微博的产生和传播信息的形式虽比较新,信息量增大之后,会面临垃圾信息和重复信息的问题,推荐系统也会有用武之地。
在新注册之后,会推荐人气用户以供初始化,在SNS中常见的做法是导入邮箱或者MSN中联系人,或者像Kik Messenger手机客户端扫描用户的手机联系人。对于社会化严重的应用更需要利用已有关系网来完成产品初始化,并且再形成产品在关系网中传播,造成产品用户的指数型增长,像早期的QQ、邮箱或者手机这样一个个手动添加联系人已经不适用,用户也没有这种耐心。越多的朋友参与,用户粘度越高,产品的转换成本也越大。
而根据填写的籍贯、教育和职业资料推荐用户,这种方式都比较老套,社区化网络使用的形式不一定适合微博,微博是靠兴趣和话题将人聚合在一起,不像社交网络那样靠看看他人的相册和头像就决定是否添加为好友,起码微博的社交成分会更低。对于普通用户而言,或许只是一个类似于聊天和围观的工具,对于信息的获取存在机会主义,而更高端的用户是否会期望获得更有价值的信息。
从个人短期使用微博的经历来看,期望能fo产出信息质量高的用户,通常是查看该用户之前的发言识别,自己人为过滤。再者以专家为线索,查看专家fo的用户,再选择是否同样fo。微博本身也会设立官方发言人(比如新浪科技),这会增加运营成本,产生的信息过于大众化,同样能在其他媒体或者rss中获得的信息,官方发言人的价值就会减小。
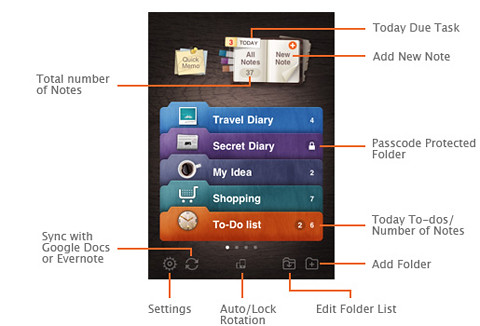
新浪微博的产品比较零碎,功能多,有实际使用效果的少。推荐的人气用户看不出来有任何依据,个人关注的话题对于推荐的用户产生不了过滤。手动添加了标签之后推荐的用户价值也不高,单靠是否有共同话题和是否在一个学校不能立即评价是否fo,查看之后通常发现该用户的粉丝数比较少,要么就是发言质量不高。微博本身希望这些普通用户被fo,增加他们的用户粘度,而对于查看之后产生的失望情绪也有损用户体验。
新浪微博开发者大会中,王煜全提到的重复信息和类似于签到的垃圾信息确实烦人,个人并不关心这些陌生人去了哪里,对于纯转发而且已经阅读过的信息应该明确过滤掉。如果开发更专业过滤的第三方应用,每天显示最有价值的50条微博,也许会有不错的发展前景。