本文由北京理工大学工业设计大二学生张哲远翻译,原作者:Jakub,查看原文 仅供学习之用,谢绝转载
一个好的用户界面有着高转化率并且易于使用。这就是说,它不仅让网站生意很好,而且用户使用也很舒畅。这里有一系列我们在项目中尝试的事情,你可以读一读,一定有所启发。
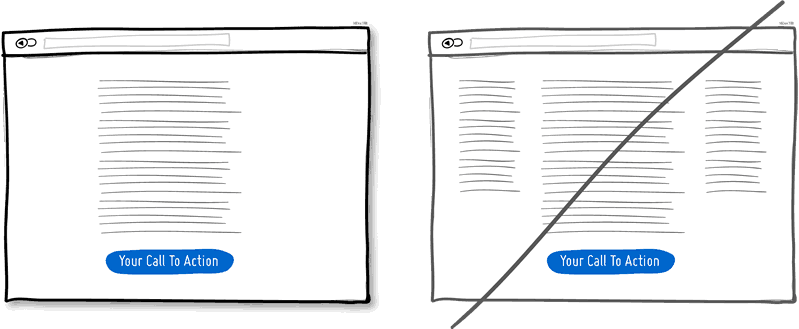
1.使用单栏布局能让你更好地陈述内容
它能够供让浏览者更好地掌控内容。它能够让读者以一种可以期待的方式,从头向下阅读。然而多栏布局就有让人们偏离页面主要内容的风险。单栏布局能够像故事一样吸引人们向下,并且最后有一个突出的指引按钮。
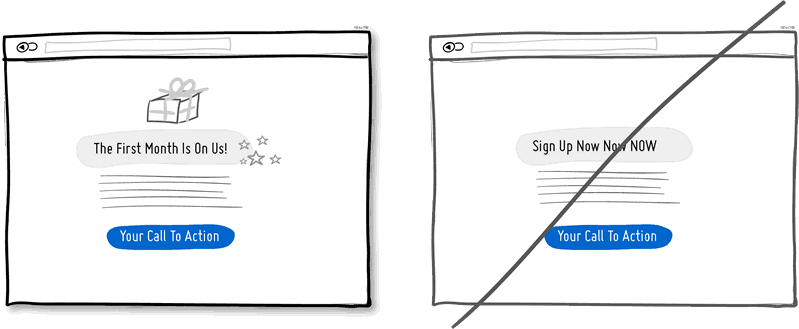
2.慷慨地给予优惠,而不是立即取消优惠
给予消费者优惠是一个十分友善的举动。然而深入来看,优惠也是一种有效的基于互惠心理的说服策略。也就是说,给别人一个表示感谢的小礼物对你长远来说是十分有利的。
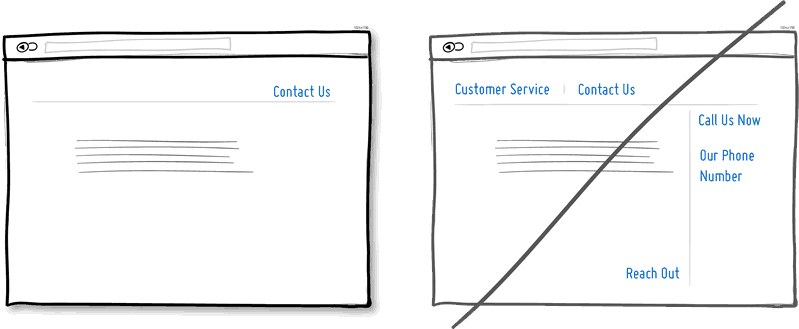
3.尝试合并类似的功能,而不是让UI支离破碎
随着项目进度的推移,设计师很容易就无意中创建了很多实际上表示相同功能的分类与元素。这符合基本熵的原理,时间越长事物越混乱。注意不要用不同的方式标记同一种功能,这样会给你的访问者压力。你的UI越破碎,用户的学习成本就越高。时不时合并相似的功能,并且重构你的界面,是相当有帮助的。
4.寻求实际证据,而不是沉迷自己的观点
使用实际证据是另外一种提高转化率的强大依据。看到别人支持你和谈论你的产品,消费者会更有动力点击参与行动按钮。显示推荐和数据,这证明了他人对你的支持与认可。
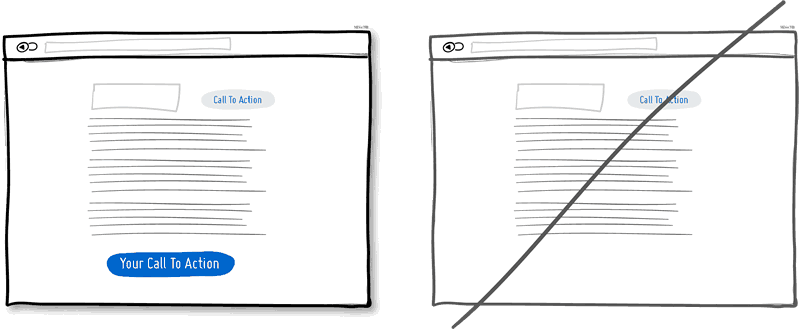
5.重复显示操作按钮,而不是只显示一次
重复显示操作按钮是一种更适用于较长的页面,或重复的多个页面的策略。你肯定不希望你的请求在一个页面上出现了无数次以至于让人们感到厌烦,但是,随着长页面成为主流,在顶部和底部分别设置一个激励行动的按钮没有什么影响。当人们到达页面底部,他们停下来并思考接下来做什么……这时出现的一个操作按钮相当有用。
