试用了开发者预览版Win8,不再赘余具体的Metro设计风格。个人对于Metro的看法是:
1.使用和ios完全相反的设计风格,或许能引领设计潮流。从市场的角度看,第一二名通常采用完全相反的策略,设计风格或许也适用,每隔七八年设计风格会有周期性的变化。
2.Metro设计从地铁和机场简洁的指示系统而来,设计在概念期会根据目标群经常接触到市场提取设计元素。对于国内,出入地铁和机场的用户偏高端,普通大众是否能接受Metro还有待观察。
3.平面化的Metro有助于兼容性,Android4.0同样如此。Win8兼容触摸屏,这些界面基本适用于移动设备。
4.在微软概念性产品中都应用到了Metro设计风格。
不管界面视觉风格如何,交互上的操作效率都是评价其设计优劣的重要标准。

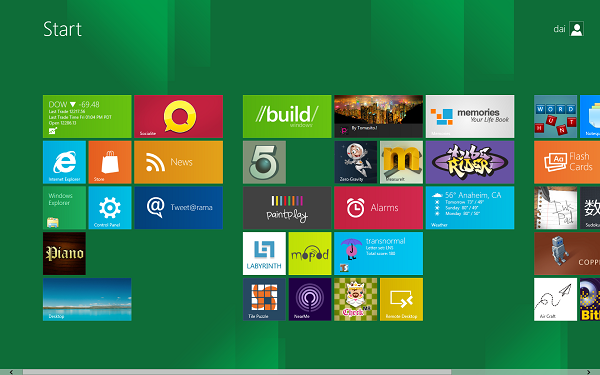
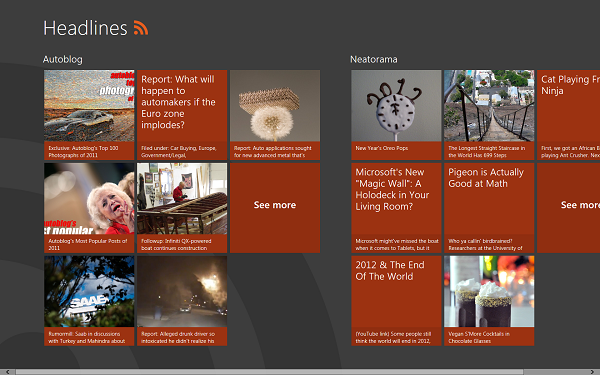
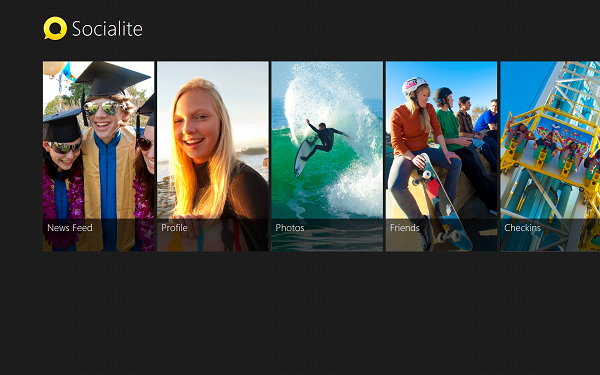
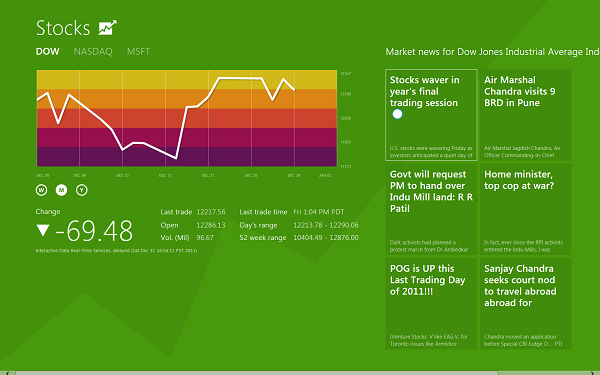
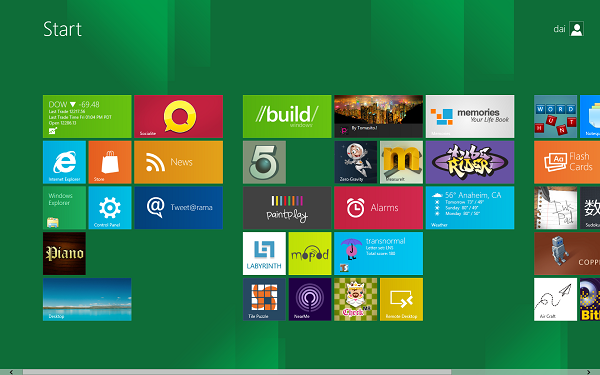
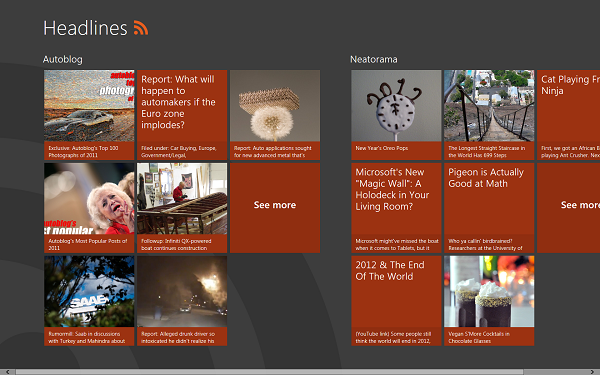
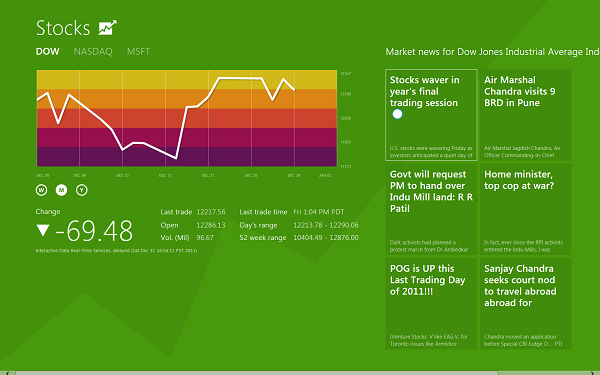
首页使用瓦片(tile)显示应用程序列表,可以使用鼠标的滚轮左右滑动屏幕。瓦片有动态的显示效果,按鼠标右键可以像WP7的主界面一样删除和移动瓦片。
但瓦片的排列并不像文档中那么完美,个别粗糙的图标会影响整体界面的视觉效果。

