本文由江南大学设计学院研究生张振东翻译,原文作者:Oliver Reichenstein,网址:http://ia.net/blog/learning-to-see/
学习设计就是学习看,它就像一段越发迷人的冒险。这是一封写给我的职业的情书…
我们的头脑可不是一部照相机。观看,并不是一个被动的行为。我们看到的是那些我们期望看到的东西,或者用阿娜伊斯·宁的话来说:
“我们并不是看到世界是什么样的,而是看到我们自己是什么样的。”
多么美妙啊…
我们期望看到什么就决定了我们可以感受到什么,这并不是什么新想法。康德的《纯粹理性批判》就是基于这个观点的:
“到目前为止,我们都假定,我们的认知是服从于现实事物的;但是[…]让我们试着来更进一步去考虑这个问题[…]如果是倒过来的,是现实事物服从于我们的感官呢?”
同时,认知心理学也遵循着康德的“反哥白尼式的哲学革命”思潮,认为我们的感官是由认知心理学中称作“知觉定势”的东西主导的。
“知觉定势就是我们在认知事物的过程中,会有一种去注意其中部分事物,而忽略另外一部分事物的趋势。知觉定势通过两种方式发生作用:
-
观察者对被感知数据的特定部分具有特别的期待和关注[…]
-
观察者知道如何对筛选的数据进行分类、理解和命名,并且能够根据数据进行相关的推论[…]”
——知觉定势,作者Saul McLeod
期待可以影响知觉定势,可以很容易被解释清楚:
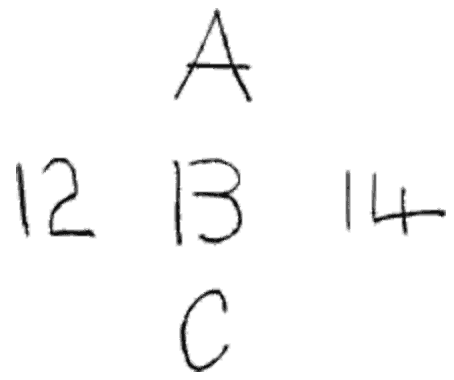
根据阅读图表方式的不通过,你可能会把中间的那个字符读成“13”或者“B”。
“那个“13”的客观物理形象在不同的阅读方式中都是一样的,但在不同的语境下,却会产生不同的感知结果。在字母表的语境下,我们会期望看到一个字母,而在其他数字的语境下,我们会期望看到一个数字。——知觉定势,作者Saul McLeod”
过去经验对认知的影响可以用下面这个例子去了解:
在这个案例中,过去对这些常用短语的阅读和听说经验会影响你现在对它们的认知。你认出它们的含义时,却容易会同时忽略掉图中看似非常明显的错误。专业作家可能会注意到,但大部分人发现这些困难还是挺不容易的。如果你在上面的测试中失败了,而你现在知道了你之前不知道的东西,你会对下面的说法表示赞同的:
“…我们看不到我们不明白的事情。”——知识之树,Maturana & Varela
我们的知觉定势可能会在短期内发生变化,比如说,当你很饿的时候,你对食物香味的感觉就会非常的敏锐。要想研究经验对长期的知觉定势的影响,可以去研究那些职业的专家和他们所了解的事情之间的关系。
- 厨师和酒保能够很清楚地辨别他们尝到的味道,因为频繁的接触会提升他们的感觉,同时让他们有更丰富的语言去表述和讨论。
- 当医生看着X光片的时候,他们之所以能看到更多东西,是因为他们了解人体解剖结构并且知道在光影的连接处在寻找着什么。多年的专业训练让他们能看到形状之间极其微小的差别,而这对普通人来说几乎是无法察觉的。
- 当一个建筑师进入一个建筑的时候,他们能看穿墙壁,并且将建筑理解成一个时间-空间思维的连续统一体。
- 时尚设计师看着你的服饰的时候,他们不仅仅看到的是时尚的衣服,他们还看到剪裁、缝纫和衣服的面料。他们能想象衣服穿在身上的感觉。
- 但我打开网页或者一个应用软件的时候,我看到信息架构、交互设计、排版……我还会想到溶于其中的商业、设计和科技之间的联系。
就像上面的第二个实验,专家看东西的时候,虽然客观上某个信息存在在那里,但如果专家没有指出,可能没人会发现。
学习观看
学习设计,第一步就是要学习观看。设计师能看到更加细致的东西。这同时是一种祝福,但也是一种诅咒——一旦我们学会观看,不管是好的还是坏的,我们就不可能不再看不到它们了。坏处就是,你越懂得观看,你就越会失去你普通的眼光,而你设计的服务对象正是拥有这种普通眼光的绝大多数人。这会让我们设计师在遇到一个固执但品味又很烂的客户的时候,有些抓狂。但这不是设计师可以对客户翻白眼,傲慢自大的理由。我们设计师的部分工作就是要让那些隐形的东西让人观察到,使那些只有我们能觉察到和做出的东西让大家都能看到,感觉到。你都不能解释清楚你的作品,怎么能奢望能卖掉它呢?
