本文由江南大学设计学院研究生曾丽霞翻译,作者Luke Wroblewski,查看原文
在佩戴Apple Watch两个月后,我发现自己期待在生活中和APP之间能够建立起一种更简单的交互模式,下面是我期待的改进以及原因。
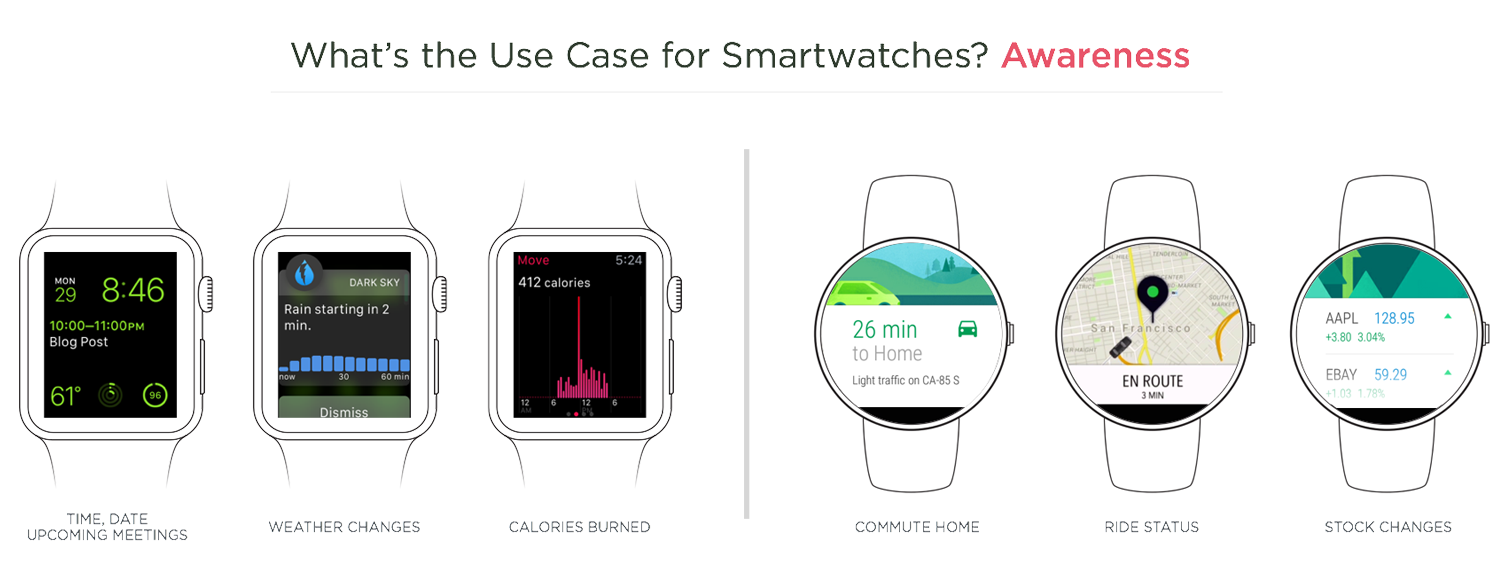
我与Apple watch的绝大多数的交互都限于通知里。手腕上感到一个振动,抬起我的胳膊,然后得到一系列关于事情进展的有用的信息。这可以帮助我与现实世界保持联系、这是我喜欢戴智能手表的原因。
