Parallel Space上线近1年时间,日活跃用户已经突破1千万,Google Play的评分一直维持在4.6分。由于Parallel Space是我们第一款国际化产品,面向的群体是全球用户,在提升产品留存方面做了很多的尝试。
保持简单
在Parallel Space之前,市面上并没有同类产品可以满足用户这一需求,而用户需求很强。通过我们的调研,70%的用户有在某一个应用中同时有多个帐号,但帐号切换非常麻烦。
比如在一部Android手机上同时登录两个COC帐号的话,可以需要通过清除应用缓存的方式退出游戏帐号,然后进入游戏,重新完成游戏教学,然后再登录另一个帐号。还有部分用户选择使用多个设备登录不同的帐号,比如两部手机登录不同的微信帐号,或者使用电脑登录公司的Facebook帐号,使用手机登录个人帐号。




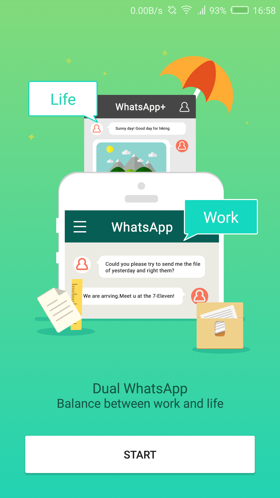
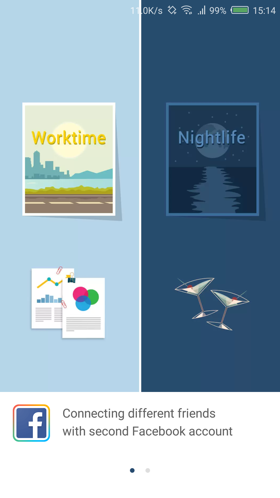
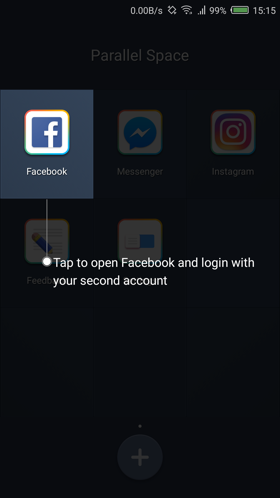
(1.0版本用户引导图)
由于是全新的产品,市面上没有同样品类的产品,1.0版本要起到教育用户的作用。从用户引导页到首页,全部围绕「两个帐号,同时登录」来展开设计。
另外,国内的产品通常多而全,最典型的代表就是支付宝,而其它国家用户更倾向于功能单一,理解起来容易的产品,比如Paypal只是支付工具。
引导文案
在国内,由于在PC上用户知道双开的含义,所以直接告诉用户这是一款可以帮助用户双开微信的产品,用户基本会秒懂产品的作用。在其它国家,没有一个准确的词汇来表达这一概念,我们参照国内用户理解功能的方式,以案例的方式去说明,比如一部手机同时登录两个Facebook帐号。
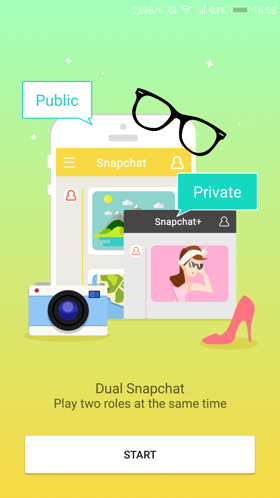
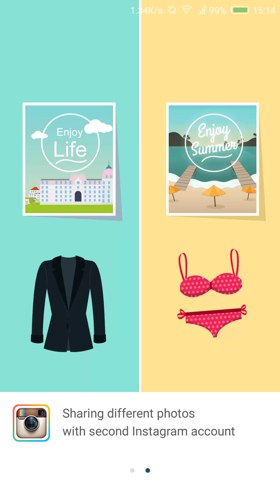
(2.0版本用户引导图)
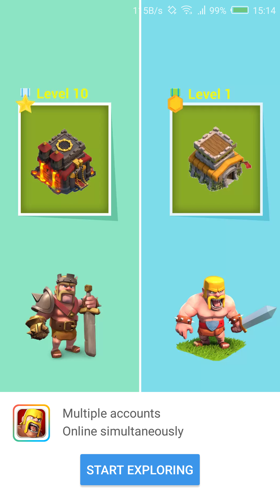
1.0和2.0版本主要在引导中解释登录两个帐号的好处,而用户安装工具产品时,基本上是带着明确的需求来的,解释登录两个帐号的好处并不能帮助用户留下来继续使用。在之后的3.0版本,每一页文案采用标题+描述的格式,标题迎合产品口号,不停地强调两个帐号,强化用户的认知。
(3.0版本用户引导图)
在翻译为二十多种语言之后,我们无法保证每一个翻译都是完全无误的,首先翻译人员不一定是行专业人士,对产品本身理解并不一定透彻,最好的方法是将文案作为AB测试项之一。同时询问各个国家用户,他们是否真正理解我们的产品。
关键指标
在分析产品留存时,我们对比了不同用户行为的留存,抽取了几十个用户的事件流,发现部分用户进入首页没有任何的操作行为。然后对比多组用户的留存,发现没有执行任务A的用户,流失率非常高,而完成任务A的用户,留存高达80%以上。
所以我们将任务A定义为产品的最核心指标之一。引导图和首页的设计,都以提高任务A的比例为目标。
缩短路径
产品设计中有一项常识,增加一步操作,用户会流失20%。用户完成任务A,罗列出明确的操作,并建立漏斗模型。
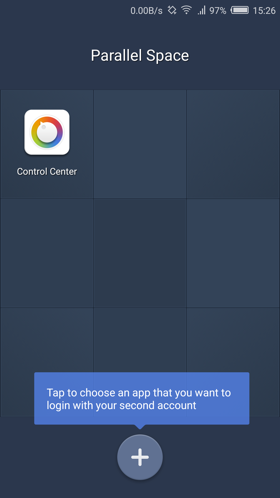
早期方案中,我们会引导用户点击+号并浏览手机中应用列表,无论如何引导,第一步都会有一定的流失率,最终采取的做法是直接去掉了第一步,新用户进入首页之后自动弹出应用列表。
排除干扰
产品不断迭代,增加了不少功能,但产品进入推广期之后,自然用户留存和产品核心指标都会有一定波动,无法明确得出结论数据的波动是由何种原因导致的。
我们采用了两种方法去发现问题,第一个方法是AB测试,比如我们在某一个版本中增加了新功能,A组用户在新用户的引导图中会看到功能说明,而B组用户没有新功能介绍,AB测试结果显示,B组用户的留存更好,新的引导图和产品核心功能关联性较弱,新用户再没有完全理解产品作用前提下,不相关的文案和功能只会让用户更加困惑。
第二个方法是绘制用户行为流程图,比如用户在进入B页面,75%用户会执行C操作,25%用户会关掉页面B。而25%中用户有5%用户会点击界面中控制中心(Control Center),10%用户重新打开页面B。通过这样的分析,我们发现用户在未完成任务A的情况下,会去点击控制中心,并放弃完成任务A。