现在微博很火,能继续坚持写博客的人越来越少,仅存的设计类博客大多都在往专业化发展。写文章是个技术活,和做设计一样都需要练习,但这可不是设计师擅长做的事情。
设计师的第一表达方式是视觉,绘制零碎但有趣的设计草图更符合设计师发散性的思维方式。写文章需要中心思想和语言组织能力,设计师宁可多花几张图,也不想难产式的写文章。

但写文章对设计师的能力提高确实有帮助,能灵活运用感性的设计思维和严谨的理性逻辑思维能力,能成就设计师。就像小学考试一样,你数学满分,但语文零分,别人数学和语文都八十,成绩自然比你好。当大家都发展到同一水平的时候,取胜的关键在于综合素质。
综合成绩好的人当了领导,设计能力好但综合素质一般的当了首席设计师,只有设计能力的同志只能继续当设计师了。我的意思是当设计能力已经比较突出时,应该考虑提高其他能力,如学习技术、运营和锻炼沟通能力等等。
国内优秀的设计博客多是大公司的设计团队共同完成,起到很好的品牌推销的作用。设计师个人博客也不乏优秀者,但写博客要有思路有精力有毅力,很容易沦为资料转帖和个人发牢骚。这符合设计行情,学工业设计时,只有欧阳应霁的散文式设计文章和建筑类文献具有可读性。看了所有的枯燥的设计理论书,对设计能力的提高几乎没有帮助,看了欧阳应霁的书顿然开窍,原来做设计是件那么轻松有趣的事情,之后做设计获了三个比赛的小奖项。
个人写设计类文章也快有三年时间,在读研期间已有写论文的习惯,不善于表达,但对这类分析式的写作自有些心得,写作技巧有:
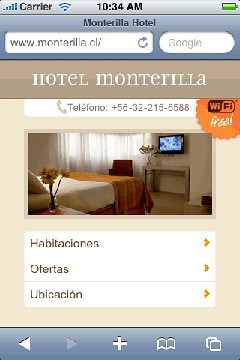
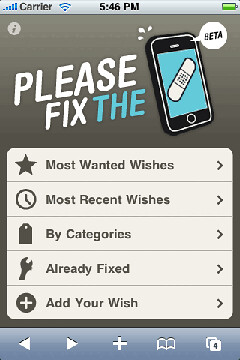
- 善于美图。设计的第一印象就是视觉效果,设计师不会选插图,只能让人怀疑审美是否有问题。精度不够、有锯齿和水印的图片不要用,宁缺毋滥。
- 减少错别字和语法错误。虽然个人也会出现这样的错误,但是这确实有伤阅读体验。如iPhone中的P要大写。
- 增加阅读量和翻译。多阅读专业文章,学习别人的逻辑思维能力和专业词汇。翻译专业文章也是锻炼个人写作能力的有效途径,翻译时可以使用自己的语言表达同样的意思。
- 避免无意义的词汇。比如“众所周知”“好像”和过多的“了”,这对阐述没有任何帮助。
- 避免口语化。如果你只想表达想法,口语化流水线式的表达也无妨。如果想走专业化,第一篇文章就要遏制这种不良表达倾向。就像做设计,庸俗之后永远庸俗。
- 使用列举。如这样1-8的列举等对阅读体验非常好,容易抓住表达的重点。
- 排版。没进过排版的文章、邮件和需求文档看起来很累。
- 关注核心问题。工具和软件之类只是辅助工具,个人精通3D建模工具Rhino,还教过这门课程,但这对工业设计能力的提高没有起到关键作用。
但要想写出有想法和有深度的文章,这还不够,写出好文章是因为对设计的理解够透彻,对设计细节的精益求精。如写分析类的手机交互设计文章,可以分为以下几个段落:
- 提出问题。文章的核心问题是什么,这项设计是为了满足用户的核心需求是什么。
- 研究其他产品。不知道怎么做之前,先看看别人怎么做的。虽然手机交互设计的资料非常少,但是你遇到的问题,也许在PC操作系统、网页产品和其他同类手机产品也遇到过,可以借鉴它们的解决思路。
- 分析方案。根据学习和自己出的解决思路,明确罗列每一个方案的优缺点,这辈子不可能只做一个产品,除了客户端之外还有各种wap和web app、除了手机交互设计还有视觉设计、用户研究和信息架构,尽量彻底地解决问题并举一反三。
- 下结论。最终的方案是否有效解决了最初提出的问题。不要寄希望每次提高一点,完全可以花一个星期写一篇文章,水准要高,从文章中也能看出一个人做设计的思路是否清楚。
如果你有个写的不错的设计博客,当找工作时,就会知道平时点滴的积累能起到多大的作用了。
再扯远一点,现在互联网出名的设计人士和各大公司的设计部门老大大多00-02年入行,已具有八到十年的工作经验,这也符合《异类》中关于时机的理论。移动互联网刚刚兴起,今年入行时最佳时机。入行太早,激情消失殆尽或者个人发展模式已成型,入行太迟,已经失去学习和试错的最佳时间。所以要抓住这个机遇,努力提高自己的能力,公司没有相应的职位培训,也要自我培训。