移动应用的数据分析是一件非常有趣的事情,可以验证自己的诸多想法和发现产品发展的趋势。但方法还不太成熟,按照惯例先借鉴互联网的有效方法,以本博客为案例说明。博客坚持了两年多,一直使用Google Analytics检测网站流量。如有心运营的话,这些数据能发挥巨大的作用。
首先,了解网站的关键指标,一般用它们来衡量网站的优劣:
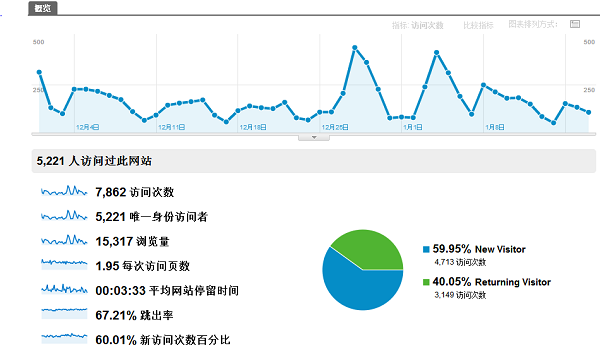
访问数:统计网站总访问次数,一个用户可以有多次访问。从起伏的访问数曲线中可以非常直观地看到每天的访问数,更重要的分析曲线的影响因素。曲线变化的规律是周六周日是访问的低谷,更新文章访问数会明显上升。
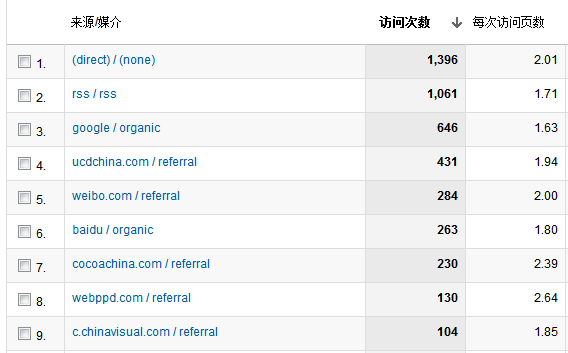
流量主要来源于四部分,直接流量、引荐流量、广告(RSS为主)和搜索流量。对来源进行细分发现直接访问和Rss占比约46%,对比2010年数据UCDchina的引荐占据流量的30-40%,在博客建立的早期贡献较大。2011年Weibo的传播变得重要,今年会成为博客新访问用户的主要来源,并且weibo中用户评论远比博客频繁。评论量也是评价博客内容的重要标准,频繁互动可以增加读者粘度,最佳方法是能将Weibo的中对博文的评论引入原博客中。
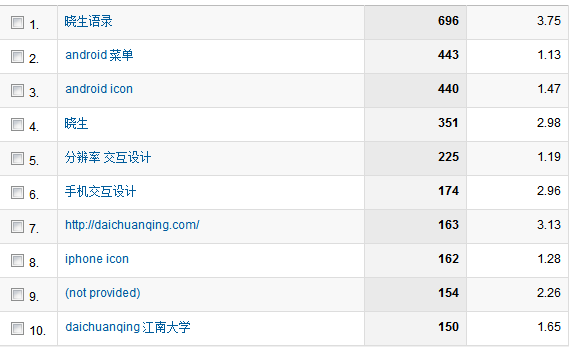
搜索引擎流量占比20%左右比较合理,主要来源于Google和百度。其中约10%的关键词是寻址搜索,如输入博客名词和域名,其他搜索以交互设计、Android、iPhone和尺寸等和移动应用相关的关键词为主,这些数据对于有意愿购买关键词投放广告和SEO的网站有参考价值。
唯一身份访问者:通过浏览器Cookie ID统计得出的真实读者数量,新访问者占61%。
由于博客主题有明显的行业特征,从统计读者的地理位置可以粗略估算出移动互联网从业人员的分布情况,北京占32%,上海14%,深圳9%。
1年内,读者群中Chorme的使用率上升11%,IE使用率下降9%。1年前使用使用移动设备阅读的读者几乎为0,2012年上升至4.3%,其中iPad占38%。
浏览量:统计读者访问每篇和每页的次数。从2年的访问量来看,资料性博文最受欢迎,设计师可能更喜欢没有门槛和通俗易懂的文章。
每次访问页数:每次用户访问网站时会流量网页的数量,这项数据对本博客意义不大。老读者访问首页,浏览最新博文即可离开,新读者才会翻阅旧文章。
从访问页数和浏览量可以组织出用户的操作流,因为评论少,除此之外博客没有它交互操作。
跳出率:用户着陆页面和离开页面相同的比例,对于结构复杂的网站而言,用户没有发生点击行为和页面跳转表示用户对网站不感兴趣,不契合用户需求。
网站停留时间:读者浏览网站的总时间,可以用来判断网站是否受读者喜欢,时间越长表示内容越具有吸引力。比起1年前,博客平均停留时间增加了1分钟,但原因可能是文章数量的增加,而不一定是单篇文章质量的提高。
通过网站停留时间可以发现哪些用户更有价值,由于通过搜索引擎来的用户在网站停留时间平均时间较短,成长为博客忠实读者的可能性较低,加上搜索的关键词非常分散,博客的SEO优化意义不大。从Webppd来的读者停留时间最长,该网站的用户符合博客定位,同时是其他传播途径没有覆盖到的读者群。
数据分析旨在理解用户和帮忙实现网站目标,可以发现用户行为规律,比如用户喜欢什么样的内容和喜欢在什么时间阅读文章。如果是任务型网站,比如支付宝,可以查看用户在每一步的流失率,进而发现网页中哪些因素影响了用户完成支付。目标是帮助用户最快完成支付,很容易发现通过数据分析用户在哪些步骤中耽误了时间。
这些分析方法对于移动应用同样适用,主要取决于产品目标,只是具体的指标不同而已。