注:本文选自《Design For Emotion》第一章,由江南大学设计学院研究生王秀丽翻译,原书作者Aarron Walter。 仅供学习参考,请勿转载。
变革:失去的和发现的
从18世纪末到19世纪,在思维与创新的连锁反应的驱动下,工业革命席卷了西半球。在相对短的时间内,我们发现了把原料开采转变为设备生产的方式以及交通运输系统和农业工具,点燃了二十世纪的爆炸性创新。创新就像是轧棉机、机床、蒸汽机、电报和电话,呈现了一个充满机遇和繁荣的未来。
尽管工业革命来自于人类进步的乌托邦愿景,但人类往往是被留下的。像铁匠、鞋匠、锡匠、织工等其他技能熟练的手工艺人们渐渐地放弃了他们传统的贸易方式,改为低成本高效率的工厂加工模式。随着机器的发展,人们的双手逐渐从日常物品生产中解放出来。
但是有些东西阻碍着人走向进步。19世纪中叶,随着大规模生产的不断扩大,工艺美术运动试图保护手工艺人在国内商品生产中的角色并赋予它人情味。这些工艺美术运动的创始人崇敬他们每天在日常生活中所设计的、建造的和使用的东西。他们意识到,一个手工艺人在他们的工作中留下的属于他们自己的一点点东西,将会是在未来很多年都能带来享受的真正的礼物。
今天我们可以看到一些相似的观点。为了追求更高的产量和更低的成本,农场已经变成了为了追求利润而牺牲人民福利的没有头脑的公司。但是当地农民正在寻找新的市场,因为消费者们在搜寻人工生产的食品。同时,Bigbox商店增加了一次性大众商品的数量,像Etsy和 Kickstarter这样的网站也授权给艺术家、手工艺爱好者以及DIY发明者来出售他们自己设计和创造的产品。并且他们的消费者很喜欢这样的体验。当你从独立手工艺人那里买到一件产品,你支持了创意思维以及他的家庭(而不是公司),并且你还获得了与一个有故事的产品一起生活的机会。这令消费者们感觉良好。
我们这些网页设计师也发现自己处于相似的情况之中。我们有大量的机会去建立快速且便宜的网站,而不用去担心技术问题或者是与用户建立联系。我们可以用商业摄影、样板模板以及通用副本来创建新项目。我们可以将我们的产品变成商品,就像那些制造工业革命的人们一样,并且有这样的工作市场。
或者我们可以遵循一条由工艺美术运动中的艺术家、设计师和建筑师们所铺就的不同的道路,他们坚信保留人情味和在我们的工作中坚持自我并不是随意的,而是非常重要的。
我很高兴的是已经有很多互联网从业人员正走在这条道路上。我将指导你学习情感化设计,不仅用来与用户建立联系,同时还自身会取得成就。情感化设计作为一条线索贯穿于这些原则之中,它通过心理学和艺术为用户创造一种人性化体验。
我们的媒体已然成熟,它使我们可以开始探索情感化设计并且以一种新的声音与我们的观众对话。曾几何时,网络并不像我们如此享受的今天这般,我们的谈话有许多的不同,因为我们还没有学会变成自己,像一个呆板的机器。
我们的过去
在网络上建立情感化的联系一开始就困难重重。由于能够和远方的人们相联系,网络获得了突出的贡献。但随着商业开拓者发现了新的聚集地,网络迅速成为了网络泡沫思维的温床。我记得在90年代末为自己的个人网站写副本时,使用了严肃的“我们”一词,我试图去创造一种观念,即在一个大公司的背后是那些在卧室里穿着散发着怪味的睡衣却尝试去写出HTML的人们。我不是尝试做我自己,而是试图像那些大牌开发者一样。
但是彻底失败的事情,正在发生了改变。所有那些在网络泡沫破灭之后被遣散或解雇的人们要么创办了新的公司,要么穿着睡衣在他们的卧室尝试写出新的网站和应用。
也许这是因为老板并没有站在背后指指点点(对他们时时进行监督),或许是因为他们需要做一些事情来支撑他们的精神,但是这些新网站更多的是由个人决定的。
在这一时期,Facebook和Twitter出现了并影响了网络的声音。这些新的社交工具让用户能够分享他们生活中的每分每秒。这听起来也许并不那么深刻,但是它代表了我们在网络上的交流方式的重大改变。然而在社交网络之前,专业化早已将公报变得保守老套,现在会谈的方式已经更加接近我们与朋友交流的状态。当然,有时需要一点点的适度。
一切变得公开,暴露出我们在日常生活中的幽默、暴躁、担忧、压力以及其他的情绪。正如我们会在第三章看到的一样,这种诚实开始潜入到我们企业的个性化运作之中,并通过网站和应用让用户感受的到。
这本书无疑充满了各种人的、个体的、反应真实个性的以及诚实的感性设计的例子,同时要保持原有的商业目标。你可能会对如何实施情感化设计有些恐慌。我们会看到实践性的、真实的、能够激励和支持你在下个项目中享受情感化设计的案例。我也会分享一些数据,来帮助你做一个情感化设计项目。
记住,忽略人类的需求不是一个历史,我们注定会重复。通过我们的设计,我们可以看到并与其他人相联系。
那么我们从哪里开始呢?好的,就像任何好的用户体验设计师一样,我们首先要理解用户的需求。
嗨!马斯洛!