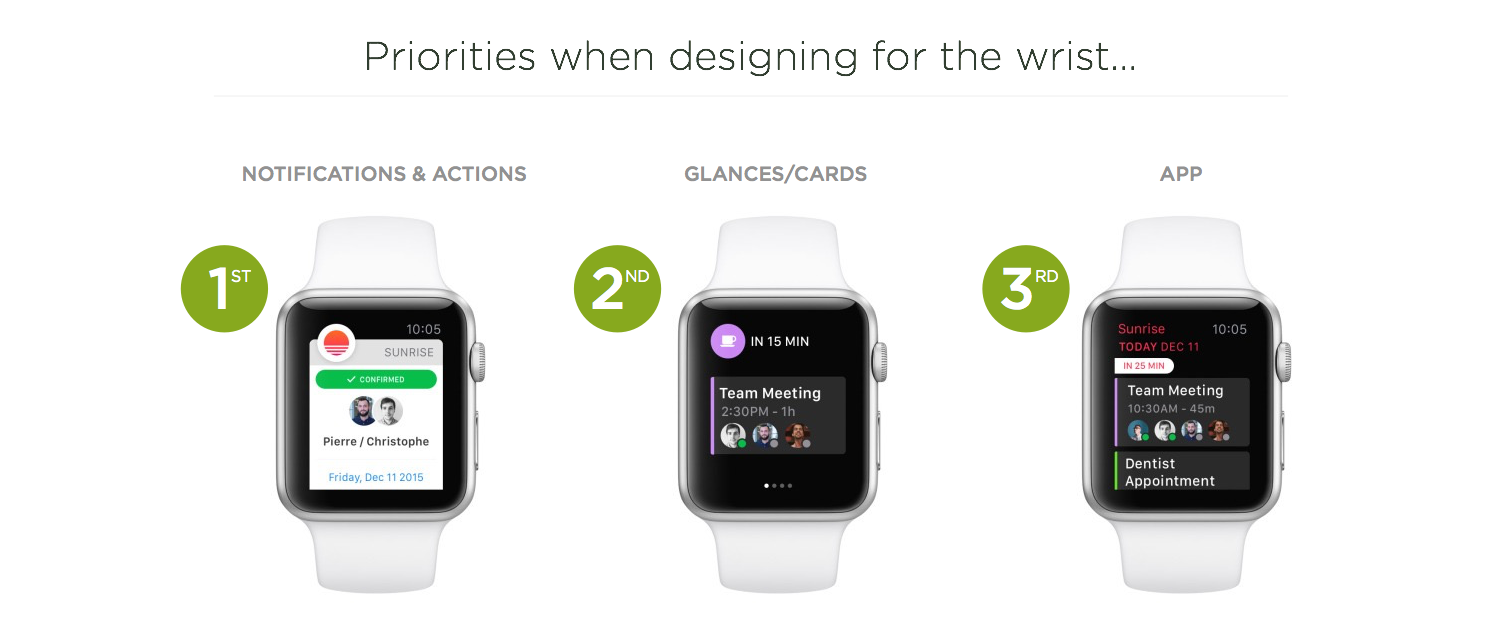
多亏“总览”的通知,我也能对一些通知采取行动——大多数情况下是快速分享的事情。次之的是浏览通知,我很少会打开应用程序。这就创建了用户使用的层次:通知,浏览,和应用APP。
然而,Apple Watch的交互模式并不符合这个层次。相反,有很多偏重于在打开应用程序上,这似乎在手腕上创造比用户需求更多的UI。对于初学者而言,包含通过Apple Watch来访问应用程序的方式(不包括特殊情况下的访问社交应用程序)。
