朱宏(@MLikeasong),微软中国用户体验布道师
1.请问用户体验布道师是做什么的?
其实这是一个负责向广大开发者和设计师以及应用合作企业宣传推广微软独到的用户体验的职位。我们工作的方式很多种,书面的、媒体的、社交网络上的、大会、Workshop等等,主要是能起到正面作用的各种方式我们都在努力尝试。
目前微软前所未有的重视软件应用中的用户体验,所以我们更有必要向合作伙伴和用户名去诠释微软的这些新东西,这两年最重头的就是Windows 8和Windows Phone 8了。
2.Metro风格是不是更适合内容型产品,比如电子杂志、新闻和视频类产品?
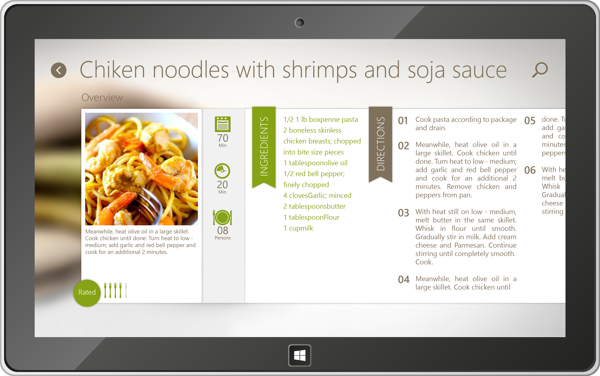
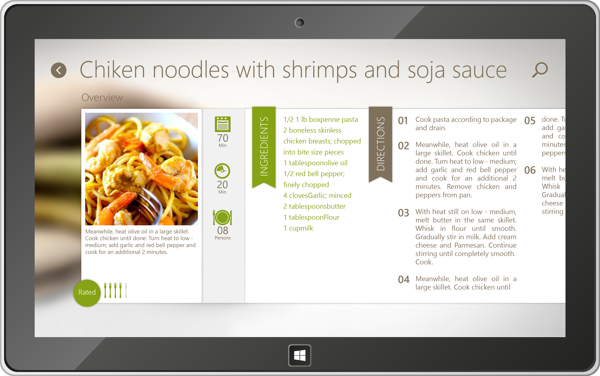
原则上Metro适合各种产品,当然它表现在杂志新闻中是最容易的,因为它原本就来自于平面设计和建筑设计这样的传统设计领域中。我们现在也看到有很多各种类别的应用都把Metro使用得很不错,Social的、旅行的、甚至工具类型。
3.Metro风格与其他操作系统界面设计有什么本质区别吗?
本质区别可能就在于Metro是需要同时兼顾任何大小的屏幕。其他的平台可能不存在这个问题,而微软的 Microsoft Design 要同时能够在小屏幕手机、平板、正常大小的笔记本电脑、台式机一体机、投影、还有电视机上都能够很好的显示并且容易理解和适合操作,这就对Metro的整套设计语言有着统一的整理和不同的兼容使用方式,比如使用Xbox连接到电视机上,Metro就要能很好的使用Kinect来进行远距离体感控制,这个是其他平台暂时不需要考虑的,但是它属于微软全球产品线中重要的一环。
4.Win8有metro界面,兼容Win7桌面,会不会让用户感觉同时存在两个操作系统?


对于Win8使用不是很熟悉的朋友也许会有这个感觉,但是当你真正习惯了这个出色的系统之后便不会这么想了。一个真正的用户,其实他不会去想这是几个系统,他只关心他打开的网页更适合全屏观看了,他的文档能够快速启动并且在行动中也可以通过触摸来操作了,他的照片很容易的打开来给大家展示,并且又能够马上进入图片处理工具中细致修改,然后快速分享给朋友……他根本不关心这是几个系统,只有做IT工作的朋友可能会多去思考这个。
5.WP8的桌面显示的“色块”更多,与WP7相比,还有哪些方面的差异?
