当你打开冰箱,看着仅有的食物,正在为午餐犯愁时,不妨使用Cookmate(料理小帮手),可以根据现有的食物来搜索菜谱,选择想要吃的菜,罗列出需要购买的食物。对于不会做菜的人真是帮了大忙,即使冰箱里只有鸡蛋、青菜和苹果,去趟超市超市之后,就能做出美味可口的食物来。不至于食不果腹,也不至于先吃鸡蛋,再吃青菜,最后啃苹果吧。
操作步骤
图片来源于Santin
为了把客户端做的更好,有必要多研究国外的优秀应用程序。客户端的易用性是一方面,视觉上也要美观,不然怎能体现出客户端的优势。使用默认的系统控件虽然能保证基本的易用性,如能完成功能之后,绘制自定义控件和加载动画效果会让应用程序看起来与众不同,iPhone如此优秀的显示能力和绘制界面的能力,不加以利用,岂不是浪费。
不是每个人都将有机会享受带有花园的传统日本旅馆,而Yoritsuki可以模拟真实的场景,让用户体验到旅馆的四季和白昼的交替。根据系统时间的改变,会出现光影和雨雪之类的气候变化,花开花谢,溪水流动,并伴有鸟和昆虫的鸣叫声,视觉和音效上和真实的旅馆相差无几。
也可以自定义时间和设置场景中的动画和音效,但是纯粹为了娱乐,并没有多大的实际意义。
图标设计
场景设计,可以随着系统时间的变化而相应地改变。

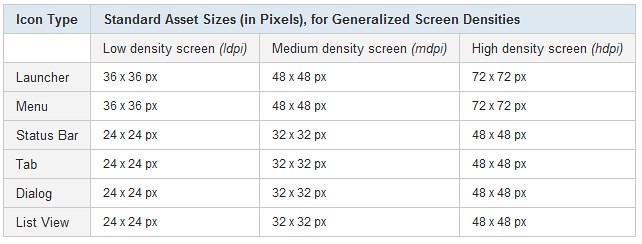
屏幕增大,可以显示更多的内容,但是使用触摸屏控件的密度不宜过大,否则不便点击。各个手机和PC操作系统都对可点击的区域都有推荐值:
iPhone:最小29×44px。
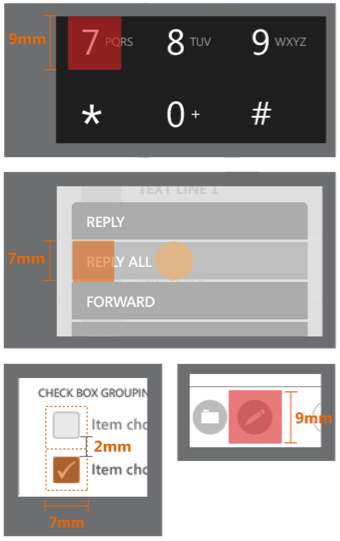
Windows Phone:推荐9mm/34px,最小7mm/26px,元素之间的距离最小7mm/26px,元素的可视区域是点击区域的60-100%。对于经常使用、会导致危险性操作(比如删除数据)的界面元素、在屏幕角落并且手指难以点击的元素和子任务中元素(比如拨号),推荐点击区域大于9mm。
Nokia:推荐不小于1cm(0.4″)的点击区域。最小值为:
Ubuntu:按钮和其他控件的大小取决于成人的手指(16mm-20mm)、手指肚(10mm-14mm)和指尖(8mm-10mm),推荐不小于1cm(0.4″)的点击区域。
(以上译自lukew's blog)
点击的区域是按照物理尺寸计算的,如果按照iPhone去类推其他触摸屏幕的可点区域w×t,假设该触摸屏的精度为d,计算公式是:w/d=29/164,t/d=44/164。(164是iPhone的屏幕精度)
Windows Phone对于危险性的控件建议是增大可点区域,我倒认为应该减小可点区域,对于没有危险性的控件可适当增大,保证元素之间的距离即可。比如手机界面中的“□记住密码”,一般是只有多选框“□”是可点区域,不妨将“记住密码”也包含在内,增加多选框的可点区域。
Swype是很好的触摸屏输入的解决方案,每分钟输入可以提高到50个字母。
Swype的算法是否利用折线的滑行输入会提高点击的准确率,可以更精准地选中的较小的点击区域呢?
iPhone和Android应用程序界面形式不同,而iPhone选择应用程序要易于Android。
如当前界面都为手机系统主界面,iPhone选择应用程序的操作为:
Android选择应用程序的操作为:
首先Android必须在触摸屏精准点击这个约40×40像素的显示区域,而iPhone可以直接开始查找功能。
Android的应用程序排列不分页,程序一多就记不住每个程序所在的确切位置,查找起来比较费力。而iPhone有分页,每页的功能的4×4的排列方式,现在手机上已经装了5页的应用程序,我能基本记住每个功能所在的确切位置,如第二页右上角是“植物大战僵尸”。
这些也影响到切换功能的操作。如已运行某个程序,iPhone切换应用程序的操作为:
Android切换应用程序的操作为:
iPhone最快可以2步运行新的应用程序,而Android却必须执行以上4步操作,操作的效率低于iPhone。
在应用程序中,iPhone有表视图、标签栏、工具栏和控件列表等标准组件,有利于组织信息、信息扁平化和操作流畅度,而Android的标准组件效果较差。
部分内容来源于lukew’s blog
在研究Android的icon设计之前,有必要先了解Android的界面是如何适配多样化屏幕的。
上一篇博文中提到,由于同一个UI元素(如100 x100像素的图片)在高精度的屏幕上要比低精度的屏幕上看起来要小,为了让这两个屏幕上的图片看起来效果差不多,可以采用以下两种方法:
但是屏幕的参数多样化,为每一个精度的屏幕都设计一套icon,工作量大并且不能满足程序的兼容性要求,势必要对屏幕的分级,如在160dpi和180dpi的手机屏幕上采用同一套icon,当这套icon在240dpi效果满足不了设计要求,就需要另做一套稍大些的icon。
在Android 1.5以及更早的版本中,只支持3.2″ 屏幕上的HVGA (320×480)分辨率,开发人员也不需要考虑界面的适配性问题。从Android 1.6之后,平台支持多种尺寸和分辨率的设备,这也就意味着开发人员在设计时要考虑到屏幕的多样性。
为了简化设计并且兼容更多的手机屏幕,平台依照尺寸和分辨率对屏幕进行了区分:
程序可以为这三种尺寸的屏幕提供默认资源,如有需要,还可以为各种精度的屏幕提供资源。在运行时,系统会根据屏幕布局加载正确尺寸或者精度的图片。

