程序显示和现实生活中的实物越为相似,用户就越容易理解程序如何操作并喜欢使用。——《iPad Human Interface Guidelines》
iPad强调了界面真实感,而想起以前翻阅web设计书籍中有将写实列为反面教材,这两者是否矛盾呢?遂想查找资料并进行考证这一点。
程序显示和现实生活中的实物越为相似,用户就越容易理解程序如何操作并喜欢使用。——《iPad Human Interface Guidelines》
iPad强调了界面真实感,而想起以前翻阅web设计书籍中有将写实列为反面教材,这两者是否矛盾呢?遂想查找资料并进行考证这一点。
08年初翻译的文章,文中讨论的交互设计属于工业设计的范畴。尤其值得注意的是:UCD是四种交互设计方法之一,并不是全部。
有几件事,是一个新的交互设计师启动项目时面临的专业问题。项目一般因两个原因而引起:有些事情是不完整的或者根本不存在。“用户在抱怨这个产品!”一个企业经理会马上说:“我们必须做点改变。”(即使并没能解决问题,但是交互设计师就应该发现问题)或许某人在某地考虑到:“也许那样做或许更好。”并且,当钱、时间、人力等这样的资源具备时,该项目就可以开始了。
但是,当一个项目开始时,交互设计师如何开始工作呢?需要使用什么工具和方法来解决问题呢?尽管很多交互设计师坚持以用户为中心(UCD)这一种设计方法,这根本是不正确的。在这个章节,我们将讨论几种处理问题的方法。但首先,我想先谈谈问题本身。
有一个关于软件研发人员的老笑话。当工程遇到意想不到的问题,而又有巧妙的解决方法,研发人员常开玩笑说,“噢,那不是漏洞,这是一个特征。”虽然这只是一个笑话,设计师在解决他们自己的项目时,也常这样掩盖问题。事实上,设计师中有个老笑话:“这不是一个问题,它是一个机会。”
在设计介入到一个项目之前,企业常会遇到或者发现一个问题或一个隐性的问题。目前的一个产品销售或工作并不好,或者没能跟上手机那样六个月的更新速度。或者竞争对手推出了更好的产品,就像在20世纪90年代中期,公司纷纷推出最好的互联网浏览器。或者开拓一个新的市场,大量的产品来满足市场的需求。正在这时,IP语音电话( VoIP )已成为现实,网络上电话的应用需要加以设计。这些“问题”成为一个交互设计师成长的基础。
除非这个问题很简单和难以定义(例如,用户无法找到空格底部的小按钮),交互设计师不应该把被问题的表面所欺骗。很多时候,问题看起来很简单,事实上却不是。
这些问题看似简单,用户难于找到空格底部的按钮。简单的解决方法可能是把按钮放在一个更好的位置或者通过颜色、尺寸或形状使它更明显。但是这可能导致更大的问题。也许空格区域太长。也许用户不明白为什么要填这个空格,而并不是他们没有发现按钮,但是他们完成不了这个空格。或者,他们害怕按一下按钮,不知道会发生什么情况。等等,简单的问题会导致更大的问题。
说了那么多,当工作时,交互设计师不一定过分地将问题复杂化,要明白自己的任务。有时,一个按钮的问题,只是一个按钮的问题。不是每一项工程都需要推翻重做。这样的话,交互设计团体会很不耐烦。但这将是这本书的主题,必须三思而后行。如果把按钮做大能解决问题,那就把按钮做大些吧。
但按钮太小,并不是交互设计使常遇到的问题。当然这样的问题也存在的,但设计师通常面临许多更加凌乱的问题。这些问题常被称作“邪恶的问题”,在20世纪60年代设计理论家H. J. Rittel就是这样提及这些问题的。这样的问题还没被充分理解,并且它的界限也变得模糊。他们中许多人都有发言权,他们有很多制约因素,而没有明确的解决方法。这听起来很有趣,对不对?然而,这是设计师需要全力面对的问题,特别是交互设计师。设计事业并不让人省心。
前几天曾将信息扁平化列为五条手机交互设计原则其中之一,未查找到相关内容,个人尝试从概念、缘由和实现方法等方面分析。
较少的信息层级关系,用户通过操作跳转较少的页面即能找到想要的信息。
1.信息结构以深度为主。从淘宝UED的文章中看出web注重深广度平衡:
