本文由江南大学设计学院研究生曾丽霞翻译。 原文网址:http://www.elasticspace.com/2013/03/no-to-no-ui
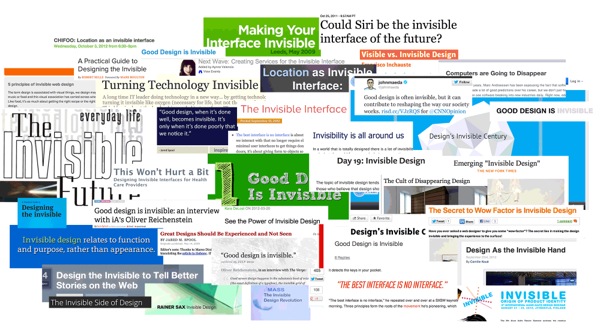
“最好的设计是不可见的”是当下的交互设计的准则。上面的图片是我收集的有关设计和技术如何“消失”成为“隐性”的,以及为什么“最好的交互界面是没有界面”的一些言论。
最近电子产品科技博客资给Oliver Reichenstein 和Golden Krishna提供平台探讨这一话题。这导致了一系列的分享,电影,讲座,书籍及产生了NoUI这样的标签,对其存在的意义产生了争议,我将这一系列的事情称为“隐性设计”。
我赞成推动这一运动的缘由,认为目前设计界对触屏的痴迷的确是有问题的。我已经花了近八年时间,研究我们痴迷的屏幕以及如何成为一种文化现象的方式。成果是已经研究和发明出从视觉系统中脱离出来的交互界面。
对此我有许多思考,与大家分享。
1.隐性设计传播的非物质性神话
我们已经有很多应用科技的隐蔽性和无缝性的想法。正在超负荷的加载一些幼稚神话像“云’”——对类似海底电缆和高能耗数据等庞大基础项目的模糊比喻。这些神话可能是有害的,并且是通常是的错误。网速再减慢,硬盘故障,传感器无法感应,处理器过热和电池死亡。
计算系统充斥着实质性的约束。-——Jean-François Blanchette
隐性设计宣扬技术将“消失”或“让步”,而不是解决界面技术的特质问题,这些特质可以使隐性设计很难或是讨喜的。
故意隐瞒界面的表象性和物质性,抹平自然边缘、接缝和转换,这些一起构成了技术系统,必然导致设计师和用户缺乏理解。缺乏理解导致的不确定性和民间理论,妨碍我们使用技术系统的能力,以及阻碍了科技批判学的发展。
随着系统记录我们越来越多的个人活动和数据,“隐性”是完全错误的模型。
通过移除维持系统联系的知识,使得系统成为一体,这变得更加困难。如果是可能的,就要开始了解我们是如何构建主题的,什么类型的系统已经存在(法律,技术,社会等类型),以及系统进行转化的可能性在哪里。–Matt Ratto (2007)
换句话说,界面技术中用户和设计师,都被界面不可见性和消失的概念蒙蔽了双眼。
2.隐性设计落入自然/直观的陷阱
这一活动告诉我们要“拥抱自然过程”和谈论“令人难以置信的”奔驰车界面。这种语言是一个陷阱(我们应该禁止使用的自然和直观的BTW),它没有给我们任何机会去深入了解复杂的产品,怎么可以真正变得简单或成为人们熟悉的产品。
隐性设计让我们处于现实的恐惧中。我的冰箱灯真的关了吗?为什么我的车今天早上没锁?我的手机怎么突然死机?如果没有清晰易懂的系统用于管理和理解这些智能设备,我们将会陷入极度失落和高度沮丧的境地。
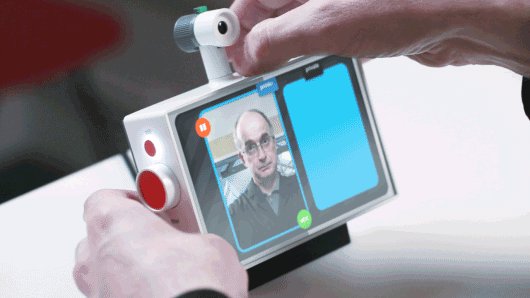
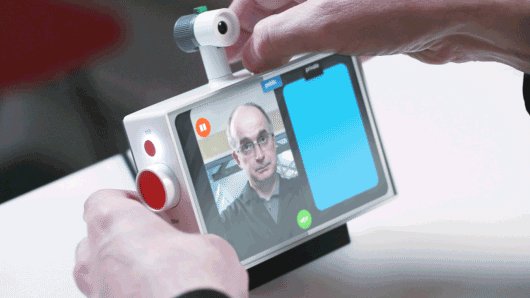
Nes恒温器通过“了解”你的习惯来控制你家里的温度是一个很好的例子。但Nest有一个非常明显的界面,可令你明白其身份,告诉你它正在工作中,和一个大表盘来调节温度。美丽,清晰的微型交互。不可思议和令人沮丧的是,没有这些视觉和直接操作的界面,Nest将是无用的,Nest需要UI。
围绕隐性设计的讨论,经常谈论的是使用传感器和有形的界面代替可视化界面。但这些系统本身并不简单或并不能让用户感觉到更熟悉。他们有自己的物质属性,需要被理解和用户去学习。它们的字面意思“隐性”,可能会给用户带来混乱,甚至是恐惧,他们往往增加了不可预测性和失败的风险。
在我们交互技术工作中,如RFID和计算机视觉,我们发现使得技术为设计所用,需要大量的工作。当我们不完全理解他们作为UI的特性时,说UI将被传感器,算法和有形的界面代替,是没有意义的。
3.隐性设计忽略界面文化
界面是我们这个时代的一种主流文化形式。这么多的当代文化在用户界面上演绎。界面是文化表达和参与的一种表现形式,拟真设计表明,界面不仅仅是内容的浏览器,也不仅仅是用工具来解决问题。宣扬界面“无形”的,就是否认他们是一种文化形式或媒介。我们能否说“最好的电视没有电视”“最佳排版是没有版式”或“最好的建筑是没有建筑”?