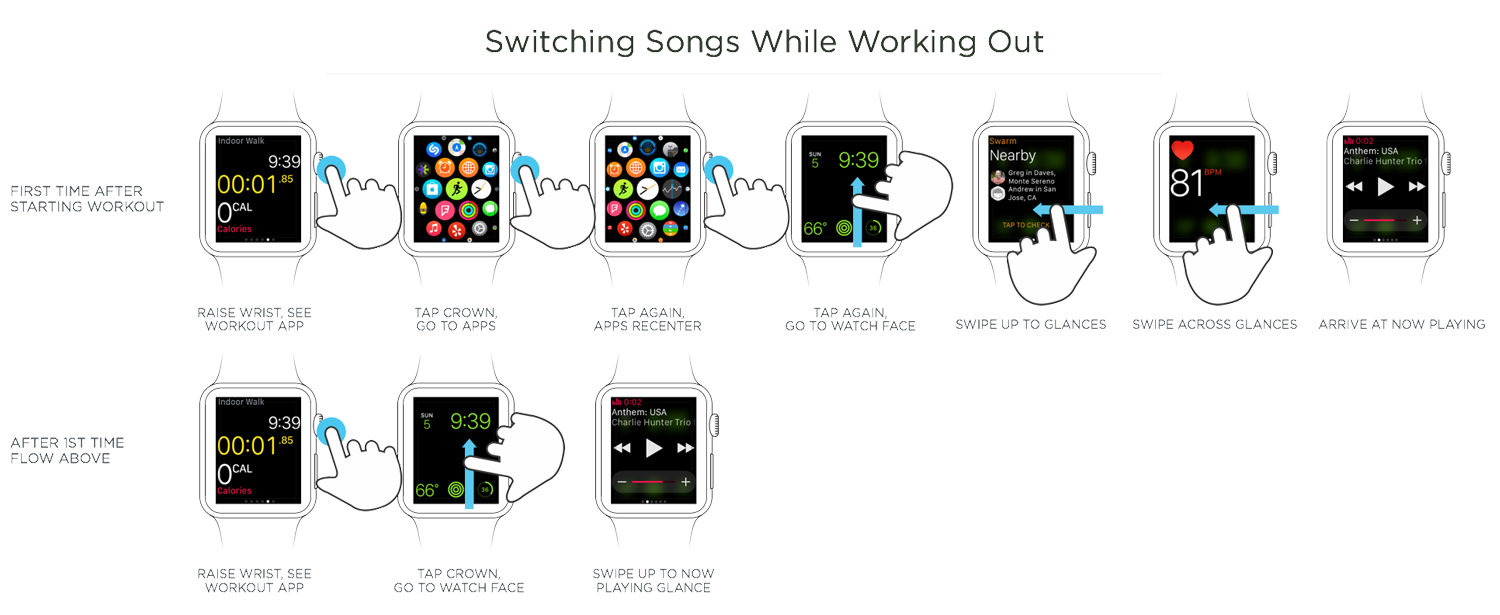
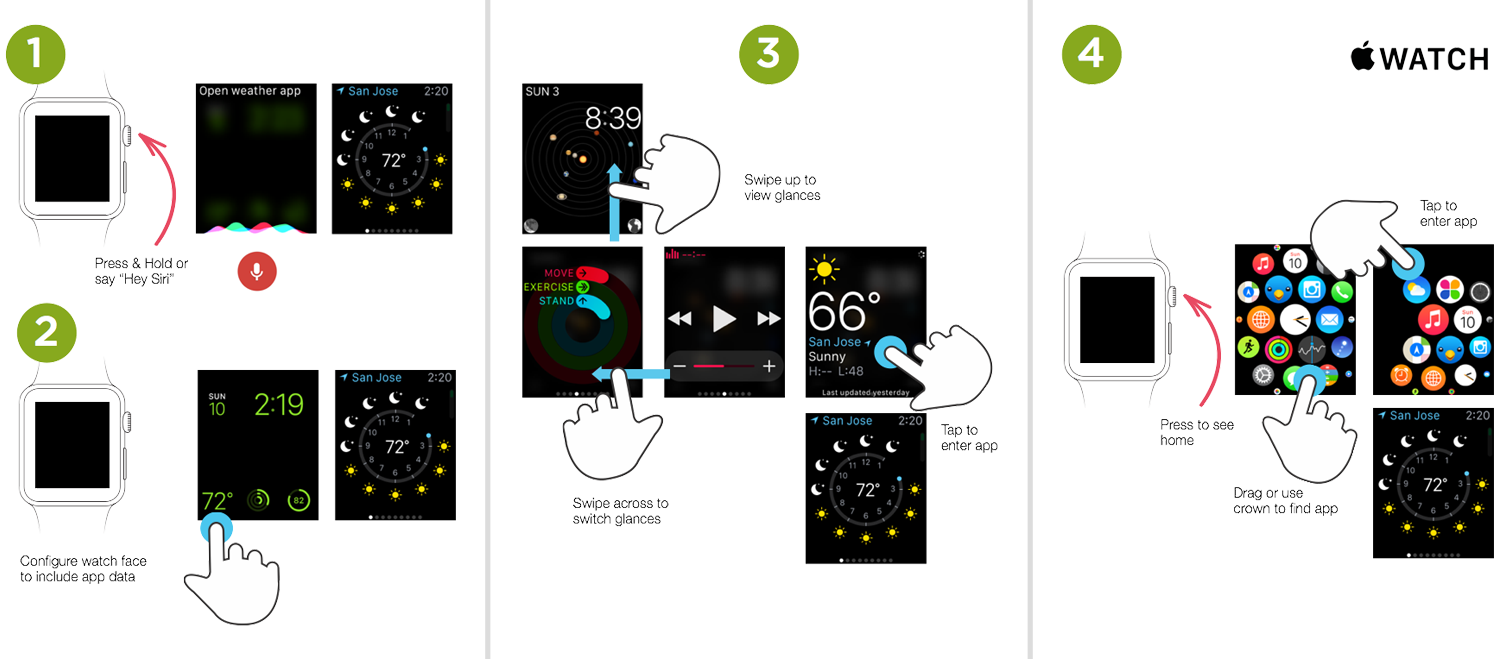
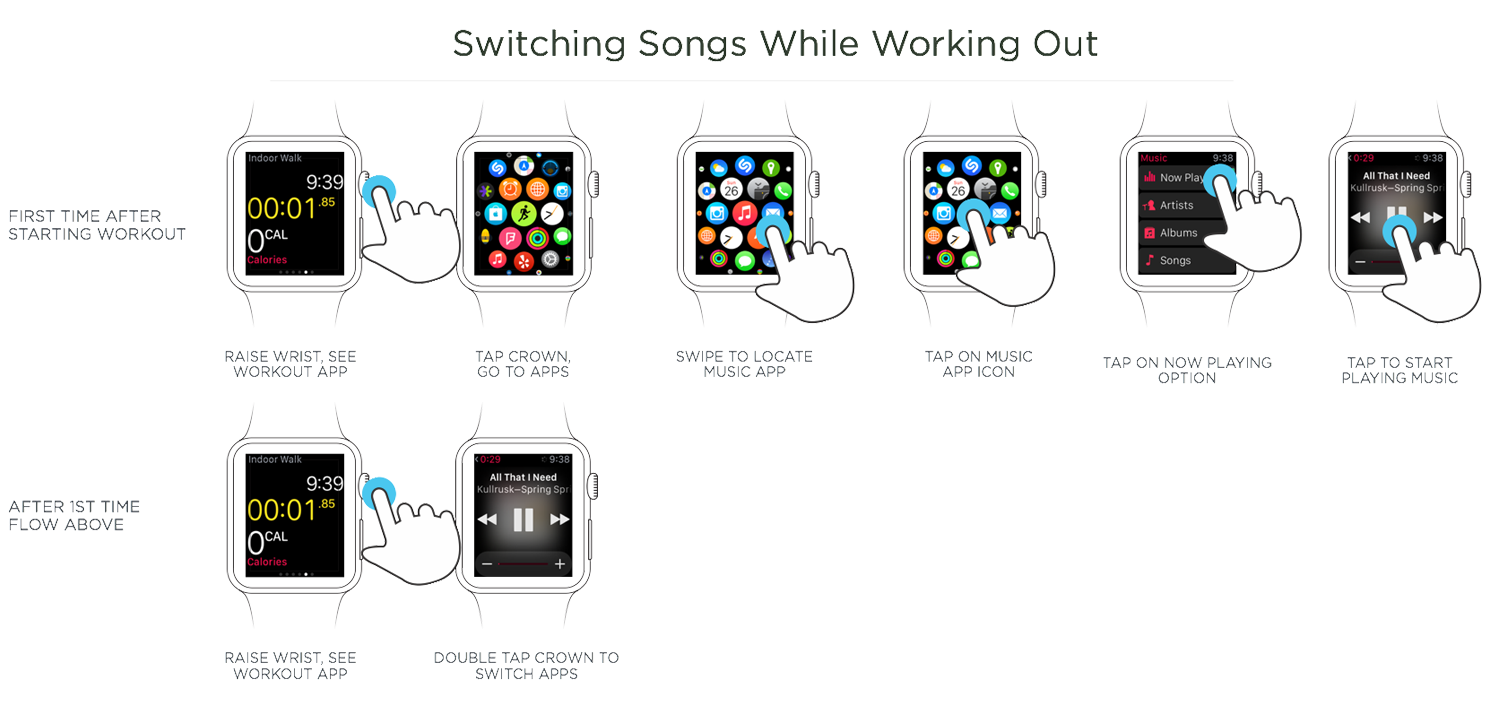
当我只是想简单随意的使用APP时,这种结构浪费时间。例如,当我边听音乐边工作时,我的视觉焦点需要在表盘,浏览信息,和手机应用程序之间移动。
这样的操作任务用户仅使用一个APP的方式也能完成,但具有不同的结果。
