推荐系统的基本原理是从数据库中匹配到根据分析用户行为推测出的喜好,根据推荐算法的不同,可以分为以下几种:
- 协同过滤系统(collaborative filterring)
- 基于内容的推荐系统(content-based)
- 混合推荐系统(hybrid)
- 基于用户-产品二部图网络结构(network-based)
其中数学公式居多,对于没有技术功底的设计人员来说有些晦涩难懂,个人尝试从产品设计的角度依次从数据、数据外围的产品和用户三个方面去分析,在分析之前需要了解以下问题:
1.关键元数据。元数据是关于数据的数据,可以用来描述和管理数据,如歌曲的演唱者、所属专辑、发行时间、发行公司和所属类别,《黑白》出自华纳2008年12月发行的方大同专辑《橙月 Orange Moon》。对于推荐系统而言,需要找到影响用户喜好的重要元数据,假设用户是方大同的粉丝,那演唱者是关键的元数据,用户可能还会喜欢此专辑中其他歌曲《小小虫》和《100种表情》,对于喜欢听新歌的用户,发行时间可能更为重要,还有可能因为用户喜欢听R&B。
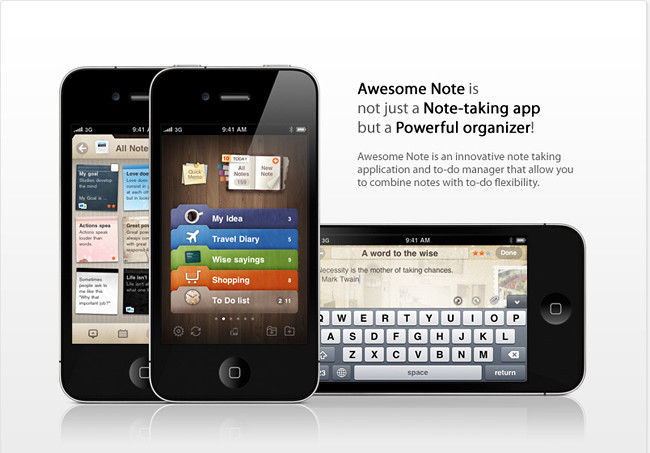
结构化数据
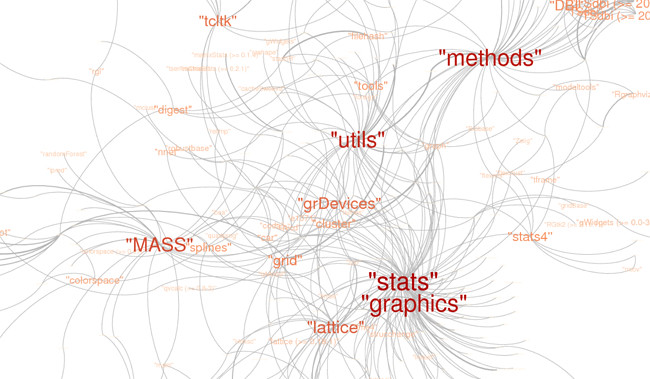
非结构化数据
2.结构化和非结构化。元数据之间的结构化的组织(如歌曲的演唱者和演唱者所属的国籍)可以很方便获得,但这些的元数据通常只是关键元数据之一,还有非结构化的元数据(如节奏、声调和音色)也会影响用户的选择,数据之间的隐形联系只能通过大量的分析获得。
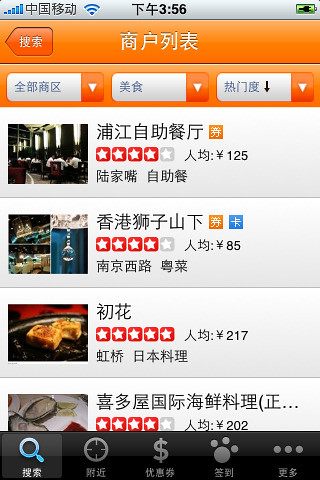
3.关联性。和用户的行为、背景、特征等相关,分析得出数据之间的规律性特征。常见的如购书网站上,购买了这本书的用户有40%购买了另外一本书。又如通过分析大量消费者的购买单挖掘出的数据关联性,得出啤酒和尿布之间的关联性。
4.多样性。关键元数据结构化的强弱影响产品的多样性,比如图书所属的类别复杂度高导致了图书的多样性,而音乐相对单一。产品的多样性意味着数据之间隐性的关联更为复杂,会增加分析的难度,推荐系统也更复杂。
5.时效性。数据更新的快慢和用户对新数据的需求影响数据的时效性,如热门论坛中帖子比博客中的文章时效性高。如微博和新闻这样时效性较高的数据要求服务器数据更新要高,时间影响推荐系统的重要数据。数据挖掘注重实时分析,根据用户的每次操作和新的数据的导入提供最新的推荐。
6.难以明确。要求用户用几个字词明确表述自己喜好什么样的产品是比较难的,用户的喜好会随着时间变化而改变。像Google的音乐推荐,对于大部分普通用户而言,那种节奏和音色选择到自己喜好的音乐会比较困难。推荐系统的意义在于根据用户的历史记录去推测用户的喜好,而不是让用户主动去选择。

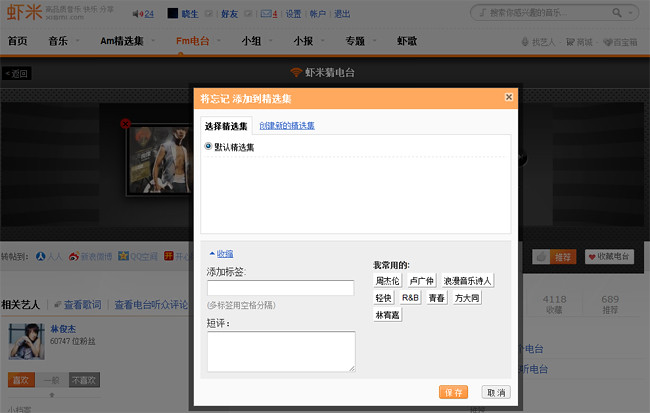
7.标签。用户添加标签是组织数据的手动解决方法,但是也会导致其他问题:
- 非自动化的解决方法会增加用户操作,难以挖掘数据之间的隐形联系。
- 用户填写标签,由于词语的模糊性会导致标签过多,数据之间的联系会减弱,降低数据之间凝聚力。
- 用户选择推荐的标签,易于理解的词语会导致数据凝聚力过强,导致数据偏向结构化,不利于用户发现感兴趣的内容。
8.打分机制。通常是五分制和两分制(喜欢/讨厌),分值越多,用户选择起来越麻烦,需要消除用户评价体系的差异性。用户协同过滤的内容偏向大众化,可以过滤到低质量的内容,但用户对小众化低分数的内容不一定就不感兴趣。通过调查问卷的方式,用户会选择每道题,而通过网络非强制性打分,用户不喜欢的内容很有可能不打分或者直接跳到下一个数据。
参考资料:
- 推荐系统的五大问题.《Resys china》
- 个性化推荐系统的研究进展.刘建国,周涛,汪秉宏.《自然科学进展》2009年1月第19卷第1期
- 豆瓣在推荐领域的实践和思考.王守崑
- 从web2.0到推荐引擎2.0.《学而时嘻之》