在 Windows Phone 8上我们新增了十多项大功能,不仅仅是磁贴多了一种尺寸。应用的锁屏通知,并且应用能活动的定义手机的屏保桌面,还有声控的一些好玩的东西,比如文字转声音、声音转文字,你打开搜狐新闻的 Windows Phone 8应用,它能够直接把新闻正文念出来给你听。另外还有NFC的全面的支持,通过触碰能够快速连接设备传输数据,甚至是调用某个应用内部的某个功能,有很多很多新的功能点可以让大家去发掘。
6.如何评价一个手机操作系统界面设计的优劣?
这个我不好说,每个人有自己的喜好,基本上能生产出来的手机,肯定就会有人喜欢它的界面,适用是判断优劣的最大标准。
Windows Phone 在界面设计上是很效率化很简洁的,它扁平化的现代设计风格适用很多综合使用环境,其他平台也有各自的优点,用户喜欢就好。
7.您负责国内Win8应用的审核,应用的界面设计通常会犯哪些错误?
我并不直接负责审核,但是审核标准我很清楚。大部分的应用在设计时不习惯Windows8的内容重于形式的理念,我们希望你的应用是有很强的沉浸式体验的,很多附加操作和干扰因素应该藏起来,直到有用户交互时候才出现,而很多设计师只注意到我们的大色块——但是我们从来没有要求过应用一定要做成大色块。
8.请推荐5个国外优秀应用,简要说明它们各自的亮点。

国外的Cocktail flow, Skype, Social NV, CookBook。 国内其实也有很多不错的,Hola、Sider+、米聊、好豆菜谱、I Love Windows、新版本的QQ和京东都做得不错。至于亮点嘛,谁用谁知道哈哈。
9.Win8电脑/平板也有多种分辨率,在适配方面有什么好的建议吗?
做好1366*768的最低标准,然后综合考虑更大的屏幕尺寸,1600、1920以至于2560等等,Windows8具有很好的自适应性,所以不用过多担心适配的问题。
10.每个操作系统得有个发展过程,您认为Win8之后发展方向是什么?
这个我的身份不太方便说,总之Windows之后会有非常快速的小版本迭代过程,目前Windows8.1已经出来了,我们会更快速的完善这个操作系统,增加更多大家想看到的功能特色,所以以后当然是越来越好的。
11.您已经入行近10年,在您看来,什么样设计师才称得上优秀?
我从来不以对软件的操作熟练程度来判断设计师水平,一个完全没有审美的人也可以把软件操作得很熟;我也不以做过什么大项目来判断设计师地位,那很大程度是机遇。
一个真正优秀的设计师应该有自己独到的审美见解,有兼容并包的胸怀,有对产品背景的宽容理解心态。
具备这些基础之后才能对任何设计任何产品做出中肯的有价值的判断。
12.国内外用户体验设计有哪些方面的差异?
用户体验的大目标是一致的,但是国内喜欢把很多概念夸大化,去年满眼都是“响应式设计”,今年又是满眼的“扁平化设计”,说到新名词各个头头是道,但是有多少踏踏实实在学习和践行?另外普世价值的用户体验应该是在法律和公理的范围内让使用者更加舒适,但很遗憾在国内很多吹嘘用户体验的企业和个人却是偷换概念在做着损人利己的事情的。
13.对于新入行的设计师,您有什么建议吗?
慎投简历,跟好导师,多学习中西方各种设计经验及各种产品设计的进化历史,虚心学习,不要急于求成。
14.您也有多年的设计管理经验,如何才能建立一个优秀的设计team?