在BERG中我们很多的工作,不只是解决问题,而是关于文化的创新:
我们不关心在现代意义上的“隐性科技”这个观念。科技,只有当它嵌入文化中并存在其内部才是可见的,借着突显的文化和技术背景。在一个老式的诺基亚手机上浏览菜单,试图完成一些很简单任务,和在IOS系统上操作的感受是不同的。当然,该技术是存在的,但当文化作为前提时它很好的隐形了。 -Jack Schulze(多莫斯965/2013年1月)
我们应该能够庆祝UI多样性的爆炸性增长的同时,围绕界面发展正确的批判思维,如触摸屏。但是,通过呼吁用户界面完全消失,以使事情可以更高效率。我们仍然保持实用性和理性的思维,认为这是惰性的技术视觉,而不是把界面视为文化的一部分。
4.隐性设计忽略了设计与技术历史
该活动忽略了至少30年的设计和技术思维。举几个例子:
许多近期的隐性设计的讨论中重复的是Jared Spool“好的设计应该是可以感受到而看不见的”的思想和Donald Norman的“隐形电脑”的思想。但更好的参考点是唐诺曼的早期著作,《情感化设计》书中,谈论“对可视化重视度不足引起的问题”,支持或管理我们的认知心理模型。实际上,我们尤其应该更多的思考心理模型算法。
Adam Greenfield已经从社会和伦理学的角度调查了有关普适计算系统的发展问题,并且由于它的消失而得到特别关注:
“无处不在的系统必须包含这一规定,所有者能即时和透明的查询、使用。换句话说,必须随时随地的,能自我披露。至于这些是以图形方式展现,或以其他方式,他们确保你有能力作出明智的决定,就像你所期望的那样。” Adam Greenfield(2006年)
一些设计师都谈到,他们希望从无处不在的交互界面上得到的一些实际品质,如礼貌,中肯和美观:
“在这个新的时代,大量个人信息的生成,不仅需要明确和易于理解来创造的易读性和可读性。但我依然要说这第一波很有意义,为了鼓励随意摆弄,使用和采用” –Matt Jones & Tom Coates (2008)
马修·查尔默斯已经史无前例的揭示了无缝性的历史。无缝性是“故意”使得构成的信息建筑各种技术系统,文物,个人和组织不可见。为了呈现出看似坚实而连贯的界面,这项工作积极伪装”(Ratto 2007)。虽然 Mark Weiser通常被认为是无缝系统的倡导者,查尔莫斯发现:
韦泽认为无缝性是一个误导人或错误观点。在他被邀请在UIST94和USENIX95讲话中,他说道让事情无缝等同于使得一切事物相同,减少组件,工具和系统,以使达到他们“最小公分母”。他主张把有缝的系统(“美丽的接缝”)作为目标。围绕施乐帕洛阿尔托研究中心,许多研究人员研究文档编辑工具,韦泽举了seamful集成了绘画工具和文本编辑器(韦泽,个人通信)的例子。他抱怨说,这种工具无缝集成往往意味着用户被迫只是使用其中之一的功能。一个工具将被作为主要工具使用,减少其他工具使用和简单的遵循它。不然他们伴随丑陋的接缝被粗暴地拼凑在一起。Seamfully集成工具将保持每个工具的独有特性,通过转变来保留其个体特征的。这将让用户用一些巧妙的方法使用格式刷工具调整格式,然后使用文本编辑器“查找和替换”部分错误的字符,然后用颜色工具标记出修改后的结果。当每个工具的功能是“从字面上可见,有效地隐形”,那么交互将是无缝的。Seamful整合是很难的,如果我们让每个工具“保持自己特色”,那么交互的质量可以得到改善。-Matthew Chalmers (2003)