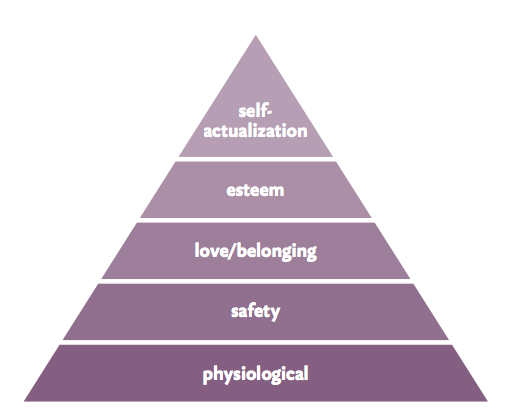
20世纪50年代到60年代,美国心理学家亚拉伯罕.马斯洛发现了我们都知道,但尚未成文的规律:在生活中,无论我们的年龄、性别、种族和身份有何不同,我们都必须被满足一些基本的需求。马斯洛用一个被他称作马斯洛需求层次的金字塔来说明他的观点。
马斯洛强调在这个等级之中,生理需求首先要被满足。在我们的生活中,呼吸、吃饭、睡觉和解手胜过所有其他的需求。之后,我们需要安全感。如果我们害怕人身伤害,害怕失去家庭、财产或工作,那么我们将不会感到快乐。接下来,我们需要归属感。我们要感到被爱并且和他人保持密切联系。这些都帮助我们达到下一个层级:自我意识,尊重他人以及战胜生活的自信。马斯洛金字塔的顶部是一个广泛的但十分重要的类别——自我实现。
一旦所有的需求都被实现,我们可以满足变得有创意,能够解决问题,以及通过遵循道德准则来服务他人的需要。马斯洛识别人类需求的方法能够帮助我们在设计界面时理解目标。毫无疑问,只需满足需求金字塔最下面的三个层级——生理舒适、安全感和归属感我们就可以生活的很好。但是只有在顶层我们才能过上真正令人满意的生活。
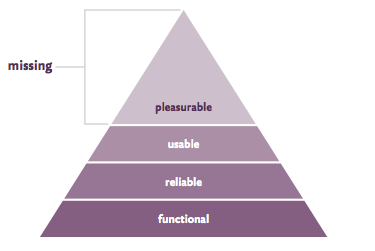
界面设计是为人类而设计。如果我们将马斯洛的人类需求模型转换成我们的用户需求会怎么样?它可能看起来会像下面这样:
获得基本权利
为了满足用户的需求,这个界面必须有用。如果用户不能完成一个任务,他们肯定不会在这个应用上花费大把时间。还记得苹果发布Ping吗(苹果音乐社交网络)?这是他们在尝试在你的iTunes音乐库周围建立社交网络。这是一个非常大的失败之举,因为在某种程度上你不能与你的朋友在Facebook和Twitter上分享一首音乐。当用户了解到这种新的形式缺乏基本的作用,绝大多数用户就不会再用了。
界面必须是可信赖的。有一段时间,早期的Twitter使用者很讨厌服务器宕机或者超出容量时界面出现的“失败页面”。如果网络服务器间歇性崩溃或者其他方面的服务不可靠,一个用户就会流失。
界面必须是可用的。它应该简单易懂,能让用户迅速执行基本任务而不需要反复再学习。在网上预订过机票吗?如果你预定过,我敢用一个五点打赌每个页面加载时你都会脏话连篇。并不是你一个人这样。幸运的是,Hipmunk为在线旅游预订设立了一个新标杆。
从历史上看,可用性一直是界面设计的最高点。那不是有点沮丧吗?如果你能做一个可用的界面,那么你在我们这行就做的很好了。设想一下如果我们使用这个标准来检验汽车工业的成功。那么我们就会沉醉在1978 ABC Pacer之中(美国汽车公司制造的全美最丑的车之一),可用但并不美观。
许多网站和应用正在创造一种更好的体验。他们正在重绘需求层次,包括一个愉快、有趣、欢乐和喜悦的新的顶级。如果一个界面可以帮助你完成某个要紧的任务并使你笑容满面将会怎样呢?好的,这的确是太强大了!这将是你会推荐给朋友的一个经验;也是一个值得被推广的想法。我们需要一个新的尺度来衡量我们的设计是否成功,我们可以超越可用性来创造一个真正的不同凡响的体验。
