
屏幕增大,可以显示更多的内容,但是使用触摸屏控件的密度不宜过大,否则不便点击。各个手机和PC操作系统都对可点击的区域都有推荐值:
iPhone:最小29×44px。
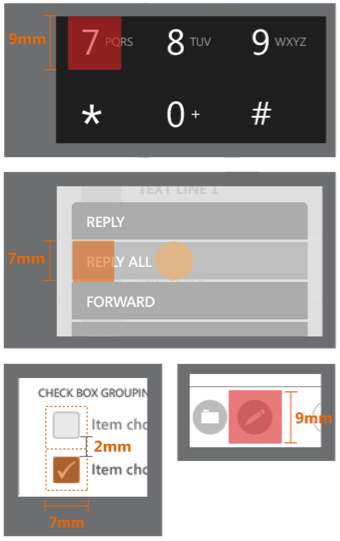
Windows Phone:推荐9mm/34px,最小7mm/26px,元素之间的距离最小7mm/26px,元素的可视区域是点击区域的60-100%。对于经常使用、会导致危险性操作(比如删除数据)的界面元素、在屏幕角落并且手指难以点击的元素和子任务中元素(比如拨号),推荐点击区域大于9mm。
Nokia:推荐不小于1cm(0.4″)的点击区域。最小值为:
- 食指点击7×7mm/1mm间距
- 拇指点击8×8mm/2mm间距
- 列表选项之间有5mm间距
Ubuntu:按钮和其他控件的大小取决于成人的手指(16mm-20mm)、手指肚(10mm-14mm)和指尖(8mm-10mm),推荐不小于1cm(0.4″)的点击区域。
(以上译自lukew's blog)
点击的区域是按照物理尺寸计算的,如果按照iPhone去类推其他触摸屏幕的可点区域w×t,假设该触摸屏的精度为d,计算公式是:w/d=29/164,t/d=44/164。(164是iPhone的屏幕精度)
Windows Phone对于危险性的控件建议是增大可点区域,我倒认为应该减小可点区域,对于没有危险性的控件可适当增大,保证元素之间的距离即可。比如手机界面中的“□记住密码”,一般是只有多选框“□”是可点区域,不妨将“记住密码”也包含在内,增加多选框的可点区域。
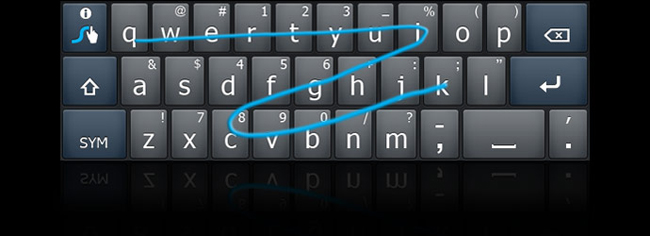
Swype是很好的触摸屏输入的解决方案,每分钟输入可以提高到50个字母。
- 输入时,手指不用抬起和按下,在屏幕上滑行即可,省掉一部分时间。
- 省去空格输入,每次滑行一次之后,字母后面默认有空格。
- 英文的猜词、纠正、匹配和修改。
Swype的算法是否利用折线的滑行输入会提高点击的准确率,可以更精准地选中的较小的点击区域呢?


昨天刚在Functioning Form上看到,你就翻译过来了,效率真高
好文,收藏至20ju.com
不妨将“记住密码”也包含在内,增加多选框的可点区域。——这一点我也赞成,感觉那框框好小啊,不好点击