两个产品的体验很挺槽糕,难以形成很强的用户粘度。鲜果播报可能由于自身也是做阅读器的缘故,不支持Google Reader。支持多个微博,但是基本上就是个微博客户端。
打开程序时,内容不会自动更新,也没有更新按钮。为了凑版面,图片被强行拉伸,严重影响视觉效果,一张像素不高的图片会大倒胃口。
操作麻烦,增加无谓的操作,点击图片经常只会增加几行字,为什么不直接在图片下方显示,微博文字往往比图片更重要。
内容如何排版没有规律,比如设计五种排版模式,每次读取4-7条数据,从二十种排版可能性中选择最佳排版方式。设计上可以将推荐用户阅读的内容占据更大的显示空间,优化文字显示和智能提取摘要的技术。
Zaker的增加些交互操作,评论时手机移动范围很大。缺乏对链接中内容的提取,字号忽大忽小。查看下1.2版本的更新记录,都是在完善设计,缺乏核心技术。要么是更好地支持微博,要么是优化Google Reader订阅,但是这都不是用户的核心需求。
想用微博的话,可以使用官方客户端,虽然设计的也很一般。Sina微博的背景设计的比正文还要显眼。把网页版twitter布局照搬到iPad,分为左中右三部分。设计思路是呈现所有功能,而不是以80%的用户需求为准。
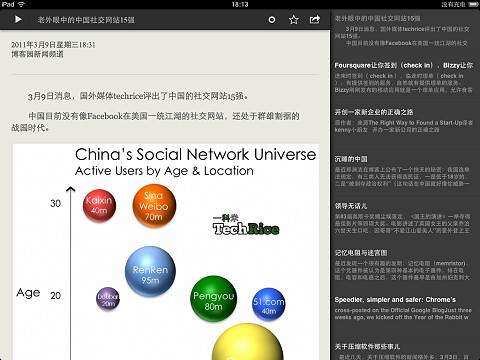
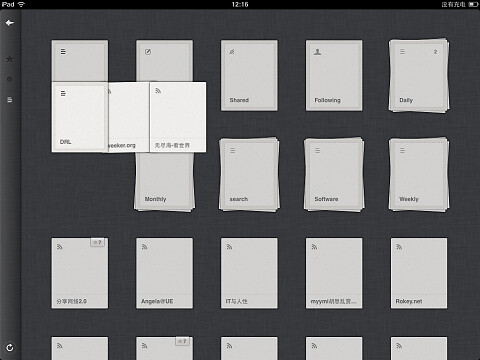
想用Google Reader的话,可以使用ReadPad和Reeder。ReadPad更像是数字化排版,支持多种布局方式,向上拖动正文时可以加载下一篇文章,保证阅读的连续性,还支持离线阅读模式。Flipboard追求的是返璞归真,以永不过时的平面设计体现产品的本质,但对设计和技术要求更高。
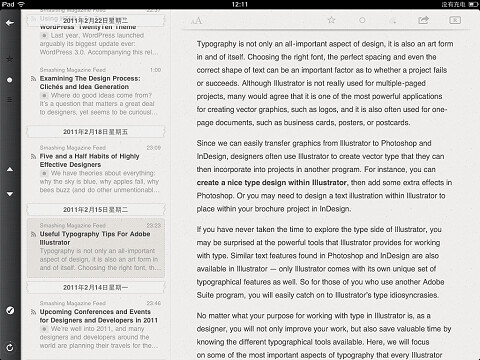
Reeder的首页可以编排订阅源,但是这种形式对增加阅读效率基本没有帮助。返回首页时,需要点击左上角的按钮,增加手指的移动范围。底部显示的广告不如穿插显示在正文底部,还可以根据关键词智能显示广告。
Flipboard阅读文章时,点击三个黑边可以关闭正文,左右手势用于翻上下页,不需要像Zaker那样精准点击“X”或者双击来关闭正文,更适合触摸屏操作,方便用户各种手持设备方式时的操作。
Flipboard有大约70%的用户连接到了Facebook或Twitter,或同时使用两者。只有约30%的用户仅用Flipboard来获取新闻源并阅读它们。微博已经成为第二大信息分享平台,社交网站和微博有可能成为信息获取的第一入口。有理由相信阅读社交新闻的人将越来越多,对社交新闻的排序和过滤才是此类产品的核心价值。









“lipboard有大约70%的用户连接到了Facebook或Twitter,或同时使用两者。只有约30%的用户仅用Flipboard来获取新闻源并阅读它们。”这个数据哪里来的,很有趣。
http://www.wanglaoda.com/1585.html
如果用flipboard的阅读模式来作为微博的客户端,会有什么优势和劣势?是否能有突破?
优势:1.内容推荐。2.网页内容抓取。3.分析用户行为,在此基础上会有经济价值。
劣势:1.flopboard基于的前提是fo大量用户,信息量大,负责智能推荐难以发挥作用,产出比不高。2.国内需求还比较小众,智能推荐必须依托于出色的产品。