本文由江南大学设计学院研究生谭伊曼翻译,原作者:James Foster,原文链接:http://exisweb.net/mobile-menu-abtest 并不代表我们一定要使用带边框的菜单图标,测试结果受图标醒目程度和对图标样式的熟悉程度影响。但对比数据值得设计师们思考,简洁扁平化对用户行为的真实影响。
最近我一直在阅读有关量子物理学方面的书籍,可能我自己能领会到的精髓都不到所读的十分之一,但这些知识是如此的让人着迷。
在亚原子世界里,直到被测量和观察,人们都不敢确定它存在的真实性。这跟用户体验和可用性是完全一样的。
有时候,我们真的完全不知道用户如何网站进行交互的。除非我们对用户进行测试和数据分析,否则设计上的假设没有得到过验证,并不靠谱。
三线菜单图标的测试
之前我做过一个测试,这个测试表明,在菜单栏中,加上边框的像“汉堡包”一样的图标被点击次数超过其他的选项。
右边的菜单图标被点击的次数超过前面两个图标。所以我决定测试一下图标和“MENU”字母究竟哪个更受欢迎。
A/B测试的用户及设备
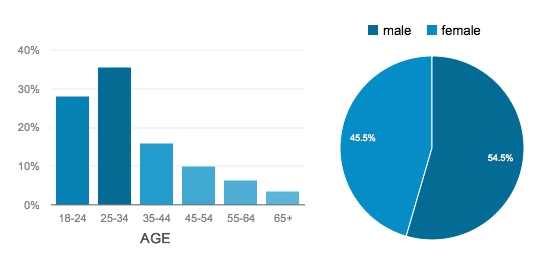
该测试是针对移动端网页,持续时间为5天左右,并测试了大约50,000用户,大部分人在25-34岁年龄段区间。
移动端用户访客主要分为一下几点:
- iOS用户占64%
- Android用户占 34%
- WP和BlackBerry的用户占了约2%
最初方案
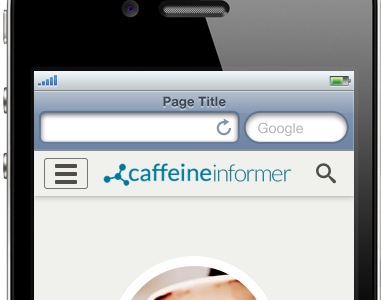
之前测试中使用边框的“三线”图标作为对比方案。
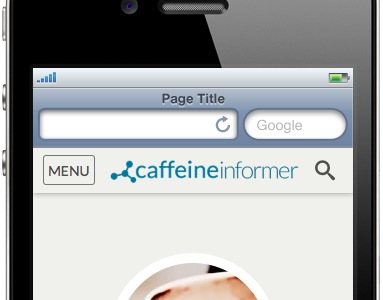
方案1(MENU+边框):
方案2(MENU+“三线”图标+边框)
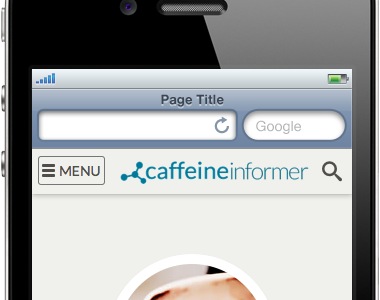
方案3(MENU无边框) :
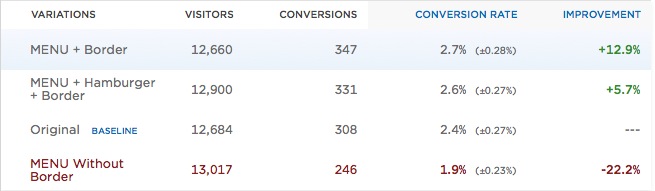
结果
正如预料中的那样,单独的一个字母“MENU”表现不是很好(虽然有些超出我的预期)。而令人感兴趣的是加了边框的“MENU”被点击的次数很明显的超过了”三线”图标。
iOS vs Android
我另外设置了一个事件追踪,每次点击手机菜单都会记录成一个事件。初步数据显示:iOS用户比Android用户超过2-3倍,他们更有可能点击菜单图标。
诠释
基于这一点以及之前做的AB测试,一个”三线”图标可能并不适合响应式网站(记住是网站,不是应用程序),使用单词MENU(并让它看起来像一个按钮),或许对访客更有帮助。
这并不意味着用户不理解像“汉堡包”式三线图标的含义 ,而可能因为字母MENU可以更多地吸引用户的注意力。
更新:从尼尔森诺曼集团最新研究表明:用户现在已经非常熟悉搜索放大镜图标,但用户对一些新图标还是很陌生,包括三线菜单图标,地图,标记图标。