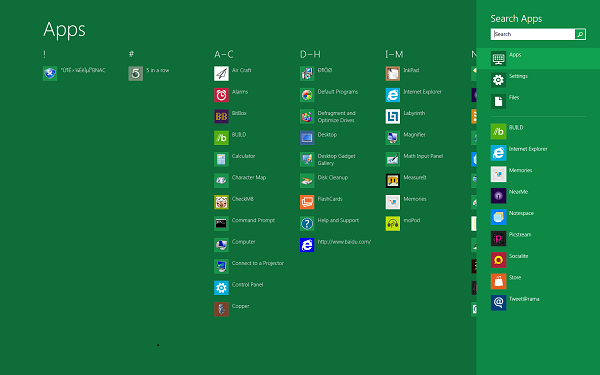
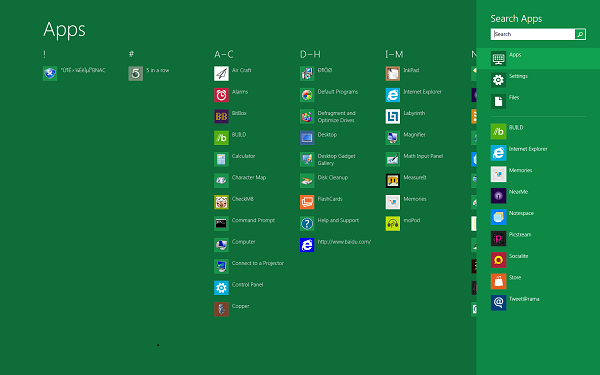
没有搜索的入口,但是敲击字母会显示应用的搜索界面,对于硬件的利用比较巧妙。