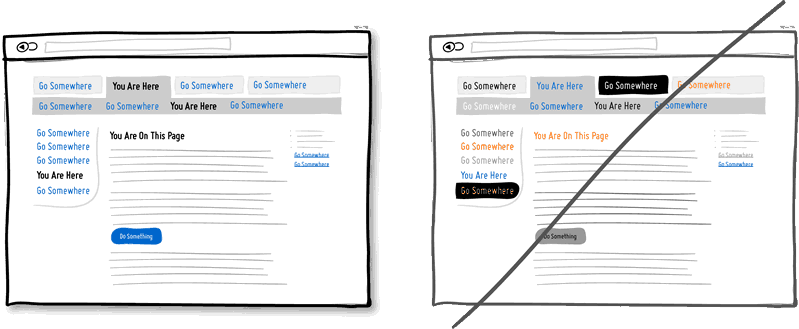
6.可点击与已选中按钮采用不同样式,避免混淆他们
像颜色、深度和对比这些视觉样式,是一种让人们理解你的界面导航语言的可靠途径,让用户知道,我在哪里,我可以去哪里。为了和你的界面使用者更好地交流,你的可点击行为按钮的样式(链接,按钮),已经点选的元素(已选按钮),以及基本文本应该和别的区别开。这些元素应该在整个界面中持续应用。
在一个视觉方案中,我选择某个蓝色去表示任何可以点击的元素,黑色作为任何已经被选中或者展示当前焦点。只有恰当且持续使用时,人们会更加容易地了解和使用你的界面。如果混淆这三种视觉样式,则会使界面难以使用。
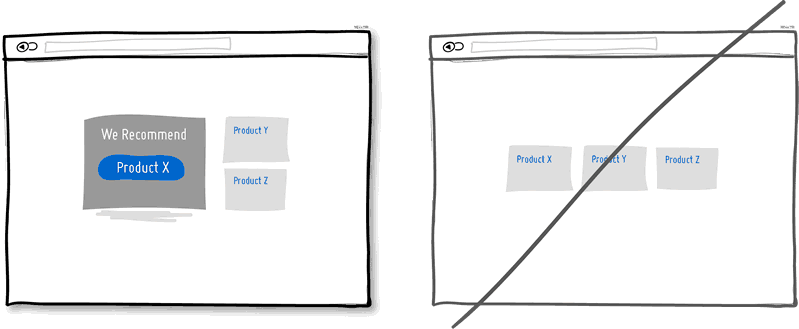
7.进行推荐而非提供两个选择
当顾客面对多个选择,一个重点产品推荐是非常重要的,因为有些人需要一点动力。有很多心理研究表明:提供的选择越多,进行选择的几率越小。为了解决人类这种选择困难症,必须,强调和突出显示某些选项。
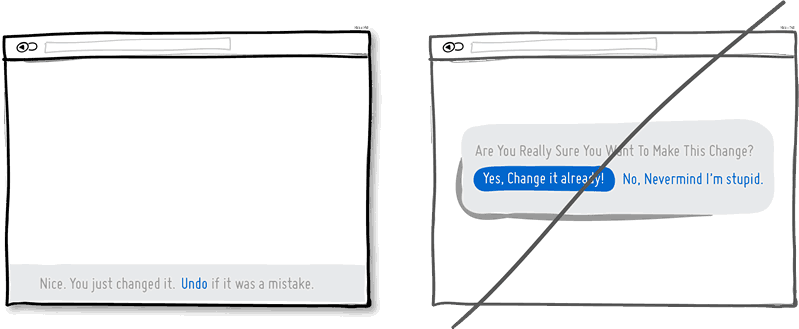
8.提供撤销功能,而不是让用户确认
想象一下你刚刚按下一个按钮或者点击了一个链接。撤销尊重人类最初的意图,因为它允许动作首先顺利发生。然而,如果提示显示给用户,就会让用户觉得:界面不知道他们在做什么并且质疑其做法。大部分时间我会假设人类活动是有目的的,提示的丑陋和低效表现在:当用户执行操作时,反复提示无数地一遍又一遍——这绝对是不人道的体验。启用撤销功能,让用户感到更强的控制力。
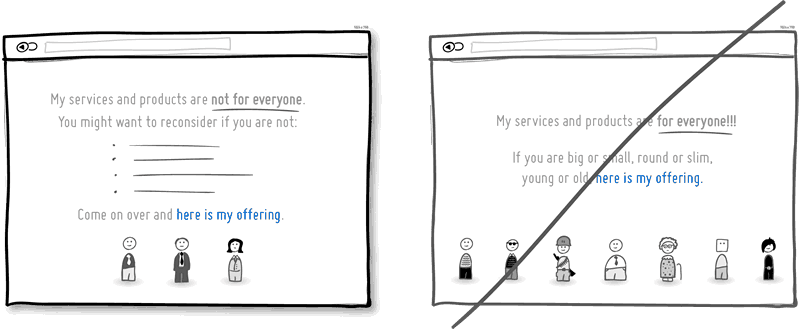
9.告诉用户产品是为谁而设,不是为任何一个人而设计
你是针对每个人还是仅仅针对你的目标用户呢?这需要一种设身处地考虑的思维。通过与你的目标用户沟通测试,你很可能会有一种排他性的感觉。这种方法的风险是,你可能会限制潜在用户。还是之前那句话,透明化导致信任。
(附记:喜欢这种人物风格?你可以浏览MicroPersonas.)
