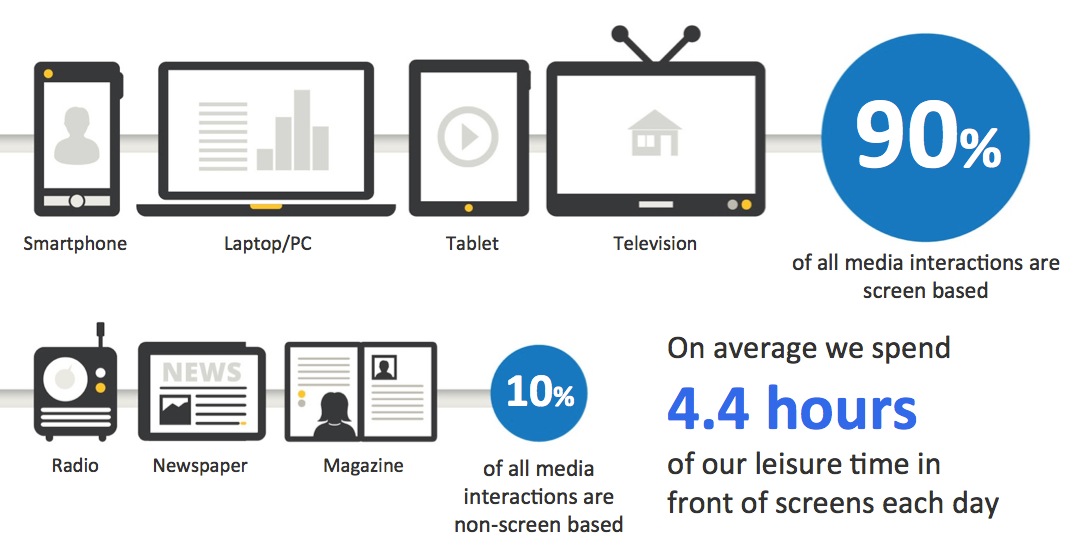
随着手机、平板和智能电视的发展,用户面对的屏幕不只是电脑,其他设备的使用时间在逐步增加,用户与屏幕的交互已经远远高于传统媒介。以前获取信息主要方式是收音机、报纸和杂志,而现在主要是通过配有屏幕的电子设备,并且更加方便和快捷,人们的生活和工作已经离不开它们。
手机出现之前,以使用电脑为主,年轻人逐渐远离电视。而现在,手机和平板使用的时间越来越长,电脑增速放缓甚至部分功能(如搜索)的使用时间在下降,5年之后,智能电视将成为重新成为家庭娱乐中心。
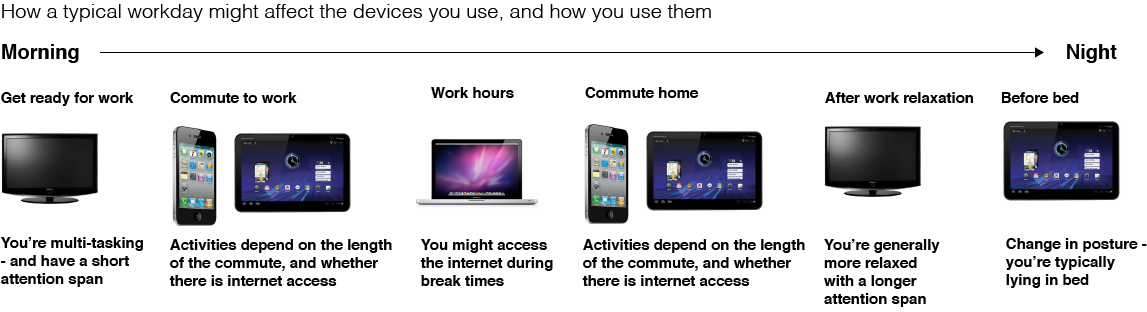
 回想下,一天当中我们会如何使用这些设备。吃早饭时看电视上的早间新闻,上班路上观看离线视频,工作时间使用电脑画图,晚上之后在电视上看电视剧或电影,睡觉前使用平板阅读电子书。可以看出,设备之间也出现了分工,不同的设备的主要用途不同。
回想下,一天当中我们会如何使用这些设备。吃早饭时看电视上的早间新闻,上班路上观看离线视频,工作时间使用电脑画图,晚上之后在电视上看电视剧或电影,睡觉前使用平板阅读电子书。可以看出,设备之间也出现了分工,不同的设备的主要用途不同。
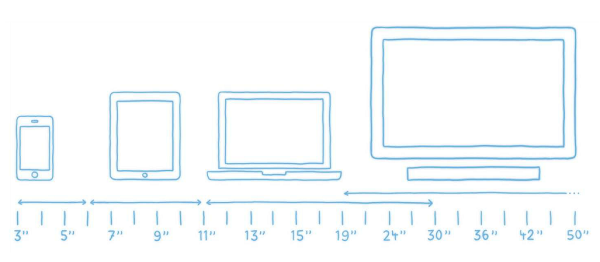
这主要由屏幕尺寸导致的,设备的屏幕尺寸不同,因而使用时离设备的距离也不相同,屏幕越大,使用距离越远。手机屏幕小,使用距离最短,通常约25厘米左右,而电视的使用距离则是3米左右。
屏幕尺寸除了影响使用距离、也决定了设备的便携性和使用场景等特性。手机的私密性最强,同时不适合执行过于复杂的任务。电视的适合家庭多人共享,私密性也最差。不同的设备适合承担不同的使用方式,比如电视最适合观看高清视频,电脑适合用来工作,手机适合在零碎时间刷微博聊微信。