可用性=可食用的
如果你从事互联网工作,很可能你已经使用了37Singal的便利项目管理应用Basecamp。
在开发Basecamp时,37Singal的设计思想集中在简化和易用上。Getting Real总结了他们的设计理念,并激励了一代网络工作者去保持简单设计和确保任务能够轻易完成。
37Singal帮助我们解决了需求金字塔的最底层。带着一种简单设计和朴实设计的热情,他们创造了非常实用、可靠和可用的网络应用程序。尽管用户要求新的功能或者改变工作流程,Basecamp始终忠于最初的设想。这既是优势也是劣势。这些年来界面没有重大的改变,是可预测的、可用的、并且几乎不需要反复学习。但是不发展的界面存在着与用户需求失去联系的风险。对于设计理念来说也是这样。虽然37Singal的设计理念为我们媒体的起步做出了指引,但是网络的环境和我们之间的关系也发生了改变。简单和易用的确很棒,但这里面还有很大的提升空间。我们必须将网页设计带回到愉悦的境界之中。
回想你曾经吃过的最棒的一餐。不是一顿美餐,我指的是一顿令人兴奋的,挑战味觉的,令人再次爱上食物的大餐。是什么让它如此难以忘怀?是食物的味道和肌理吗?是口味意想不到的匹配吗?是它艺术般的呈现,工作人员细心的等待和氛围吗?原因在于这些因素像是音乐会一般引起了就餐者强烈的情绪反应。
现在来思考一下这个。你过去思考过饭菜的营养价值吗?我对此表示怀疑(如果你曾这么做了,你现在可以先出去一会儿)。尽管食物满足了身体的需要,但是愉悦体验的记忆将会在你的脑海中停留很长一段时间。
为什么我们在网页设计中不设立相似的目标呢?我们一直在设计可用的界面,就好比厨师在烹饪可以吃的食物。我们当然都想吃到有营养价值的可食用的食物,但是我们也渴望味觉。为什么当我们可以让界面既可用又令人愉悦的时候,我们仅仅满足于可用性呢?
好,Wufoo不是这样做的。他们正在让他们的界面变得有趣。
Wufoo:比可用更多
Wufoo是一个非常火的网页应用,它帮助用户创建自己的表格并将它们与数据库相连接,同时将情感化设计赋予到界面之中。与Basecamp一样,Wufoo满足了实用的目的,它的用户想要快速完成任务。如果你并不十分熟练,那么创建数据库和设计表格将变得非常棘手和吓人。但是Wufoo将它们变得十分简单,并且不同于其他竞争者的是,它非常有趣。
Wufoo保持简单的任务流程并专注于整洁的界面。尽管该应用提供了十分强大的功能,它仍然尝试去在大众用户和特定用户之间维持一个健康的平衡,不会为了迎合特定用户而增加可能让大众用户感到困惑的功能。随着数以百万的用户创建了他们的表格,可以公平的说Wufoo是值得信赖的。与Basecamp相同,它在做一项为广大用户服务的,可信赖的、有用的工作!!
