基于对Windows 7的好感,对于Windows Phone 7满怀期待,以为会继承Windows 7的优点,可万万没想到会在手机上应用极简设计风格。看到第一眼时,我甚至以为那是交互设计师画的原型图,没有UI元素,至今还是对黑底上的白色字体、白色和蓝色的图标不习惯,
- 为什么不是白底黑字蓝图标呢?
- 为什么不使用使用衬线字体,不论正文和标题都是要无衬线字体。
- 手机上信息密度大,间距较小,而黑底白色需要更大的显示间距。
……
也罢,先抛开这些问题,谈谈Windows Phone 7的创新点Metro Design。官方文档的解释为:
Metro Design应用在手机界面中旨在引导用户关注内容,强调界面的协调、功能性和富有吸引力的视觉元素。
理想化的界面设计鼓励交互时提供娱乐性的探索,让用户感觉到新奇和兴奋。
对于以上的解释颇为疑惑,是否能有效地引导有待商榷,极简设计图标功能性强,但视觉吸引力较弱,而用户在使用手机的过程中的新奇感和兴奋也难以持久。
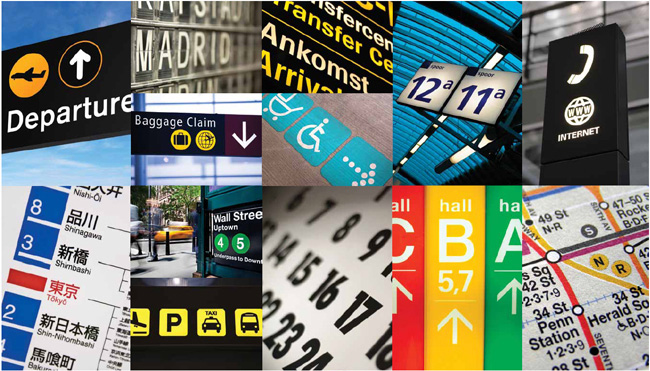
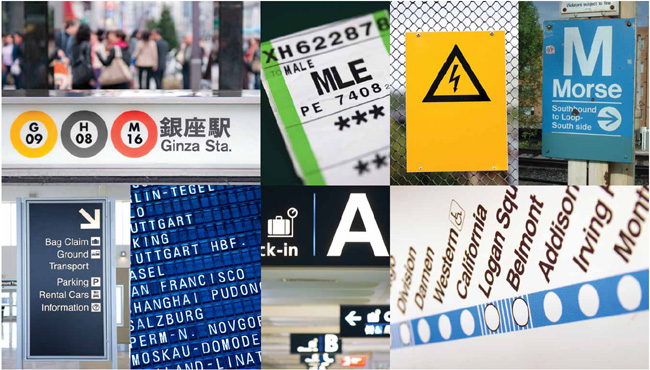
Metro意为“地铁”,被经常应用在地铁、飞机场和街道等公共场合,图标简洁、可识别性高并富有现代感。文档中以故事版的形式阐述手机是如何应用在人们的生活当中,并提倡关注手机的功能如何高效地为人服务,关注人与人之间交流,作为设计的出发点确实富有新意,但是这些和视觉元素的使用有矛盾吗?
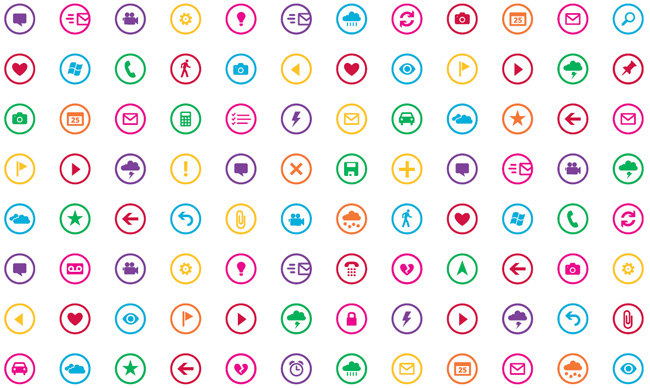
Metro纯二维化的图标固然很可爱,但是放在触摸屏上用户是否能知道这是个可以点击的按钮呢?
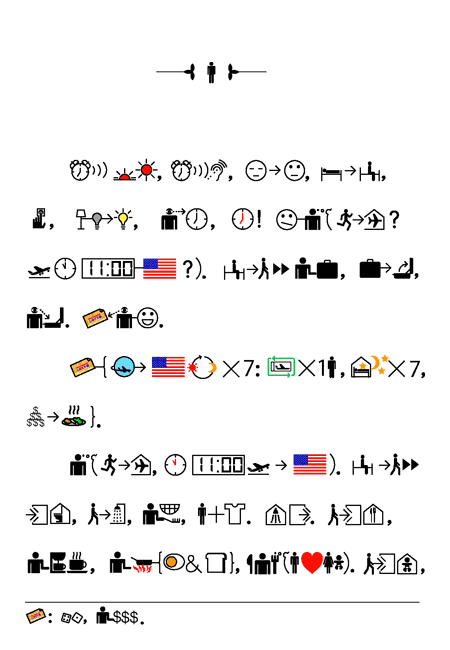
Metro让我想起了英美副院长徐冰老师的艺术作品《地书》,收集了上万个图形标识之后将演变为“国际语言”,让语种不同的人却可以通过图标进行沟通。(以上的图片翻译为:闹铃响了,太阳晒到屁股了,响了好久才听到铃声,坐起来开灯之后发现,我靠!七点了!11点的飞机要赶不上了,赶紧起床收拾行李……)
Metro也在试图利用图标的高度概括性让用户更多的注意力放在内容上,这也符合上篇分析的极简设计,但是把视觉的可视性上升为界面设计的较高指标,手机的效率和操作流程度与之相比是否会较低呢?或许Metro的重点不在于实用价值,而在于开创性的艺术价值,无法简单地从交互设计角度去评价。