屏幕尺寸决定设备差异性,而用户选择哪个设备取决于当时所处的环境、任务和所需的时间。集中注意力处理耗时的工作任务,通常选择电脑;操作任务短平快,比如查收邮件,通常使用手机;在家里单人休闲娱乐会选择平板,而多人消遣和娱乐会选择电视机。
以上是设备交替使用,执行不同的任务,但还可能出现其他三种情况:
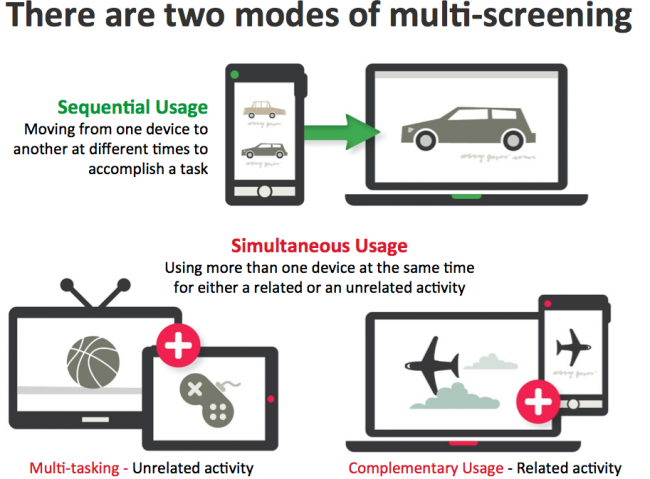
1)交替使用,执行同一任务。设备之间可以实现数据同步,轻易切换操作设备,适合在不同场景下使用,比如浏览器之间书签同步,下班路上可以继续浏览某网页。手机作为随身携带的设备,实时保持连接状态,交互最为频繁,也最可能成为任务的起始设备。比如在手机端收到邮件提醒,使用电脑回复长邮件。而这类行为,使用多设备达成某一任务90%是在当天完成。
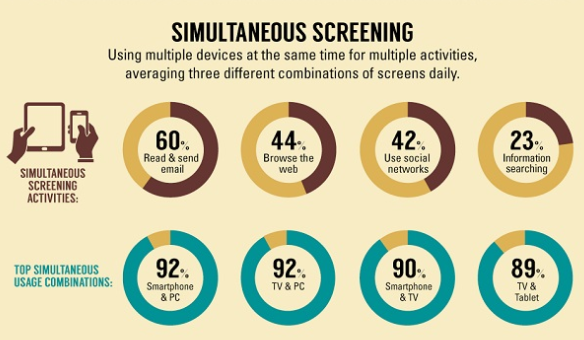
2)同时使用,执行不相关任务。但也出现了同时使用多个设备,比如看电视时,用户不再时全神贯注,同时使用其他设备的时间越来越长,不同设备同时间使用执行不同的任务,很常见的情形是看电视时使用手机与好友聊天,或者使用iPad购物。由于手机是随时携带的,最有可能和其他设备同时使用,看电视时一半以上的用户可能会使用手机,这为手机与电视互动创造了可能性。
3)同时使用,执行相关任务。比如通过Ariplay将iPhone上视频放到电视上播放,来获得更好的视听体验,并且用来控制播放进度等。多屏同时使用也可以是多人的,比如两台iPhone作为游戏手柄链接到iPad上玩游戏。
由上图分析中可以看出多屏的使用情形已经很普遍,常用的应用都已经支持多屏,如邮箱、同步阅读、文件同步和浏览器同步等。设计时将必然需要考虑到如何针对以上三种情况来提升产品的用户体验,一方面是用户不同时间段需要使用不同设备,另一方面是可以更好的发挥各个设备的特性,更有效的地完成任务,带来的体验也将更好。
晓生的微信公众平台账号:Appdesign

爱奇艺移动端UED负责人,专注于移动互联网产品设计,分享设计、学习与职业心得,立即扫描关注!