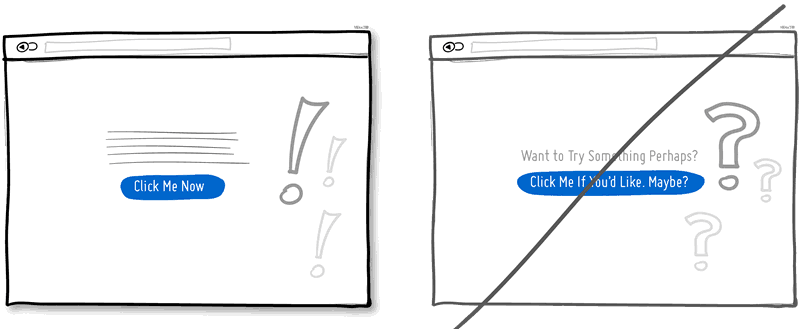
10.语气直接而非犹豫不决
你可以发送一条不确定的口气迟疑的短信,也可以满怀自信地发送之。如果你的短信用问号结尾,并且采用了类似“可能”,“或许”,“有兴趣吗?”,”想要吗?“这些词组,那么你可以尝试让语气变得更加有权威一些。也许告诉人们下面该做什么,可以大大优化之后的设计。
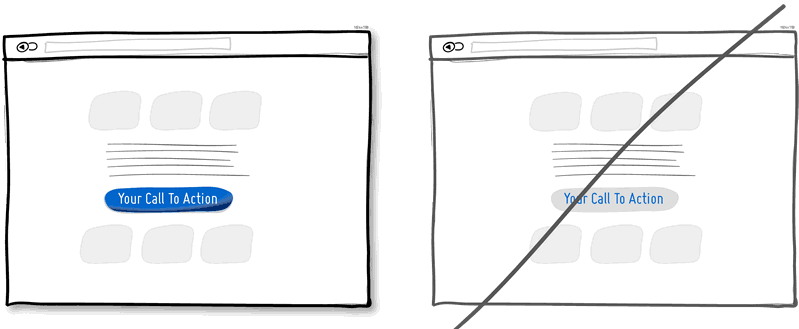
11.页面中进行对比突出,不要全部一致
将你的行动按钮与周围的元素对比区分,会使你的用户界面更加有力。你可以通过以下方式增加这种区分度:色调上,你可以让元素间产生明暗对比;深度上,你可以让某个元素看上去近,而别的看上去远:最后,你可以从色板上挑选对比色(比如黄色和紫色)来更多地增加对比度。总的来说,让行动按钮和页面别的部分形成一个高对比度是非常值得尝试的。
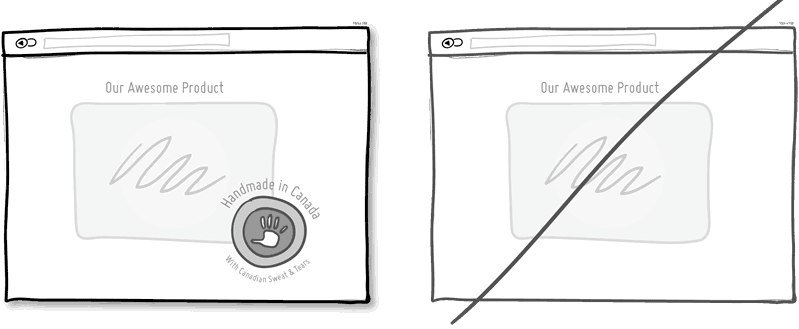
12.展示生产地,避免无品牌感
展示你,你的产品和服务来自哪里让人下意识地把沟通提升到了个人关系层面。提及故乡是一个非常人性化的介绍自己的方式。如果你也能视觉上进行这样的设计,将给人一种友好感觉。而且,这样会让人觉得你的产品质量很高。这是不错的双赢手段。

《优秀网页布局对比(1)》上有2条评论
评论已关闭。