Matt Ratto 发掘了驱动隐性设计的负面性,揭示了无缝性一直被鼓励:
“一种特殊的被动,是缺乏人和他们的行动之间的接触,人与社会和物质环境之间的接触”,我们必须“批判的干净、有序和均匀的未来,这些都是现代主义的核心思想” –Matt Ratto (2007)
同时Anne Galloway也表明正是缺口使得设计有所作为:
“虽然流畅性可能一直是指导特殊项目的一个强大而有效的比喻,当涉及到实际完成工作时——不得不与差异很大的人一起工作的挑战——在标记可以实施干预,或者有潜力的和能采取行动的地方,我建议每个人都意识到缺口和痛点重要性,” -Anne Galloway (2007)
在交互设计中,我们需要回顾一下Durrell Bishop的著作集,他是显性设计的最强的倡导者之一,无论是现实的还是虚拟的,通过他的教学和设计实践。Durrell Bishop在RCA产品设计的课程中的《Platform 12》一文,试图把设计当成:
“在这里我们再一次可以把功能视为美,而不是仅仅把设计当做一种形式与图像。”
Durrell在Marble Answering Machine (1992)中的著作,是显性设计的一篇典例,并且仍然是所有的交互设计工作的一个试金石。
设计人员还需要看看前四章《Where the action is》,由Paul Dourish 所著,他总结了在过去的50-~60年里人类能力和计算机界面之间的关系。Dourish说明了为什么界面不可能变成隐性的,界面只会越来越社会化和可视化。
最后,从设计的角度看,使复杂的产品清晰和易于理解是长期以来的设计的一贯作风。工业设计师Konstantin Grcic 谈到技术和使用对象之间的关系:
“一台机器,当它可以被理解,当它能介绍它的工作原理时,就是美丽的。它不是简单地在技术组件上覆盖一层皮肤,而是找到的机器结构之间的正确平衡.,是与那些使用者交互的想法的一种表达方式” –Konstantin Grcic (2007)
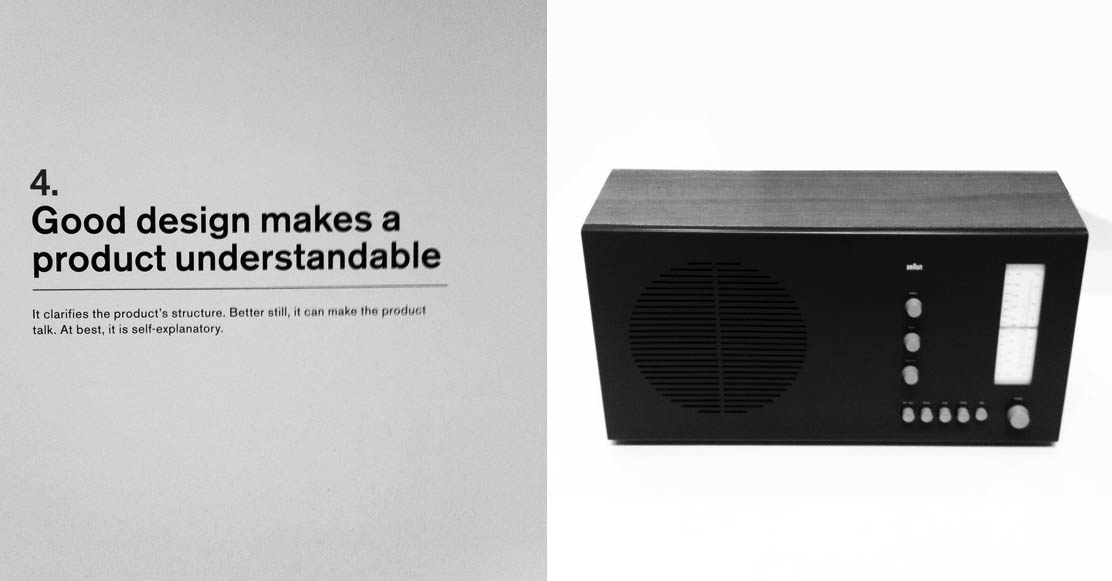
也许更令人高兴的是,迪特尔·拉姆斯在他的产品设计实践中一直坚持诚实和易于理解性。使产品能够被理解的是他的“好设计”的十项原则之一。
理解需求这一动机,促使设计在外部形式上更进一步(像现在苹果公司所做的一样),并开始了解系统和UI设计。
走向清晰,明了的交互
我们必须放弃把“隐性”作为界面设计的一个目标,它是具有误导性和无益的、最终是不诚实。它有着开发出一系列的无法使用、有害的和令人沮丧的界面潜力,以及系统的逐渐破坏用户和设计者关系。乍看之下,隐性设计似乎是一个有着强吸引力的概念,但它忽略了真正、棘手、困难的设计问题,使用复杂的界面和系统的问题。
我们可能会更好,例如在不否认排版可以用其美观和人性化的方式来吸引人们关注的前提下,更加易读和可读。我们的目标应该是“尽可能多的控制,使得最终用户手中的界面更清晰 ”。
当然,我们设计的界面可能在使用中变得规范化,随着时间的推移有效地隐形,但是,这仅仅是在我们设计得清晰,易读,易懂和文化作为技术的前提下才会发生。首先在界面中建立信任和自信心,才能让设备顺畅地转化到背后,默默地为我们服务。