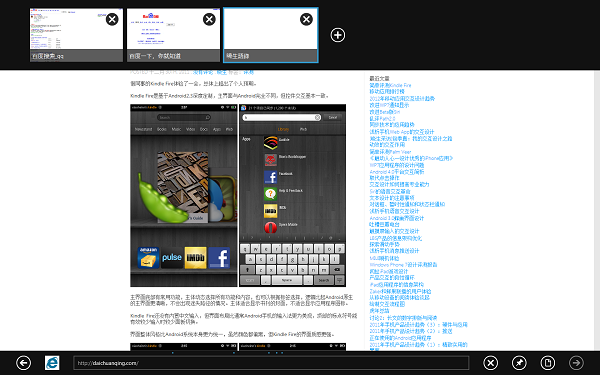
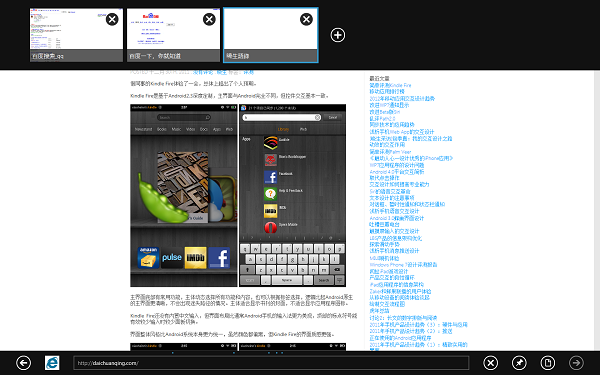
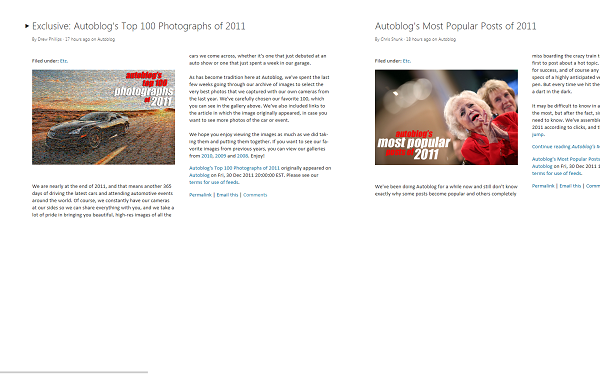
通过瓦片打开的功能全部是全屏显示,Win8 浏览器和WP7芒果版一样将地址栏放置在底部,进入网页会隐藏地址栏,右键显示多标签,此时输入字符应该可以直接由地址栏接管,而不是点击地址栏再输入字符。

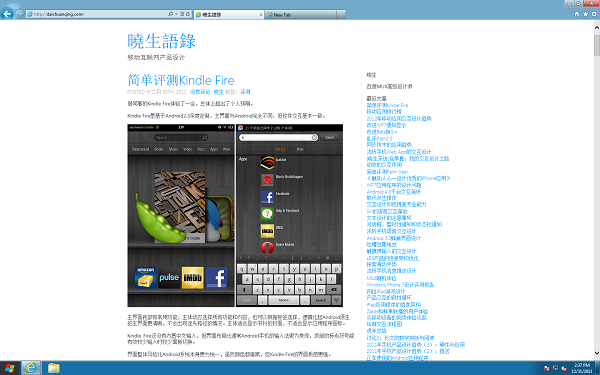
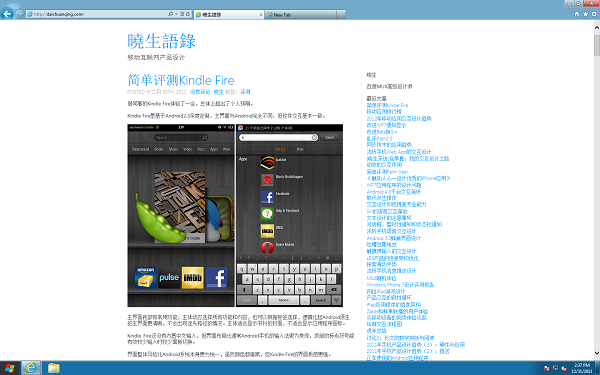
可以将网页转交给IE浏览器,地址栏和标签栏合成一栏,Chrome也出现相似的概念设计,去掉地址栏,在标签栏上可以直接输入和修改网址。