Android的icon尺寸
在运行时,程序为最佳显示效果提供了三种方法:
1.图片缩放
基于当前屏幕的精度,平台自动加载任何未经缩放的限定尺寸和精度的图片。如果图片不匹配,平台会加载默认资源并且在放大或者缩小之后可以满足当前界面的显示要求。例如,当前为高精度屏幕,平台会加载高精度资源(如图片),如果没有,平台会将中精度资源缩放至高精度。
2.自动定义像素尺寸和位置
如果程序不支持多种精度屏幕,平台会自动定义像素绝对位置和尺寸值等,这样就能保证元素能和精度160的屏幕上一样能显示出同样尺寸的效果。例如,要让WVGA高精度屏幕和传统的HVGA 屏幕一样显示同样尺寸的图片,当程序不支持时,系统会对程序慌称屏幕分辨率为320×533,在(10,10)到(100,100)的区域内绘制图形完成之后,系统会将图形放大到(15,15)到(150,150)的屏幕显示区域。
3.兼容更大尺寸的屏幕
当前屏幕超过程序所支持屏幕的上限时,定义supports-screens元素,这样超出显示的基准线时,平台在此显示黑色的背景图。例如,WVGA 中精度屏幕上,如程序不支持这样的大屏幕,系统会谎称是一个320×480的,多余的显示区域会被填充成黑色。
但为了达到最佳的显示效果,最好的方法还是设计多套图片。那就有必要对于所有的屏幕依据精度值进行分级(高中低),之后再设计三套icon:
Android标准icon
Launcher Icon是程序主界面上的功能图标,Android对于各个icon的风格有一定的要求:
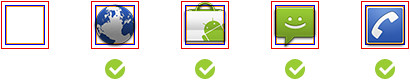
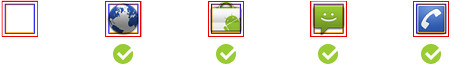
正确和错误的icon
另外,所有的icon都有文字标签,不要在设计时把文字也放到icon中。
Launcher Icon通常是一个较大的标准图标中包含一个小图标,使用一个中性色彩和一个主要色彩,并保持高度的对比,不宜过度饱和。
推荐色值
Launcher icons要有多样化的形状和样式,但又要形成统一的视觉风格,其尺寸和定位也用统一:
Icon dimensions for high-density (hdpi) screens:
Icon Dimensions for medium-density (mdpi) screens:

Icon Dimensions for low-density (ldpi) screens:

下载Android的标准图标模板,在此基础上绘制icon,后期还要加上阴影效果。
WVGA (高精度) 屏幕的阴影:
另外,还有Menu icon 、Status bar icon 、Tab icon、 Dialog icon 和List view icon的设计教程请查看原文吧。
非常详尽的icon设计教程,一个程序里要放置三套icon,还有Android硬件比较好,不然内存爆掉了。
iPhone对于icon的设计建议:富有吸引力和可识别性。由于app软件可供全球的用户下载,所以在设计时,也要考虑到用户不同的文化背景。
程序icon的设计:
将图片命名为Icon.png,放置在程序的资源包中,iPhone os会自动生成一个icon。
iPhone的icon设计就这么简单,iPhone的屏幕只有320×480像素,所以程序没有适配性问题。
参考文章: