@钟磊,淘宝设计专家,ios游戏开发者,由他独立设计、开发和运营的Perfect Cut,已经有数十万的下载量

1.什么原因促使你去学习ios开发的呢?这对于一名没有编程技术基础的设计师来说,不是一件容易的事情。
这个算是个人的一个小爱好,喜欢学点能做Demo的技术,当时在研究AS3用air来做iphone上的可交互Demo,当然也碰到一些局限性,就干脆直接学原生的语言,这样做Demo最方便,想要的效果也能直接从框架调用。学语言确实不太容易,回头重新温习C, 再学Objective-C,再学苹果的cocoa框架等,不过慢慢坚持下来,能用此来实现想要的效果,还是很有意思的一件事。
2.为什么会选择难度更大的游戏?
选游戏也没什么特别原因,就当时脑子里有个关于游戏方面的小创意,也觉得符合移动场景,就这么开始折腾了。以后还想做点其他类别的应用。
3.据我了解,游戏设计的理论挺完整,游戏设计中哪些是值得我们做APP交互设计学习的?
平衡性、动态、视觉效果、音效,这些是游戏中需要特别关注的。做个小游戏也学到了不少,比如平衡性和音效以前都没接触过。我觉得工作中处理的无线产品更关注一些关键节点和流程上的体验,比如这个付款是否流畅,这个页面引导是否清晰等,需要设计师处理好这样一个个的节点。而游戏中的体验往往是持续性的,各种因素都在持续地同时影响用户的感受,略微复杂点。
4.衡量一款游戏的核心指标是什么?
自己也没有太多游戏方面经验,目前游戏也不算多成功。自己处理Perfect Cut这样的休闲小游戏时,最关注的是玩法和规则是否能在移动环境中让用户在碎片时间内去玩。游戏规则和交互方式都是以此为核心。
5.我很想知道,游戏中复杂的动效是如何实现的?


Perfect Cut是用cocos2d动画引擎开发的,自带一些简单的action和animation可以直接用。当然有些效果比如激光闪动是一侦侦画的。还有些比如水花、切割后星星四溅等效果,是用粒子系统做的。概念类似以前做3D建模渲染时,要做烟雾或者爆炸效果时用到的粒子系统。游戏中的这些粒子效果,是用particle designer制作的。
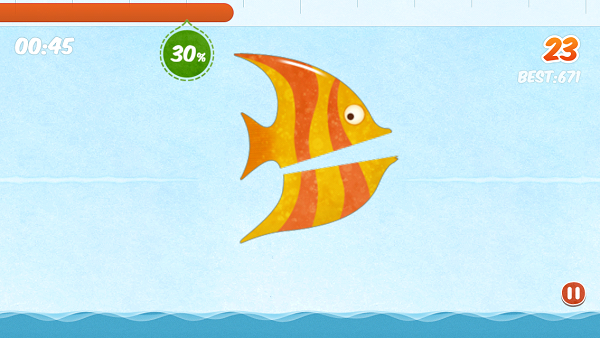
6.Perfect Cut我是第一时间购买体验,但有点不得要领,还没有突破1000分,怎么玩才能得高分?

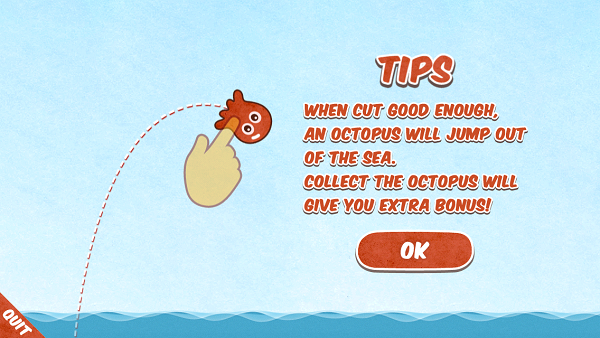
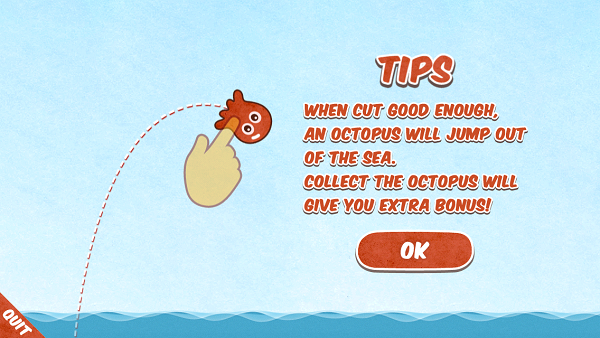
哈哈,谢谢你的支持,游戏还有挺多不完善的地方,也还有不少没实现上去的想法。只能后续业余时间慢慢更新了。目前规则时这样的:连续切到10分以上,就会有分数加成,只要不中断(分数不低于10),加成的分数就会一直增至30。切到13分以上,就会有双倍或加时间等道具出现。所以只要对每条鱼的比例熟悉了,一直切到10分以上,就会越来越高,再配合上双倍等道具,破1000了就比较容易了。
7.第一款游戏做成这样已经很棒了,之后有什么更新计划吗?
从游戏角度,目前这版玩法够简单清晰,但是粘性还有点不足。后续的更新中会增加任务、成就系统、金币系统、in-app-store等内容,这样整体游戏的可玩性会提升不少。这些想法最初就有,但是因为时间关系,只能分成几次迭代来做了。另外从运营角度,近期也会出一版免费版本。
8.设计Perfect Cut最难的点在哪?构思操作方法、界面设计或者前期的题材选择?

最难的地方就是怎么动态地把一条鱼(不规则的图形)切割开来,整个切割引擎时自己独立开发的,包括性能问题和切割开来后切割线附近的像素的抗锯齿效果等等。这一部分的开发陆陆续续有5个多月,也是好几次打算放弃的时候。
9.一人负责视觉、编程和运营推广,这个过程中最有成就感的事情是什么?
我觉得成就感也是支持我坚持下来的很重要一部分,开发过程中,很多问题的一步一步解决给了我很多信心。通过尝试这么一个项目,产品和运营思维方面确实强化了不少,也明白了很多项目的成功必须需要各个环节的配合。
10.你是如何设定perfect cut视觉风格的?
风格上,只是挑选一个自己喜欢,而且能够一个人独立完成不至于太大工作量的风格。
11.作为淘宝的设计专家,看你看来,如何才能成长为一名优秀的交互设计师?
交互是一个过程和一个对话,评价交互也一定是在动态的流程中评价的,所以我比较看重交互设计师的Demo能力,尤其在移动终端上。
按钮的动态反馈,界面的过渡,流程和页面转换过程中对用户认知和注意力的影响等等都是通过静态交互稿无法准确评估的。所以我还是建议在交互中去评价交互。也建议设计师们多学一些Demo甚至开发方面的知识。

Perfect Cut 点击下载