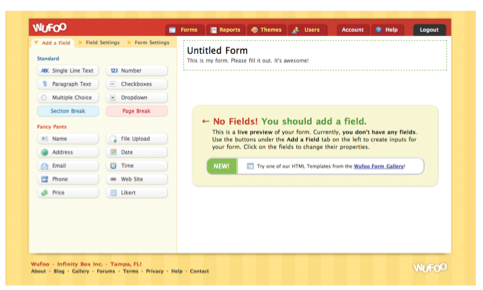
但是Wufoo提供了一个非常不同的用户体验:个性化。在这个程序上花几分钟的时间,你就会对开发这个应用的人有一些了解。“噢!什么人敢这样做!”在表单生成仪表盘的顶部,以像莎士比亚致敬的方式欢迎我。并且在样本的顶端盖上一个新鲜的个性化等待的标签,“这是我的表单,请填好它,太棒了!”注意每一页的原色,熟悉的无衬线字体的聊天形式以及非正式的音调。不会有太多硬性的要求。大大的圆角半径,营造了一种卡通的感觉。即使你从未见过开发这款应用的人,你也会知道在你登录账户时它是怎么运作的。他们的声音和视角通过设计完全展示出来。Wufoo是一款软件,但它感觉像一个活生生的人。
Kevin Hale,Wufoo的用户体验设计总监和创始人之一,在进行概念设计的时候就考虑到用户的情绪状态。
我们的调色板设计的灵感来源于竞争对手。看到这么多软件的设计都是在提醒用户,他们正在封闭办公室制作数据库,多么的令人沮丧啊,所以我们立即知道了我们要从反方向来设计。
在凯文的心中,他的设计对象是一幅有情感的肖像。他们是“封闭办公室里工作的人们”,可能正被上司要求去收集信息。马上就要到交稿时间了,日复一日的工作将他们变得没有动力,毫无灵感。这样一款个性鲜明的应用能够在工作中为他们带来小小的乐趣,使他们感到他们正在向这个冰冷的、灰色的隔间中传递着温暖。这让人们有充分的理由铭记于心。
Wufoo含有一定的工艺,我指的不仅仅是技术上的结构。工匠拥有伟大的技能并且在他们的作品中展示了他们的手艺。他们的作品散发着我们可以看到和感觉到的人的质量。我们可以列举在Wufoo中合理运用的设计元素来构建一个与用户相关的个性,但是总体大于部分之和。正如我们会在第四章看到的一样,Wufoo使用情感上的投入与客户创建了长久的印象。事实上他们的背后也有一定的科学支持。它将情感与记忆更紧密的联系起来了。
情感和记忆
情感体验深深的印刻在我们的长期记忆之中。我们脑部的边缘系统负责产生情绪和记录记忆,它是大脑灰质中腺体和结构的集合。在《大脑规则》一书中,分子生物学家约翰.梅迪纳(John Medina)分享了情绪和记忆之间的联系。
情绪激动的事件能够在我们的记忆中持续更长的时间,并且回忆的精确度高于中性记忆。……
情感和记忆如此紧密的结合还有一个非常实际的原因——它使我们活着。如果我们没有存储它们,我们注定要重复负面的经验,并且不会自觉地重复积极的经验。想象一下吃了一顿美味的4磅重的培根却没有意,另一天再吃一顿。这样的生活不值得过,我的朋友。
作为孩子,当我们哭泣的时候,父母会给我们食物、新尿布或者是爱的抚摸,这样我们就与父母建立了情感的联系。父母的回应触发了边缘系统释放神经递质。这个循环不停的重复,我们开始相信当我们需要他们的时候,我们的父母会再次给予这样的回应,并且我们彼此形成了一个情感的纽带。
在界面设计中也有类似的反馈机制。积极的情感刺激可以消除戒备。它为你和你的用户建立了契约,使得对设计的体验就像是在与一个老朋友或者是一个可信赖的知己聊天。尽管Wufoo界面里有趣的设计和语言像是在装饰门面,但实际上它是一个聪明的大脑黑客。它使用一种强有力的方式建立了积极地印象,这就增加了用户将会继续使用和信任这个应用的几率。
我们很快就会看到,许多网站和网页应用程序将得到同样的结论。他们逐渐意识到如果他们超越了可用性而创造一种愉悦用户体验,更多的人会为了他们的服务而注册,持续使用并购买更多的东西。