在整个树形结构中,链接的层数被称为网页链接的深度(depth)。而在树形结构里,最底层页面包含的页面总数被称为网页链接的广度(breadth)。
但此条对于淘宝的网页和手机客户端并不适用,这两者实现的功能是:选择商品种类→找到商品→购买→付款,信息框架中最底层的界面大多扭转到付款界面,并不是正常的树型结构。此概念对于豆瓣到挺适用,网页结构是树型,首页是树根,小组中的话题、电影评论和书评是树枝;而淘宝网页是倒树型结构,热门商品、搜索入口和商品目录是树枝,付款是树根。
由于手机屏幕的限制,淘宝随身购的主界面只有选择商品和搜索商品,较弱的广度入口,信息深度更为明显。
2.每跳转一次界面,都会损失用户流量。随身购的目的在于引导用户查找到想要的商品并且支付,如完成操作要跳转5个界面比跳转7个界面的订单量会更多。
3.界面跳转比网页复杂。手机客户端中没有像面包屑那样显示路径的功能,必须一层层返回。
↑如在iPhone中查看照片,从照片返回到照片目录需要点击两次导航栏上的返回。
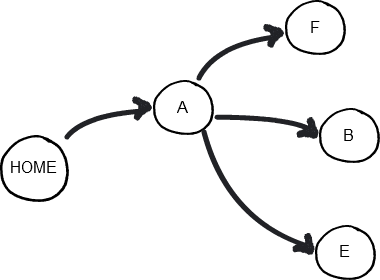
↑从上图的手机客户端的信息结构示意图中可以看出,从“界面C”跳转到“界面I”的路径为:C→B→A→HOME→H→I。
另外,手机客户端没有像web那样操作方便的导航方式,如目录、树状导航和面包屑等。如iPhone的照片目录与照片显示在两个界面中,在web的照片目录和照片可以显示在同一个界面中。如树状导航显示在手机界面中,会导致页面过长。
↑如在iPhone程序中使用上图的面包屑,会导致如下几个问题:
以上的问题与web面包屑的作用相违背的,如果担心用户容易在程序中迷失,不用“back”按钮而才采用面包屑路径,这可能就意味着用户进入深层次的信息才能找到他们想要的,这时更应该做的是减少信息的深度。
↑增加tab。将并列的信息显示在同一个界面中,减少页面的跳转。
↑从“界面C”跳转到“界面I”的路径为:C→B→A→H→I。此时A是真正意义上的HOME界面,C的层次由原先的第4级变为第3级。
↑流程的快捷通道。在界面A中增加达到C的快捷方式,虽然在逻辑上C还是第4级,但是对于用户而言,C是第3级。如购买电影票的流程是:选择电影(A)→选择电影院(B)→选择场次(C),如果在A界面中显示,XX电影院正在热映《诸神之战》,点击之后直接跳转到选择场次(C)。
↑区分流程的主次。假设数据显示8成以上的用户都选择使用快捷方式,那么B就不是流程中的必要环节,而是次要的流程,那么原先第4级的C界面变为第3级。

↑提取重要信息。第3级有3个界面BFE,用户要查看这3个界面才能决定哪个界面是需要的,在逻辑上BFE是并列的,如能提取BEF的重要信息,用户在A界面就能决定选择第3级的哪个界面。假设A为选择电影界面,BEF是各个电影的放映场次及电影票价,如在A界面中即能得知BEF电影的最低票价,就能帮助用户省去对比票价的过程。这种做法并不能使得信息扁平化,BEF属于广度的信息,如能从用户的角度区分BEF的重要性,同样能压扁广度,减少点击的次数。如果用户选择了B流程,B流程也是最简单的,跳转2次界面就能完成任务,而E和F跳转4次才能完成同样的任务,那么也能实现信息扁平化的目的。
适配性指的是客户端应用程序能可以在多种参数的手机屏幕上运行,手机屏幕的相关参数有尺寸、分辨率和精度。
引起适配问题的原因有:
1.手机分辨率(简称为R)多样化。从128×128px到800 ×480px约30种分辨率,根据QVGA(240x320px)、HVGA(320×480px)和VGA(480×640px)可分为四种:
2.精度多样化。低精度的屏幕有较少的可用像素,而有时在同样的区域内显示更多的像素,同一个UI元素(如按钮)在高精度的屏幕上要比低精度的屏幕上看起来要小。
在PC上的web设计通常宽度为960px,显示在宽屏幕上时,页面居中对齐,左右可用纯色或者图片填充。对于手机而言,每页显示的能力有限,不是像web设计那样讨论显示1屏还是8屏,手机客户端大多显示1屏,如不是多数据页面要尽量避免使用滚动条,否则在按键手机要按多次向下键或者在触摸屏上向上平移界面才能找到想要的内容,所以设计手机客户端讨论更多的是如何精简信息和减少操作步骤。
