适配性指的是客户端应用程序能可以在多种参数的手机屏幕上运行,手机屏幕的相关参数有尺寸、分辨率和精度。
- 屏幕尺寸指的是实际的物理尺寸,以屏幕的对角线长度为准。如iPhone的尺寸为3.5英寸。
- 屏幕分辨率是物理像素总数。如iPhone的屏幕像素为320×480px(宽×高)。
- 屏幕精度取决于屏幕分辨率和像素在物理宽高上分布情况。如iPhone的精度为164dpi。简单地说精度是分辨率与尺寸的比值。同样的分辨率,尺寸越大,精度越小。
引起适配问题的原因有:
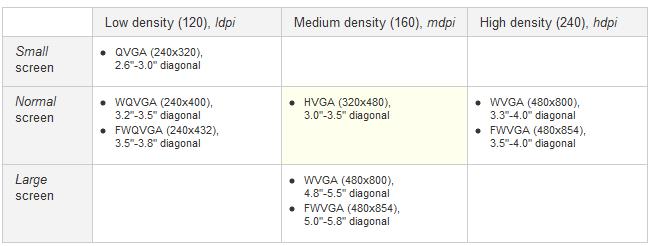
1.手机分辨率(简称为R)多样化。从128×128px到800 ×480px约30种分辨率,根据QVGA(240x320px)、HVGA(320×480px)和VGA(480×640px)可分为四种:
- R<QVGA:128×128,130×130,132×176,176×208……,此种分辨率市场占有率不到5%,将逐渐被市场淘汰,加之此类手机的用户消费能力较低,因而很多应用程序都放弃此类手机。
- QVGA≤R<HVGA:240×320,240×400,240×432……,此种市场占有率达到70%。
- HVGA≤R<VGA:320×480,360×480,480×360……
- VGA≤R:480×640,480×800……VGA和HVGA是未来手机屏幕的发展趋势,市场占有率将持续增大。
2.精度多样化。低精度的屏幕有较少的可用像素,而有时在同样的区域内显示更多的像素,同一个UI元素(如按钮)在高精度的屏幕上要比低精度的屏幕上看起来要小。
在PC上的web设计通常宽度为960px,显示在宽屏幕上时,页面居中对齐,左右可用纯色或者图片填充。对于手机而言,每页显示的能力有限,不是像web设计那样讨论显示1屏还是8屏,手机客户端大多显示1屏,如不是多数据页面要尽量避免使用滚动条,否则在按键手机要按多次向下键或者在触摸屏上向上平移界面才能找到想要的内容,所以设计手机客户端讨论更多的是如何精简信息和减少操作步骤。
QVGA的1屏界面移植到VGA上,只能占据半屏的屏幕,图标看起来不宜识别。所以先为QVGA手机设计界面之后,再根据大屏幕手机的分辨率调整界面中图标等元素的尺寸,保证显示效果并充分利用好每一个像素点。
适配有两种做法:1.根据分辨率适配。2.根据精度适配。
分辨率适配
这种做法适用于Java&Windows Mobile版的客户端。
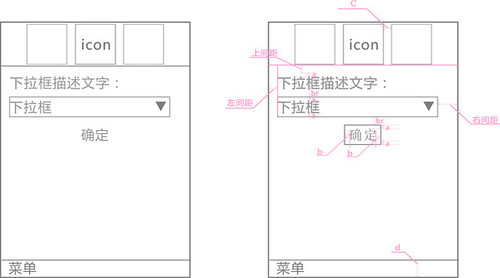
如示意图,顶部为导航,内容为下拉框和“确定”按钮。程序开启时获取手机分辨率为w×h,从上到下依次绘制界面(数据均为假设):
当240≤w<320时,icon的大小为40×40px,菜单栏的高度=d(d=24px),上间距=左间距=右间距=10px,换行间距br=6px,下拉框的高度=字的高度+2a(手机默认的字体高度大小不一,a=4px),下拉框的宽度=w-左右间距,按钮的高度=字的高度+2a,按钮的宽度=字的宽度+2b(b=6px)
当320≤w<480时,icon的大小为60×60px,菜单栏的高度=d(d=32px),上间距=左间距=右间距=14px,换行间距br=8px,下拉框的高度=字的高度+2a(手机默认的字体高度大小不一,a=6px),下拉框的宽度=w-左右间距,按钮的高度=字的高度+2a,按钮的宽度=字的宽度+2b(b=8px)
……
依次类推,区分出多个版本。其中数值可以是明确数字,也可以使用公式,比如,菜单栏的高度=d,br=d/4。这些数值和公式写入XML,加上适当的图片资源,更换不同的版本时,只是XML和图片不同,主要程序还是同样的。
精度适配
Android是按精度适配,平台不仅可以使用在手机上,还能使用在导航仪等设备上,屏幕的参数同样的多样化。Android自带三种功能:1.图片缩放;2.自动定义像素尺寸和位置;3.兼容更大尺寸的屏幕,在Android的icon设计指南中有介绍,程序开启时根据获取到的精度值调用合适的图片资源。
按精度区分版本需要平台的支持,由于中精度大屏幕的手机较少,按照分辨率适配能满足大部分的手机显示要求,由于Android的客户端还在设计过程中,最终效果不便下结论。



原来还有这样的区别,学到了。
同样是适应不同的分辨率,
精度适配的概念和pc网页设计中的自适应差不多,自适应就是在不同分辨率下,页面元素的宽度调整。只是不知具体实现方式上一样吗?一般pc中自适应的页面,大多采用百分比或em为单位,而不是px。
分辨率适配的概念类似于固定宽度,但在加载时自动获取屏幕分辨率,调用不同的设计方案。
就是觉得这两个概念其实都与分辨率有关,这样叫似乎不太容易区分呢。
网页有精度适配嘛?没做过网页设计,到不是清楚,按我的理解,电脑的显示精度都是差不多的。
网页的适配对页面显示影响较小吧?
当然有。因为电脑也有不同的分辨率啊。
另外,好的web前端工程师需要测试多个浏览器,包括ie6、7、8,firefox,chrome等等,
在web切图的时候,你可以选择制作固定宽度的页面,也可以制作自适应的页面,一般是在宽度上进行自适应,高度上也可以,但由于pc不那么排斥滚动条,高度上自适应不常用。
基本上我们现在设计网页都会按照1024×768这个分辨率去做,向上兼容一般没问题,但是800×600的时候,也就是向下兼容可能页面会出问题。
想知道手机上这个精度具体是怎么算的?分辨率/尺寸,320*480/3寸吗?3寸是怎么算?换算成长*宽吗?
按分辨率适配我明白的,网页有按精度适配的吗?
pc显示器也是有精度的,只是通常网页设计上不怎么考虑这一点,精度可以简单理解为显示器的点距。有很多小本,点距非常小,看12px的字非常费力,有一些用户会对页面进行缩放。但实际上液晶显示器一旦缩放以后文字显示看起来就非常不爽了。。。所以大家买显示器的时候也会考虑到点距不能太小,要不然使用原生分辨率看字实在是太受罪了。
pc上的软件,特别是全屏运行的,比如网络游戏,里面关于分辨率支持及各个界面位置什么的应该还是会考虑的。
dpi是指单位面积内像素的多少,计算一平方英寸面积内像素的多少。
原来还有这么多东西啊?
又学习啦