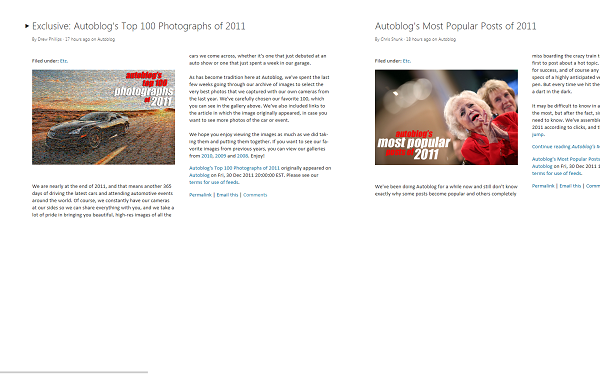
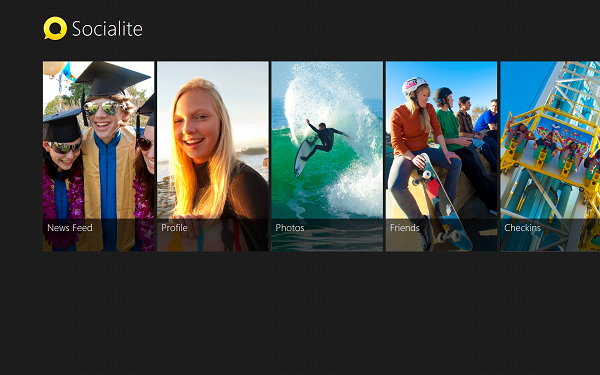
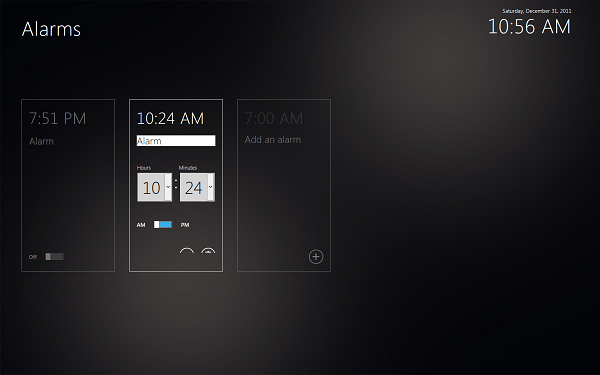
瓦片的设计元素同样使用在应用程序中,界面显示很好,排版依赖于文字块和高清的图片,鼠标右键显示操作。

