社区媒体界面和网站的9个关键性界面特征
By Matt Cronin
系统模型接近用户的心智模型是优秀界面的主要作用。一
般而言,可用性衡量网站交互方式的难易程度,也是衡量
网页设计的重要标准。本文总结了社区媒体和网站的关键
性特征,举例讨论了这些设计背后特征、技术和概念的重
要性及其原因。这些可用性简单实用,可以应用在几乎所
有的界面设计中。
1.简洁
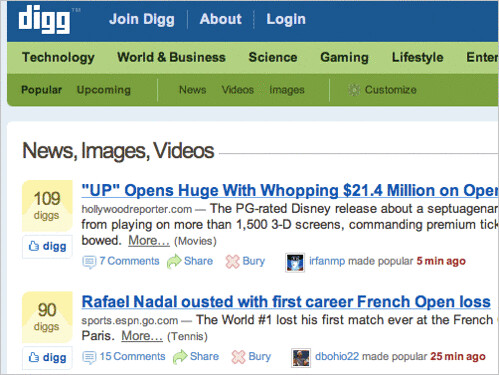
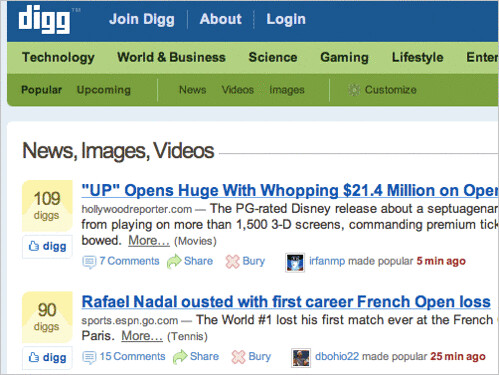
社区媒体网站的配色和图形相当简单。使用统一稍有变化
的色彩,背景通常配以白色,用浅色突出补充信息(绿色
或者黄色,红底用于表示警示信息)。图形之所以如此简单甚至保守。其中最重要的原因是生动的视觉设计在
这并不适用。社区应用程序体现的是分享,内容不时地更
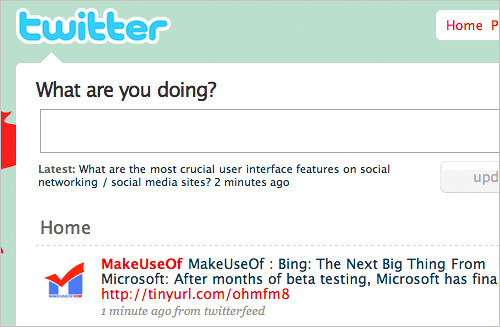
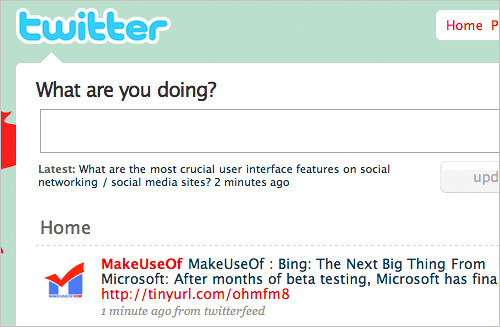
新,较强的视觉设计容易分散用户的注意力。例如Twitter
的界面将文本输入框放在突出的位置,以便用户发送短信
息。
信息流相当大的时候,界面越简单越好。如果
图形过多,用户较难集中注意力在某个任务和或者区域上
。简洁的界面也并不意味着一个简单的视觉设计,而是以
直观的形式呈现出来。用户通常会忽略冷色系的色彩,而
不是用明亮的颜色分散用户在数据和网站功能上的注意力
。
By Matt Cronin
系统模型接近用户的心智模型是优秀界面的主要作用。一般而言,可用性衡量网站交互方式的难易程度,也是衡量网页设计的重要标准。本文总结了社区媒体和网站的关键性特征,举例讨论了这些设计背后特征、技术和概念的重要性及其原因。这些可用性简单实用,可以应用在几乎所有的界面设计中。
1.简洁
社区媒体网站的配色和图形相当简单。使用统一稍有变化的色彩,背景通常配以白色,用浅色突出补充信息(绿色或者黄色,红底用于表示警示信息)。图形之所以如此简单甚至保守,其中最重要的原因在于生动的视觉设计在这并不适用。社区应用程序体现的是分享氛围,内容不时地更新,较强的视觉设计容易分散用户的注意力。例如Twitter的界面将文本输入框放在突出的位置,以便用户发送短信息。当信息流相当大的时候,界面越简单越好。如果图形过多,用户较难集中注意力在某个任务和或者区域上。简洁的界面也并不意味着一个简单的视觉设计,而是以直观的形式呈现出来。用户通常会忽略冷色系的色彩,而不是用明亮的颜色分散用户在数据和网站功能上的注意力。

