1.请介绍一下百度手机输入法设计组吧。
大家好,我是百度手机输入法的UE Team leader。从2009年初,输入法UE团队参与设计,可以说我们是一路见证百度手机输入法诞生及成长的。
经过近3年的发展,已经是一个集合界面设计师、交互设计师、用户研究工程师、运营设计师在内的相对完整的UE设计团队了。
2.输入法产品有什么设计上的创新之处吗?
我们做设计延续着百度一贯遵循的两个原则:创新和注重用户体验。

比如我们首创的“点划输入”率先使用在输入法,能够很大程度上提高输入效率,之后点划输入出现在国内同类产品,Blackberry 10和最近更新的谷歌拼音输入都引入了这一项操作方式。


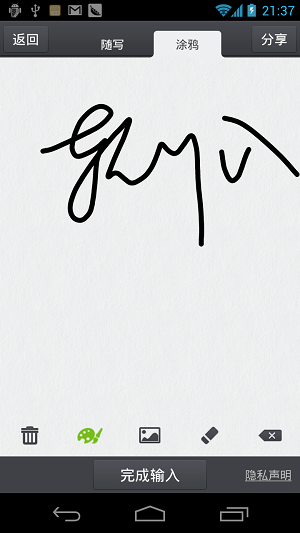
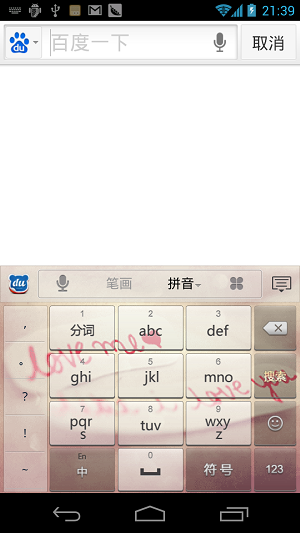
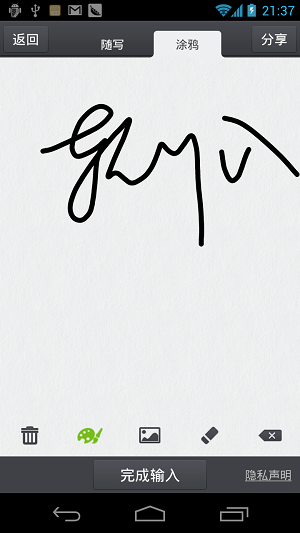
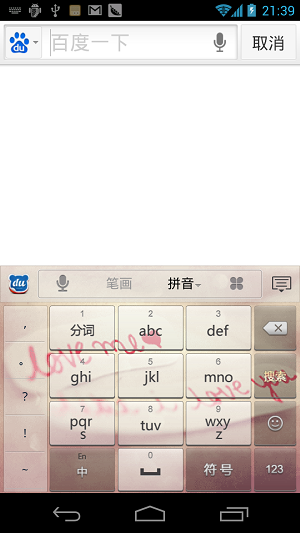
最近的Android3.0版中,百度手机输入法率先提出“多媒体输入”的概念,“在输入文本框中根据需要插入图片、语音、地图、涂鸦、随写、二维码等,结合高端智能机一些特点,让用户可以通过非文字的输入方式进行输入,使得输入行为更多样化以及更迅速和便捷。
3.触屏手机输入法与按键手机相比,有什么交互不同点吗?
先说说下触屏手机和按键手机最根本的不同;
首先,触感发生了改变。键盘手机在输入时能够让用户明显有实体的触感,按键的形状、按键的物理尺寸、按下的反馈等等,对于用户来说都是有感知的;但是触屏手机由于目前技术限制,实体触感不强或不普及。
其次,键盘布局的变化性不同。键盘手机的键位布局是固定的;但是对于触屏手机来说,键盘布局、键位内容等都可以根据使用场景发生一定的变化,甚至键盘存在与否都可以改变,相比键盘手机来说布局不固定,变化多样性。
正是因为两者最根本的不同,导致交互设计关注点也不同:如何能让用户尽可能减少键位的记忆成本、对于不同面板间尽可能减少变化认知成本、降低不同面板间的切换成本,键盘布局的场景应用可变性等问题是触屏手机输入法交互设计需要重点关注的。
4.百度手机输入法是如何提高用户输入效率的?
影响输入效率的因素却是多方面的,比如:键盘的布局、热区的设定、词库的精准、界面的设计等,并且多种因素是相互影响的。我们交互和视觉设计层面会通过降低用户不同面板间的切换成本、降低用户认知成本、减少用户输入成本(如多媒体输入方式),等多种改进综合提高用户的输入效率。
5.iOS的中文输入法一直问题多多,而目前只有越狱才能使用第三方输入法。与系统输入法相比,百度输入法iOS有什么优势吗?

