,手机端暂时无法自动启动,如由语音命令启动或者根据音量高低判断开始识别。
2.进入说话界面。程序界面会通过视觉体现音量的变化。
3.说话完毕,系统开始分析。结束输入有两种方式:一是自动关闭,通常时输入单词完毕之后自己的关闭,另一种是用户手机手动关闭。系统处理过程可以分为以下几个步骤:
a)前端处理。该模块的主要任务是从输入信号中去除噪音等影响结果的因素,提取特征,供声学模型处理。信号处理之前会先进行断点检测,端点检测是指在语音信号中将语音和非语音信号时段区分开来,准确地确定出语音信号的起始点。经过端点检测后,后续处理就可以只对语音信号进行,这对提高模型的精确度和识别正确率有重要作用。语音增强的主要任务就是消除环境噪声对语音的影响。目前通用的方法是采用维纳滤波,该方法在噪声较大的情况下效果好于其它滤波器。
b)声学特征提取。声学特征的提取既是一个信息大幅度压缩的过程,也是一个信号解卷过程,目的是使模式划分器能更好地划分。如上传音频会利用到语音编码解码技术,可以减少音频的文件大小、存储空间或者传输比特率。
c)统计声学模型。计算各个帧的声学特征,如上下文建模。根据发声机理,音之间只能渐变,前一音会影响后一音,从而使得后一个音的频谱与其他条件下的频谱产生差异,从而使模型能更准确地描述语音。
d)发音词典。发音词典包含系统所能处理的词汇集及其发音,类似于拼音输入法的词库。如输入法,词典更新热词和词库有组于提高匹配的准确率。
e)语言模型。语言模型对系统所针对的语言进行建模,如分析语音上下文。
由于音频文件大小的限制,本地只能存储少量的词典,这也就要求复杂的语音需要连接服务器分析。谷歌语音搜索在用户输入完成之后才提示无法联网,在启动输入之前就应该检查网络连接状况。
4.系统分析完毕输出结果。一种是根据结果自动显示结果,如bing搜索,另外一种是提供选项供用户选择,这和输出结果的概率高低有一定关系。用户选择的结果对于词典的排序产生影响,增强语音的自适应和强健性,帮助形成个性化输入。
根据产品可识别的词汇量区分产品,对于特定语音命令,用户只能输入符合命令的词汇,比如说出联系人名字搜索。输入法的词汇更多,而语句搜索不但需要庞大的词汇库,处理连续的语音输入需要区分连音和变音,还要求能根据上下文和热词输出更为合理的结果。条件限制越少,语音识别的难度越大。因为一定程度上避免模糊音,词典数据越少,输入特定词汇的准确率越高。
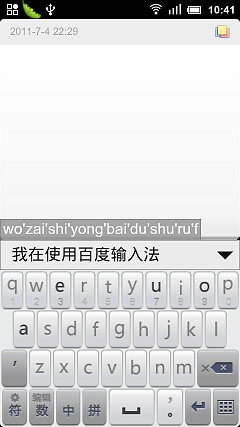
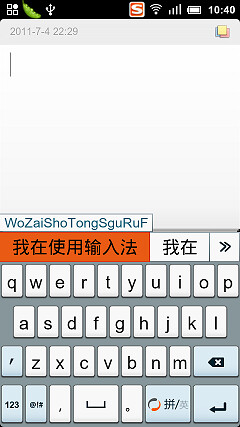
中文的语音输入与英文不同,英文匹配不到词典配置的词就无法识别,中文词汇由单字组成,中文可以根据单字识别。
io 5的输入法已经加入语音功能,会逐步变为手机输入的常规功能,最终输出结果的准确率和操作流畅度是衡量其交互优劣的重要标准。