2.搜索功能
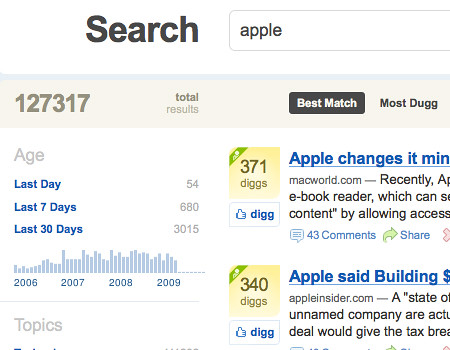
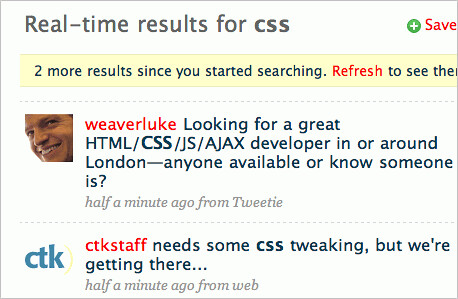
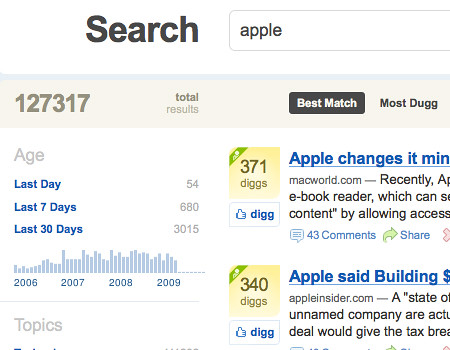
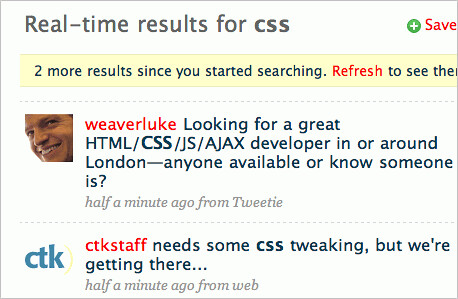
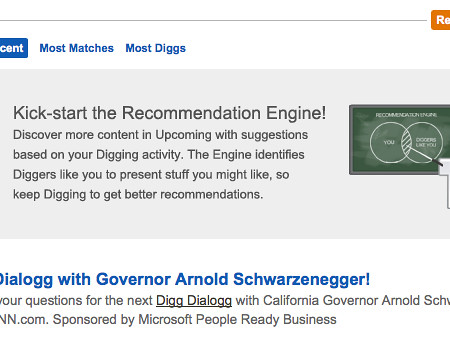
由于信息量大,社区媒体必须有搜索功能。这里的搜索有多重特点:除了传统的内容搜索之外,社区媒体搜索也提供关联性搜索,比如小组、社团或者兴趣。搜索功能常位于网站的右上角,包括一个输入框和搜索按钮。社区应用程序通常使用实时结果搜索和过滤。当在搜索框中输入字符时,下拉框中即时过滤相关的内容,帮助用户快速地查找到想要的内容。搜索结果对于友好的界面更为重要,例如Digg可以按照多种方式排列搜索结果,搜索框始终在顶部,以便用户随时使用。

3.吸引用户点击的按钮
按钮和链接是网页中不可缺少的控件,相比较而言,链接显得消极和被动,大的按钮显得更为生动,按钮和界面上其他元素对比起来更为显眼。就像现实生活中一样。这些按钮的具有立体效果,增加按钮的尺寸并和背景有一定的对比。当鼠标放在按钮上时,有悬停效果,让用户知道这个按钮是可点击的。当按钮被点击之后,还要有压花效果。

4.元素区分
对于各种信息块的管理和呈现是社区用户界面需要处理的设计问题之一。内容豆腐块进行视觉区分可以增加内容的可读性,元素区分是提升界面清晰度的最简单的方法。然而,元素视觉区分过多的话,界面上信息块也随之增多,也会导致界面变得复杂。因此,视觉区分更为微妙,如使用无彩色系或者冷色系的纵横线,保证不分散用户的注意力。

5.文本界面
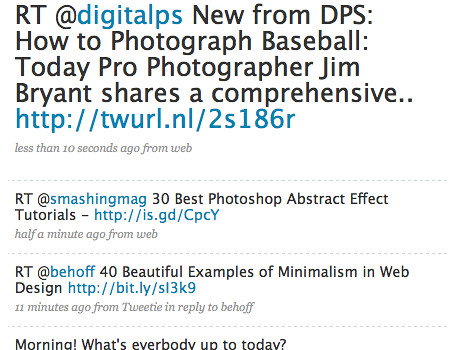
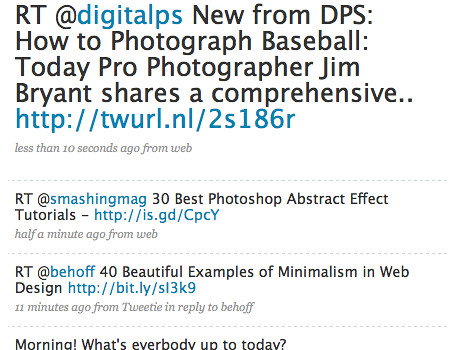
当内容以大量的文本块的形式出现时,就需要融合不同的文本颜色、背景、字体和链接去保证界面的可读性。元素不同的尺寸和颜色使得界面视觉清晰并富有层次感,除了能提升可用性之外,还能强调内容的重要性,提高界面的可读性。例如Digg的界面,文本的颜色各不相同,但是看起来却很一致,有蓝色的标题链接,灰色的“more”链接等等7个不同的设计元素。