首先只有通过越狱才能使用百度手机输入法这个概念并不对。我们已经和很多应用软件进行内嵌式合作(百度搜索、Weico、个信等),将百度手机输入法添加到合作的应用软件中,让用户可以不用越狱就能使用。
与系统输入法相比,百度手机输入法的优势在于:
第一:强大的词库。百度通过多年的积累,通过强大的技术,词库和词频经过海量数据的筛选,更为符合中文用户的输入习惯。
第二:云端输入的支持。不仅词库的强大,云输入功能的开发,更能够提高用户的输入效率
第三:提供多种输入方式。拼音、五笔、笔画、手写等等。
第四:九宫键盘布局。九宫的布局设计、点划的输入形式都使得百度手机输入法效率更高。
6.手机端为何要延续九宫格面板?和全键盘相比那种输入方式更快?
手机在设计之初主要功能是为通话进行设计,所以原始的键盘一般为九宫布局,后来随着手机功能的拓展,文本输入渐渐成为了主要功能之一,才有了基于九宫布局的T9输入方式,目前手机端延续九宫面板的初衷是为了延续用户的使用习惯。
至于九宫和全键盘相比那种输入方式更快,目前尚未有明显的结论,两者各有优劣,但数据统计显示目前中文输入使用九宫面板的用户占大多数。


九宫面板:优点键位增大输入准确率高,用户认知成本较低;缺点重码率较高。
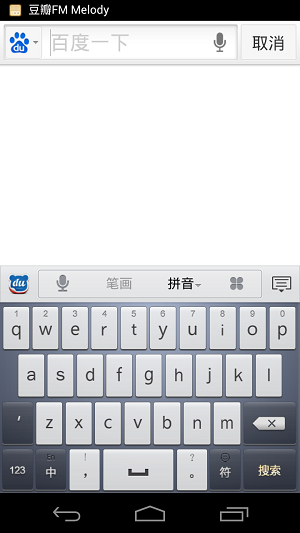
全键盘面板:优点能够精确输入;键位小,用户误点击率较高,认知成本较高。
7.输入面板按钮的大小对输入效率是否有影响?
输入法作为一款工具性产品,输入效率的提高是衡量其好坏的重要指标之一。对其影响因素是多方面的,按键的大小只是其中的一方面,按键的形状、颜色、热区等等都会对用户输入效率有所影响。
另外输入准确率对输入效率也是有很大影响的,可想而知,如果用户经常点击出错,那么输入效率一定是不会高的,反之亦然。因此不能孤立的去说输入按键对于输入效率有何影响,而应该综合各种因素,结合用户输入效率、输入准确率、主观满意度等多方面去提升。百度手机输入法就是结合各种因素,通过用户测试不断去优化和提升,当然我们为此一直在努力。
8.手机输入法未来会朝着什么方向发展的呢?
如前面所提到的,在Android3.0版本上创新性的提出“多媒体输入”形式,就是通过对用户行为分析得出的设计灵感,目前的“多媒体输入”还只是起步阶段,今后对于“多媒体输入”方式的不断完善会更进一步给用户输入带来快速和便捷。
“语音输入”我觉得也是未来输入法发展方向之一,语言是人与人之间交流最直接,最有效的方式,当我们的输入法能够听懂我们所说的话时,输入将出现极大的改变,人与机器之间的距离将被接近。

此外“云输入”也必定是未来发展方向之一,通过云端服务器强大的数据处理能力,有效精准的提供候选词、各种同步备份,必定会大大提高用户的输入效率和使用体验。
另外还有更前瞻性的输入方式我们也在不断的研究和关注。
9.输入法的logo是如何设计出来的呢?
新版的百度手机输入法Logo是伴随着2.1版发布的。Logo整体采用熊头外形配以内部的米字格、毛笔和英文du的设计元素。
其中熊头外形以及红蓝颜色搭配的灵感来源于百度品牌的DNA,在左下角掀起一角,用来展现我们创新求变、力求完美的设计理念;在细节上,米字格的底纹能够看出我们颂扬传统文化,与历史保持统一;毛笔与英文du的融合,表达我们接过传承与发扬的重任,与你携手,我们一起书写新篇章的信念,以及我们的产品方向。