我推导出的定义是:简洁是使用最少的元素有效地满足功能性要求。之所以要下定义基于以下原因:
- 我们经常在讨论简洁,那什么是简洁?如果基本概念不清,那也无法执行。
- 评价简洁的标准是什么?例如把我的博客上有文字不分标题、正文和链接都改成5号黑色宋体字好吗?更简洁了,连字体和色值都省了,但是效果并不好。Windows Phone 7使用极简设计,如何评价它?因此至少需要一个因素来衡量简洁是否合理。
- 简洁的前提是什么?任何方法和原则的使用都是有条件的。
功能
简洁是相对的,用于判断界面A/B方案中的某个元素(如视觉和声音)是否存在的必要。这个元素的存在与否只对界面设计的形式有影响,并不影响功能,在满足基本功能的前提下讨论简洁。
有效与简洁
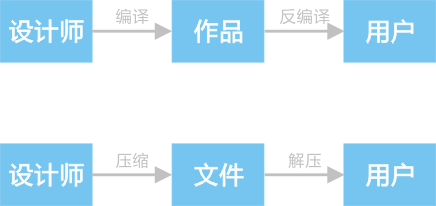
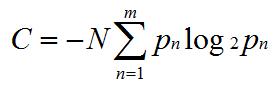
有效是形容词,用来描述满足功能的程序,也就是可用性。形式的可用性四要素:简洁性、可记忆性、可预见性和可见性,那么简洁和可用性的关系是什么?《和谐界面:交互设计基础》中对这点的论述中引用了屏幕复杂度(Screen Complexity)的概念:

这个公式可以量化界面的复杂度,复杂度与简洁度是相反的概念,可以理解为简洁度,简化之后公式可以理解为:
- C.界面简洁度
- N.界面中元素的总数目
- m.组件分类的数目
- Pn.第n个组件的使用的频率
- P.第n个组件的使用次数
可以得出以下结论:
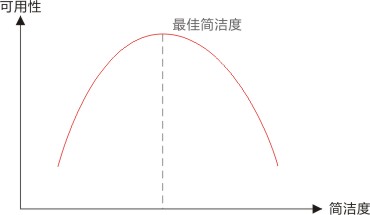
- 当N不确定时,由于N与C成正比,元素的数目N越少,复杂度C越低。
- 当N恒定时,获取m和P的最佳组合值时C值最佳。N=n(1)×P(1)+n(2)×P(2)+n(3)×P(3)……n(m)×P(m),N等于每个组件使用次数的总和。
- 当N恒定时,如组件m的数目过多时,界面更复杂。每个组件的使用率低,不利于用户对于界面的记忆,可用性降低。
- 当N恒定时,如m过小时,界面更简洁。组件的使用率虽然高,但是元素之间没有区分,没有对元素进行分组,界面看起来呆板,可用性降低。
所以,简洁度过低或过高都不利于可用性,之后就可以推导出开篇的定义,那么Windows Phone 7使用极简设计导致元素组件分类少,可用性也较差。
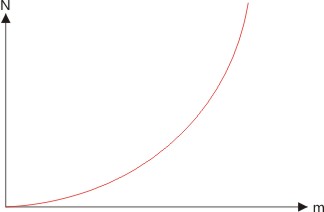
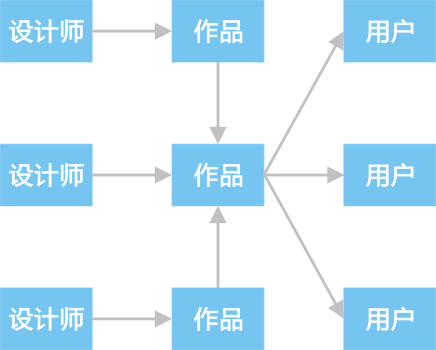
根据N值确定合理的m值。当N值越大,m值并不是等比例变大,因为组件的分类过多,学习每个组件的时间一定,但会使得用户的记忆负担增加。(本人推测,有待验证)
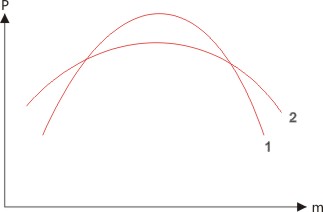
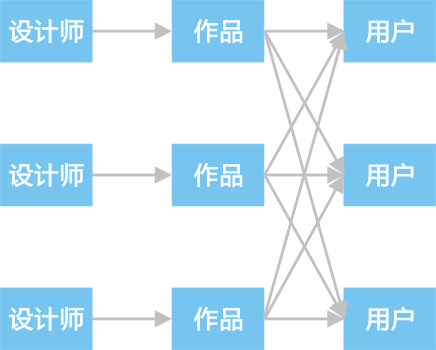
当N恒定时,对于组件的使用次数越平均,如上图2比1平缓些,说明每个组件都得到更有效的使用,可用性也更高。(本人推测,有待验证)