QVGA的1屏界面移植到VGA上,只能占据半屏的屏幕,图标看起来不宜识别。所以先为QVGA手机设计界面之后,再根据大屏幕手机的分辨率调整界面中图标等元素的尺寸,保证显示效果并充分利用好每一个像素点。
适配有两种做法:1.根据分辨率适配。2.根据精度适配。
这种做法适用于Java&Windows Mobile版的客户端。
如示意图,顶部为导航,内容为下拉框和“确定”按钮。程序开启时获取手机分辨率为w×h,从上到下依次绘制界面(数据均为假设):
当240≤w<320时,icon的大小为40×40px,菜单栏的高度=d(d=24px),上间距=左间距=右间距=10px,换行间距br=6px,下拉框的高度=字的高度+2a(手机默认的字体高度大小不一,a=4px),下拉框的宽度=w-左右间距,按钮的高度=字的高度+2a,按钮的宽度=字的宽度+2b(b=6px)
当320≤w<480时,icon的大小为60×60px,菜单栏的高度=d(d=32px),上间距=左间距=右间距=14px,换行间距br=8px,下拉框的高度=字的高度+2a(手机默认的字体高度大小不一,a=6px),下拉框的宽度=w-左右间距,按钮的高度=字的高度+2a,按钮的宽度=字的宽度+2b(b=8px)
……
依次类推,区分出多个版本。其中数值可以是明确数字,也可以使用公式,比如,菜单栏的高度=d,br=d/4。这些数值和公式写入XML,加上适当的图片资源,更换不同的版本时,只是XML和图片不同,主要程序还是同样的。
Android是按精度适配,平台不仅可以使用在手机上,还能使用在导航仪等设备上,屏幕的参数同样的多样化。Android自带三种功能:1.图片缩放;2.自动定义像素尺寸和位置;3.兼容更大尺寸的屏幕,在Android的icon设计指南中有介绍,程序开启时根据获取到的精度值调用合适的图片资源。
按精度区分版本需要平台的支持,由于中精度大屏幕的手机较少,按照分辨率适配能满足大部分的手机显示要求,由于Android的客户端还在设计过程中,最终效果不便下结论。
准确地说应该是手机客户端交互设计原则,1个月前尝试写过交互设计原则,谈的比较浅。在手机交互设计方面,国内外可供参考的资料很少,只能靠借鉴网页和软件交互设计的也有经验,再结合自己的手机应用程序的设计经验去研究。
谈及原则,需明白什么才能称的上是原则?对于设计的评价分两种:
“什么是好的设计”是总结所有好的设计的全集,“好的设计是什么”是研究所有好的设计的交集,好的设计有什么共同点,追究设计的本质,而不是仅满足于形式。一项好的设计可以编造出各种理由,但要深究其中最重要最本质的那一条。
之所以那么费力地总结设计原则,其目的在于:
那么,手机客户端交互设计原则有哪些呢?Google、Apple&Microsoft都有设计原则,原则一大堆,而哪些是适用手机客户端交互设计?照搬不行,手机有自己的缺点和优点。个人将原则重新归结为:
这些原则对于手机客户端设计尤为重要,个人也会围绕这五点继续研究。而对于其他交互设计原则,比如一致性、容错性、提供反馈和易于理解等等具有普遍性,这些都是设计师必备的设计技能。不是这些原则不重要,它们是基础。最实用的方法必定简单,因为易于理解和执行。
在上次写的交互设计原则中,屏幕显示、任务、操作方式和使用情境应该归结为设计方法,特别是手机界面的适配性问题,以后会再加以论述;视觉重点的论述有偏差,在iPhone界面中,标签栏在最底部,重要性的等级却不是最低,关于视觉流程参见眼动仪在手机可用性测试中的应用:
此界面中,“关闭”比“帮助”和“应用管理器”重要,而右边的箭头分散了用户注意力。
有了这些原则,保证设计质量,也能得到设计权力。当领导要以个人意愿修改某项设计时,原则也就派上用场,这一点个人屡试不爽,入行工作8个月即负责客户端的交互设计。得到充分的设计权力之后,个人才有发挥的余地。