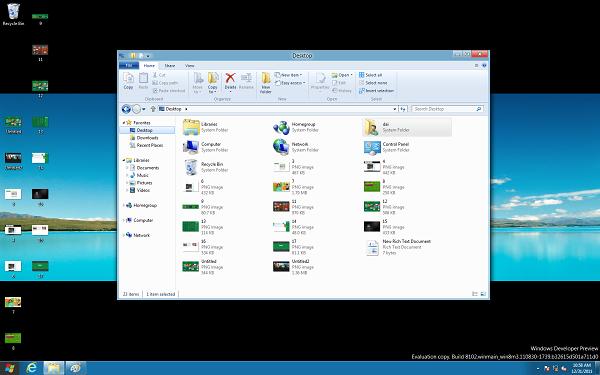
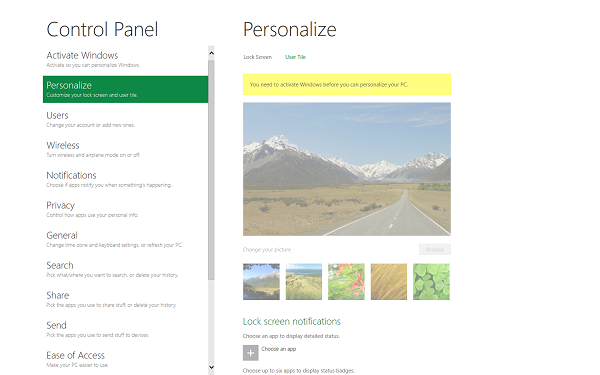
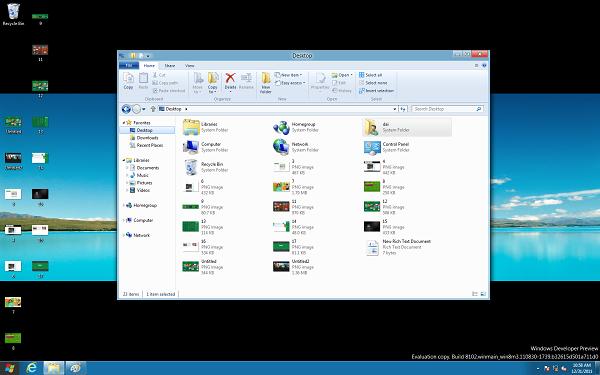
但是Metro导航效果一般,键盘的Windows和Esc可以切换界面,可以再Metro和传统桌面之间切换,有时会不知当前所处的层级关系。有些界面可以使用滚轮,有些则不可以。

Win8的滚动条的设计非常的失败,和界面格格不入,特别是主界面底部滚动条横跨整个屏幕。



Metro非常适合显示高质量的内容,没有过多的干扰元素,操作也很高效。界面的美观程度极大地依赖于图片,但用户的内容并不是都这么高质量,界面可能会不堪入眼。
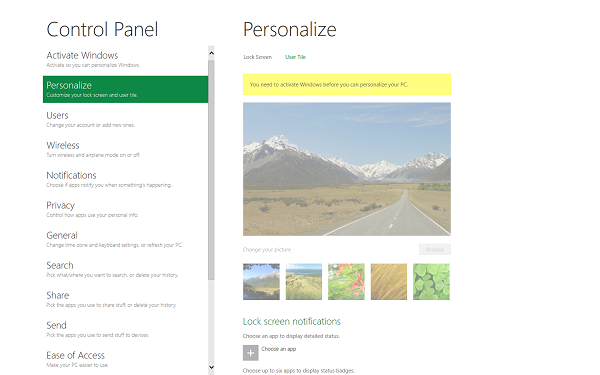
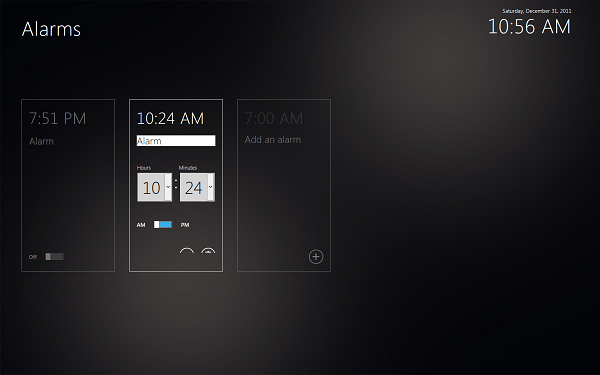
但是系统是以操作为主,对于功能复杂的界面,Win8界面上并不会利用颜色、立体元素和分割线来对功能进行分区,所有操作性的icon都是平等的,并不突出显示某一项。

我对的Metro所谓的高效理解为:当所有应用只能在WP7上实现基本功能时,它的操作效率自然非常地高效,因为你做不了更多的事情!你只能进入下一级、返回上一级,进入下一级……然后迷失方向,不知道该做什么。

要是不适应干脆让用户回到熟悉的WIN7界面吧,设计师是这样想的吗?

希望Win8正式发布时,是一个成熟的操作系统,Metro界面上的应用程序不会像WP7一样简陋。