6.简单实用的表格
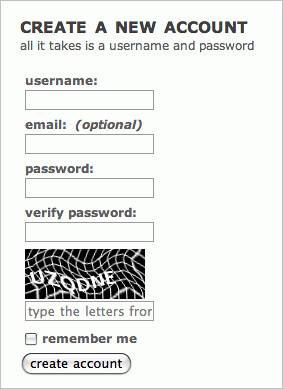
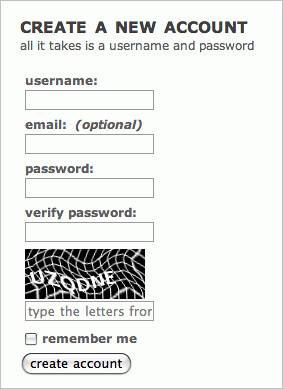
网页表格可能是社区媒体和网站最重要的设计元素,从注册登陆页面、回复到添加内容都要用到表格和输入框。一个有效的注册页面才能增加用户黏度,保证社区媒体的生存。首先要保证表格简短,许多社区媒体注册只要用户名和密码,而其他信息待用户创立账户之后再去完善。

7.即时更新
微博之所以在去年火爆起来,其中一个原因就是“即时性”,和两人交流的短信不同,Twitter实现了多人网上即时交流。时髦用户需要获得最新事件的消息,用户也希望软件能即时升级,自动检测是否有更新文件。

8.口碑营销和个性化
有效的口碑营销终极目标很有可能是提供高质量的服务和良好的用户体验。用户对于一个社区网站越满意,越愿意提升社会资本和扩大社交圈。为了达到这个目的,不管是在线还是离线,社区网站都必须够吸引人。这也就容易理解,为什么社区网站要提供更加灵活和更加适合的界面去满足用户的个性化需求。同时,社区网站也要花费很长时间研究用户行为和搜索记录、了解用户的兴趣和期望值。
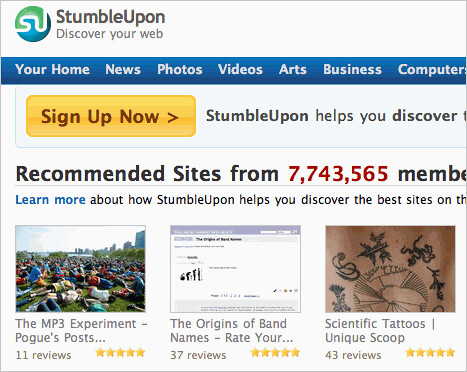
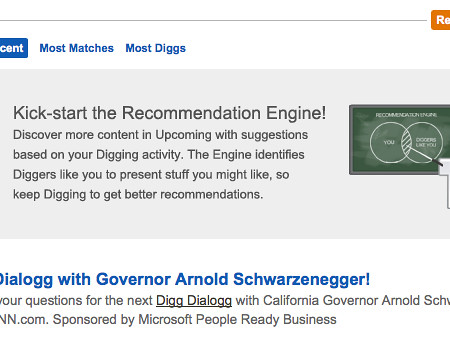
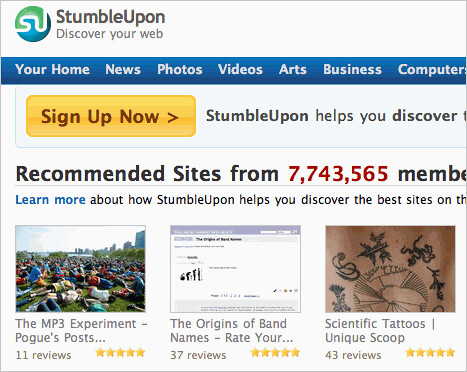
社区网站不但要帮助用户查询已经认识的朋友,还要挖掘一些志同道合的人。个性化推荐系统可以提升用户的社会存在感,并帮助用户之间建立新的关系。另外,用户很容易邀请朋友,随意地在关系圈中传播信息(如分享信息)。这种网络效应的原因在于服务的价值可以在用户之间传递,使用的人越多,社区网站对于个人的价值也越大。

9.以用户为中心
尽管社区网站是社会化的,但是它关注的是用户的个人兴趣。Twitter、Facebook以及其他社区网站关注的是用户资料中的细节,推荐新朋友、兴趣、事件和小组等等来扩大用户的关系圈和深化用户的参与程度。Facebook的首页是一个极度个人化的界面,包括了用户的个人资料,更新或者隐藏朋友最新动态的快捷方式,还有用户可能感兴趣的朋友、小组或者交谈。社区网站提供的不仅仅是一个功能,更是建立了和用户之间的关联,用户黏度也随之增加。
原地址:http://www.smashingmagazine.com/2009/06/03/9-crucial-ui-features-of-social-media-and-networking-sites/