情感化设计对商业有好处。Betabrand 的首席执行官克瑞斯.宁德兰(Chris Lindland)这样说,时尚达人们聪明灵活,充满了洋葱似的幽默。Betabrand有一个三十分钟的阅读材料,再加上拥有大量画廊的业余英雄们的服装。内容太多了。实际上宁德兰形容Betabrand是一个碰巧在卖衣服的网络杂志。最后,服装仅仅成为了用户在其网站上获得惊奇体验的艺术品。当你穿着一条Betabrand售卖的Cordaround裤子, 你不仅仅享受着22%低裆部热度指数和16.24%的风阻系数,你也会记得你是发现了这种现代科学和时尚的奇迹的人之一。
每个产品背后都有这样有趣的故事,宁德兰知道让用户感觉良好可以转化为营销收入。
趣味产品的消息和在线云游的体验绝对不会花费任何成本。它提醒了人们从“可能”到“为什么不”?人们感觉到产品中潜在的能量是很有趣的话题。
我们将会在第七章探究出情感化设计和投资回报率(ROL)之间的关系,甚至看到了一些实实在在的数据。在看这些数据之前,让我们先看看Betabrand成功背后的设计原则。
情感化设计原则
他们可能不知道,但Betabrand将情感化设计原则置于他们业务的核心。当你开始进行你的下一个设计项目时,在心中记住这个原则:如果你回报给用户积极的情感,他们会原谅你的缺点,跟随着你并为你唱响赞歌。
为了引起用户的兴趣,你必须让你的品牌个性起来。在我们所看到的Wufoo和Betabrand的例子中,它们的个性十分明显。当你清晰的展现出品牌个性,用户就会把它当成一个人一般。它创造了共鸣并且帮助用户看到了该品牌更好的版本。人们想和真实的人相联系。我们忘记了商业就是人的集合——那么为什么不尽情的这样做呢?
情感化设计将普通用户变成了愿意与他人分享积极体验的狂热分子。
它同时提供了一个可信赖的安全的网络鼓励用户在出错时继续坚持下去。Betabrand的克瑞斯.宁德兰用一个来自波特兰,关于粉红豹的用户故事再次强调了这个理念。
一个来自波特兰的顾客在购买一条Cordaround裤子十天之后听说裤子降价了,于是他致函要求打折。他告诉我像Nordstom这样的公司会提供这样的回扣,我问道只有一个人的网络公司是否应该与拥有数千名员工、数十亿美元的公司保持一致的标准。
我们之间的分歧是可以预见到的,直到我意识到他再也不会从我们的网站上买东西了,于是我下了一个赌注,如果他的波特兰开拓者队能够打败的战绩不好的快船,那么他不但能得到折扣还能获得一条粉红色的裤子。如果我赢了,我会给他打折并且他要告诉两个人他现在是Betabrand的一名顾问。他与妻子协商后参加了这个游戏,听到了开拓者获胜并为自己赢得了一条粉红豹裤子作为奖励。
直到今天,他一直是我们最大的、最忠实的客户之一。因为他发现了了一些比客服更好的东西——有趣的用户体验。
还要说的是,我们最大的客户也成为了我们公司的投资人。
The Pink Panther与Betabrand有一个不好的开始,宁德兰可以像大多数客服那样做:叫他去钓鱼。但是宁德兰用朋友般的语气与他交流。他赢得了一位长期客户并且忠于他公司的个性。情感化设计不只只是复制照片或者设计风格,这是一种不同的、来思考如何沟通的方式。
当然,情感化设计有风险。如果情感投入对界面功能性,可靠性和可用性妥协,那么你想要的积极的体验将变异成咆哮般的灾难。与一个失望的客户进行友好的交流并不总能力挽狂澜。
我们将会坦率的讨论情感化设计的缺陷以及如何避免它们。但在这个之前,我将帮助你理解使人类看待事物的固有模式,这就是你在下一个项目中需要制作的策略框架。