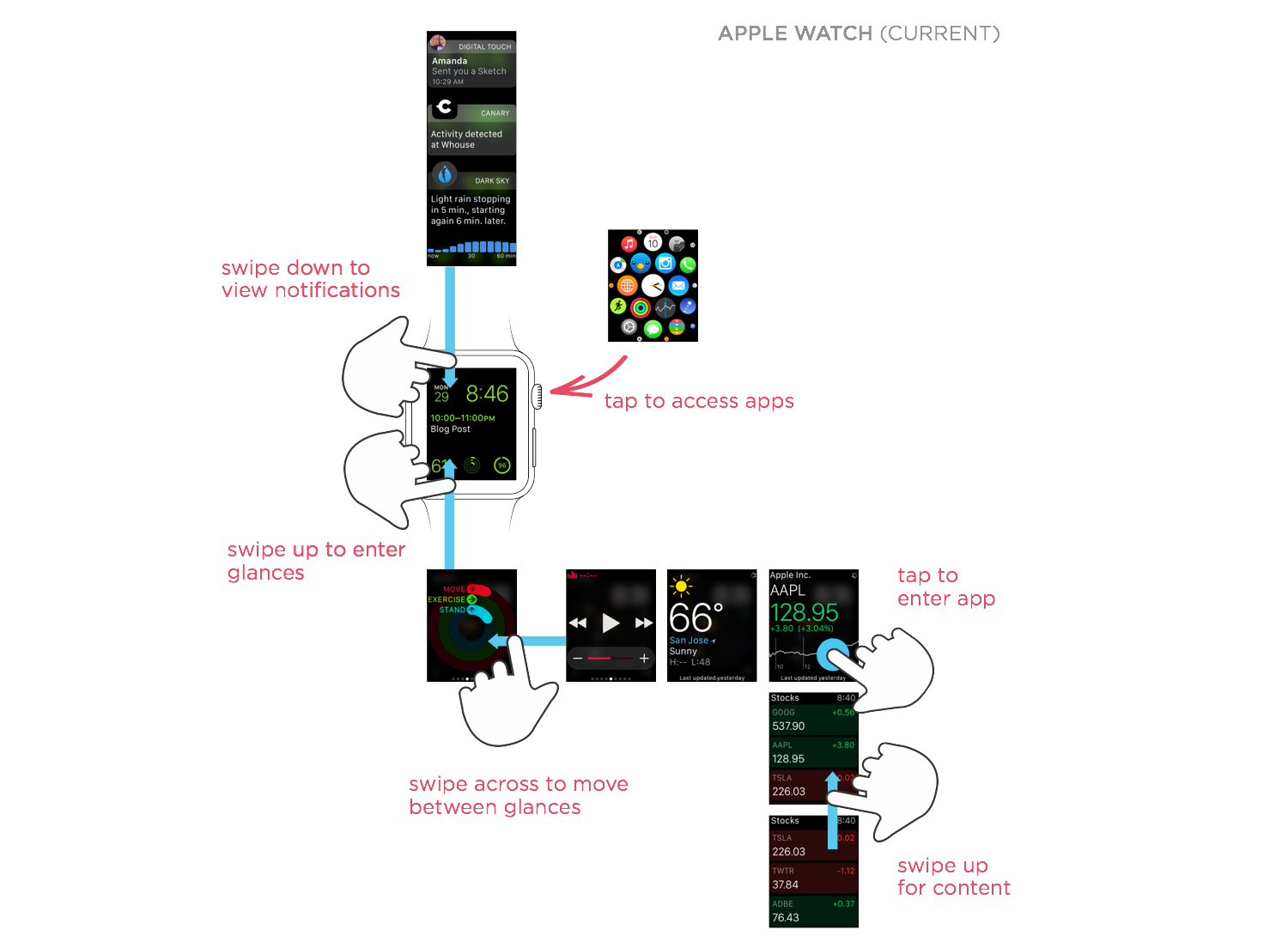
因此,通过浏览切换任务需要用户去表盘首页进行滑动切换,而通过应用程序切换任务则需要双击数字表冠。当你比较音乐概览和应用程序就会感到疑惑。哪个和哪个是对应的?为什么使得每个结果在不同的操作系统级的行为?
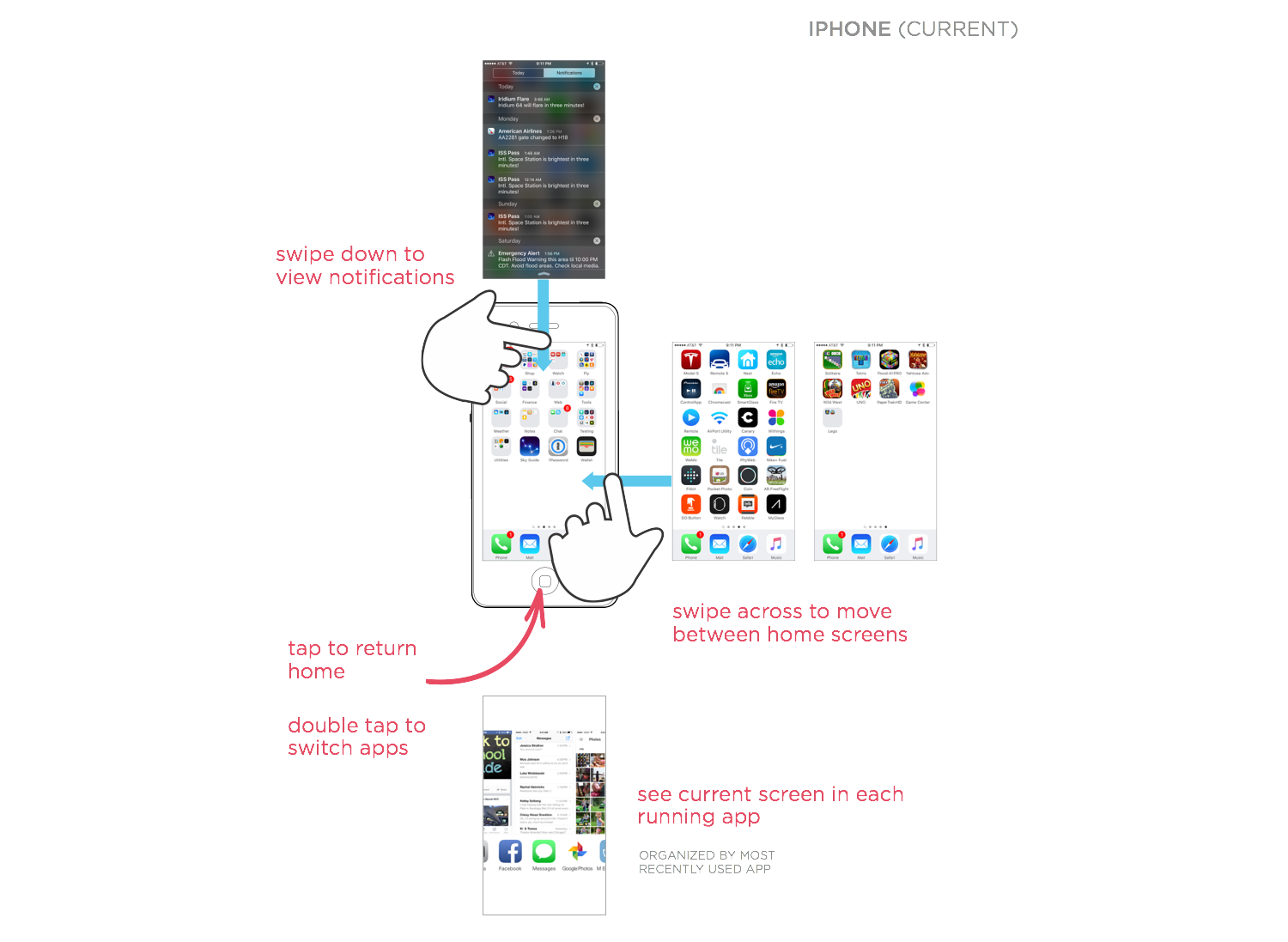
纵观iPhone的交互模型提供了一个选择的参考。为什么在Apple Watch不应用这些(现在所熟悉)的结构?