这个话题太大,我想说的只是挑选气场和品质都合适的人,这些人在一起会创造更好的团队环境,一个team要像一个家,才能让大家有归属感,并且才愿意为了这个家而努力,而如果过多渲染个人主义和组内竞争只会玷污了设计圈。
另外尊重个人的理想和追求,不要苛求额过分干预其他人的人生选择,帮人成长也许很难做到,但是不害人不耽误人是很容易做到的,当你真把自己的team所有人当朋友的时候,你会知道要怎么对他们负责的。









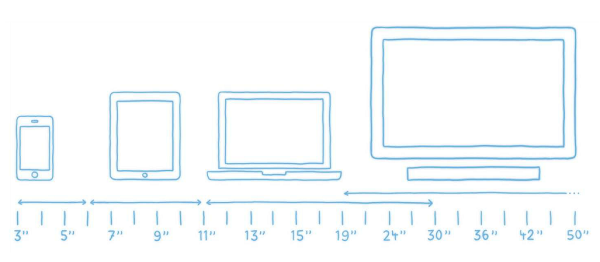
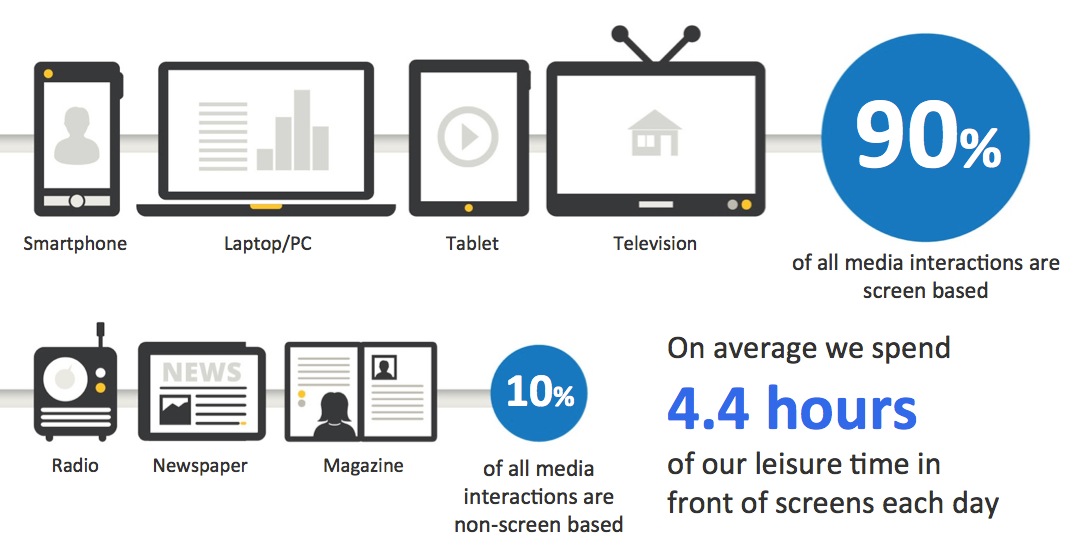
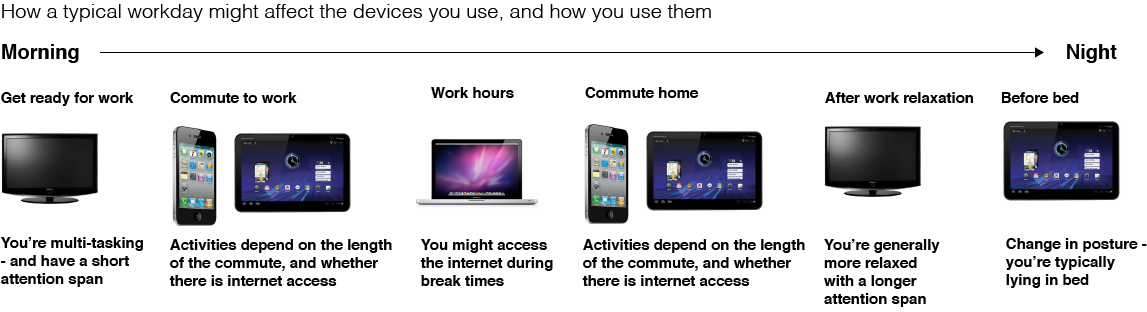
 回想下,一天当中我们会如何使用这些设备。吃早饭时看电视上的早间新闻,上班路上观看离线视频,工作时间使用电脑画图,晚上之后在电视上看电视剧或电影,睡觉前使用平板阅读电子书。可以看出,设备之间也出现了分工,不同的设备的主要用途不同。
回想下,一天当中我们会如何使用这些设备。吃早饭时看电视上的早间新闻,上班路上观看离线视频,工作时间使用电脑画图,晚上之后在电视上看电视剧或电影,睡觉前使用平板阅读电子书。可以看出,设备之间也出现了分工,不同的设备的主要用途不同。