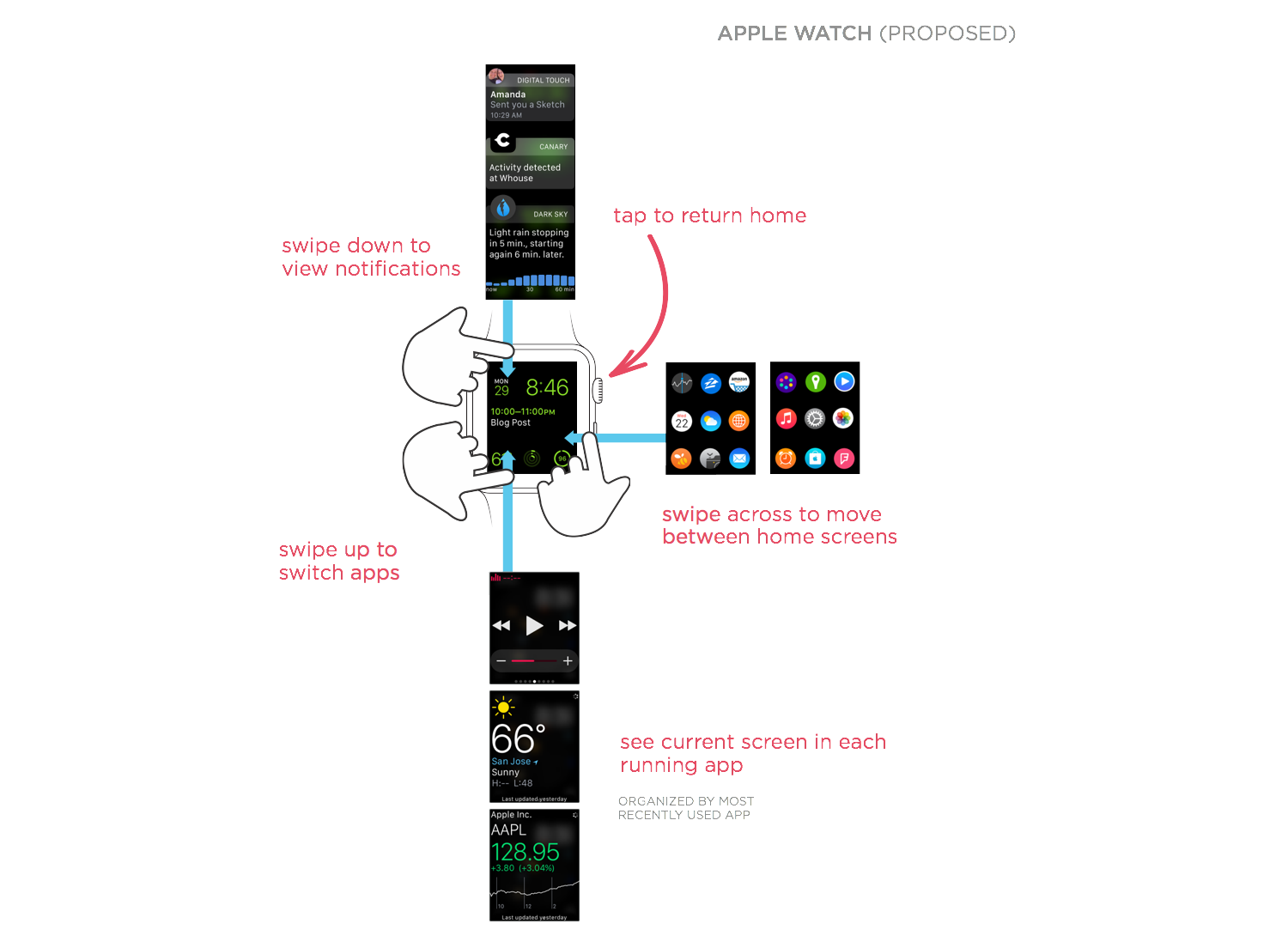
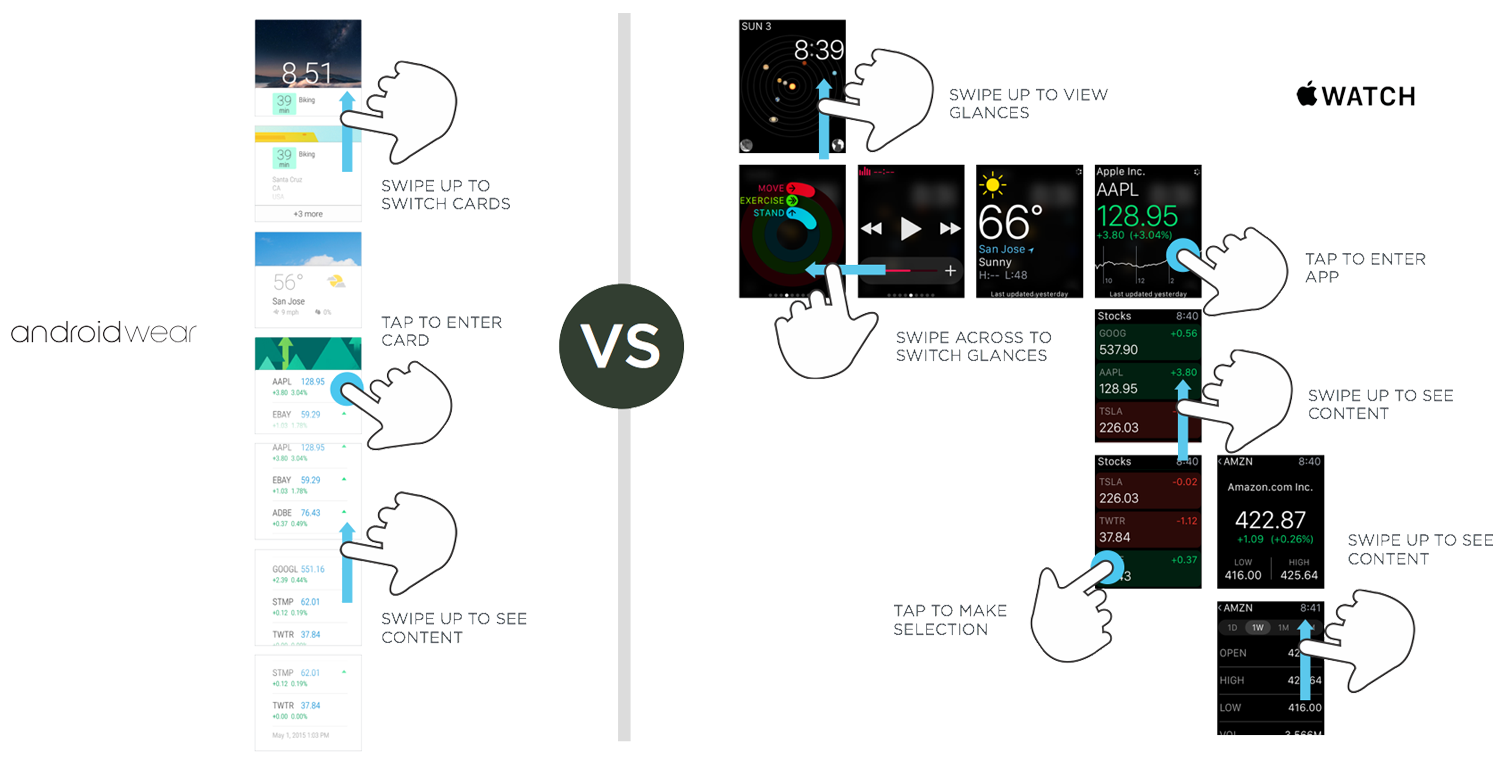
目前Apple Watch的交互模式与改变后的对比阐释了简化。在重新设计中,有一层主屏幕(充满了应用程序/complications),一个是通知,一个是当前正在运行的应用程序。
Glances被滚动查看应用程序代替,但是,这并不意味着“Glances浏览内容”的方式消失。事实上,每个应用程序可以有一个“glance-like”主屏幕作为默认项(它甚至就是Glances),而且在适当的时候还显示其上次使用的屏幕内容(比如你最近刚使用过的应用程序)。
在这个模式中,两个活动的应用程序之间的切换是顺畅的,只需轻轻从底部划出,即可切换,不会出现在Glances和应用程序之间切换的困惑。要返回到手表表面,只需按下home键。
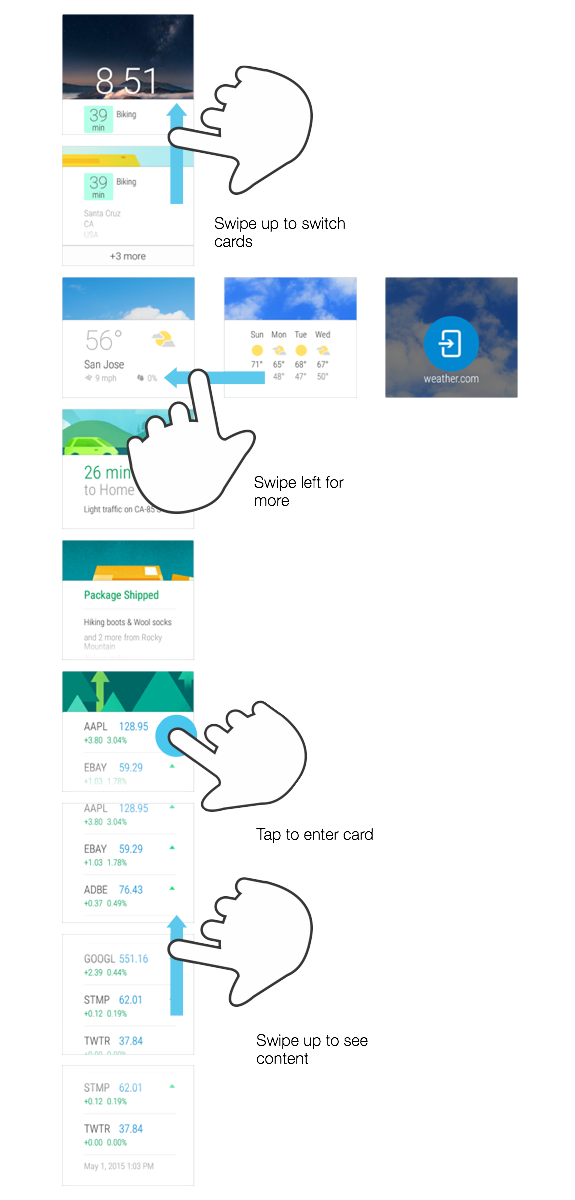
Android wear从一开始就采用类似交互的模式。只是向上滑动即可滚动切换活跃的(相关)的应用程序。然后点击任何程序进入应用体验页面。
这种方法还可以很容易地滚动查看每个应用程序中的内容。要深究下去?只需点击一个卡在其中滚动,滑动来访问应用程序的其他功能。
当戴着Android Wear的智能手表,我发现自己比戴Apple Watch时候更高效。通过简单的上下滑动就乐意让我知晓一些应用推送的内容。在他们目前的模式中,Apple Watch的Glances不能通过这样轻量化的方式为我提供我所关心的信息。Apple watch的交互模式似乎,是让任务(和应用程序)之间切换更复杂。
或许,这仅仅是Apple Watch的第一个版本的神器的可能性试探,鉴于目前苹果手表的应用程序和Glances长的载入时间的。如果是这样,当手表的性能提高,Apple Watch的交互模式也不失为一个不错的选择。
或许第三方应用提供一个更好的方式来保持及时的信息。在这种情况下,多个主屏幕模式我上面建议的可以让用户高效的完成在多个不同的应用程序和第三方切换和查看内容。
不管最终结局如何,很难说在手腕上的设计有没有改进的空间。