所以说,优秀的设计师不仅仅提升自己的眼光。他们会拥有一种能从普通客户的眼光去看事物的能力。你需要一双懂设计的眼睛去进行设计,你还需要一双不懂设计的眼睛去感受你的设计作品。
“用一只眼睛去观看,一只眼睛去感受。”——Paul Klee
如果你不是一个设计师,你说你自己眼光不好可能听起来会比较谦逊,或者至少是保守的。不过你不能说这就是设计师的优势。正如医生擅长的是用药,理发师擅长的是剪头发,设计师擅长的是设计。当然,不管是设计师、医生还是理发师,他们都有好坏之分。而且我们大部分人都位于这个区间中的某个位置。
实际上,设计师和非设计师并不是被明确分成两个阵营的人群。你可以没有在院校接触过设计教育,甚至没有做过任何设计,但这不妨碍你练就一双懂设计的眼睛,因为你可以从各种设计书籍里获得关于设计的知识。毫无疑问的是,相比较诸如建筑师或者工业设计师,常人更容易学会用网页设计师的眼光去看待网页设计品。
然而,正如发现错误往往比把事情做正确更容易,你往往能从实践经验中获得比被动观察获得更多的收获。没有比模仿更好的训练方式了。如果你学习画画,你要做的首要的事情并不是学习如何去掌控你的笔,你做的第一件事情应该是去观察光线和阴影真正的样子是怎样的,而不是你想象中它们是怎样的。
“我进行艺术创作的原则是相信我的眼睛,而不是相信我的头脑”——Kenn Backhaus
而这个想法和毕加索的想法却大相径庭:
“我画东西是依照我想象中它们的样子,而不是我看到的它们的样子”——毕加索
无论是天才还是凡人,在你能把东西花的很真实之前,你需要学着去识别你看到和你理解的东西,最好的学习观看的方式就是临摹大师的作品。这个道理不仅适合艺术学习,也适合各种类型的设计学习。
用你的眼镜去观察伟大的设计案例,试图通过你的双手去临摹出它们,你将会从更深刻的层面去看到,感受到并最终理解在伟大产品背后的规律。这些规律有的显得非常明显,可是有的规律即使对使用了这些规律的设计师来说,也不一定能真正理解为什么要这么做以及它们是怎么产生的。
有时候我会听说,一旦事情做完了,我们就很难再自发地去继续创造和享受它们了。
就我对享受的理解来说,我完全不赞同这种说法。对我来说,我了解越多的人类表达方式,比如说音乐、建筑,甚至体育,我就越欣赏大师的作品。一个人怎么会不喜欢观察功能性的美感,怎么会不喜欢寻找美好的细节呢?
在提升设计技能的过程中,在你把理论变成实践之间,理论会是你去实践的一个阻碍。实践可以提升你的直觉,并且你越理解你做的东西,你的直觉就会越敏锐。当你真正熟练时,你就不用再有意识去思考理论了。
设计和品味
把设计看做一种功能性的美感是设计专家对产品的看法。然后对于非设计师来说,“设计的很棒”往往只是意味着“我喜欢它”或者“它看起来很适合我”。这种喜爱度取决于物品的视觉外观,也取决于一个人自己独特的品味,这是一种感觉,而不是一种分析。像类似于“我喜欢它”(或者“我感到头疼”)这些感觉,都是无法辨明对错的。
“好的设计就是我觉得这个东西我喜欢。”——大众观点
非设计师在谈论设计的时候,只是在说物品招人喜欢的程度和是否好看,这本身并没什么错误。实际上,如果好的设计总是看起来养眼,而差的设计看起来丑陋,那么对大众来说会给大家带来很大的方便。可是,有许多不好看的设计,却运行地非常不错。看看谷歌、Reddit、Craigslist、或者甚至是 iOS,你用一个审美的眼镜去看它们的话,你不会感觉这些产品有多么高端大气上档次。但它们的界面运行良好,所以它们算是好设计。
这是因为尽管设计这个词常常被人提到,但实际上,从专业术语的层面上去理解“设计”的话,它主要并不是在说外观、时尚、表面的美,或者个人品味。
“[设计]并不是物品看起来怎么样或者感觉上怎么样。设计是如何让物品运行。”——斯蒂夫·乔布斯
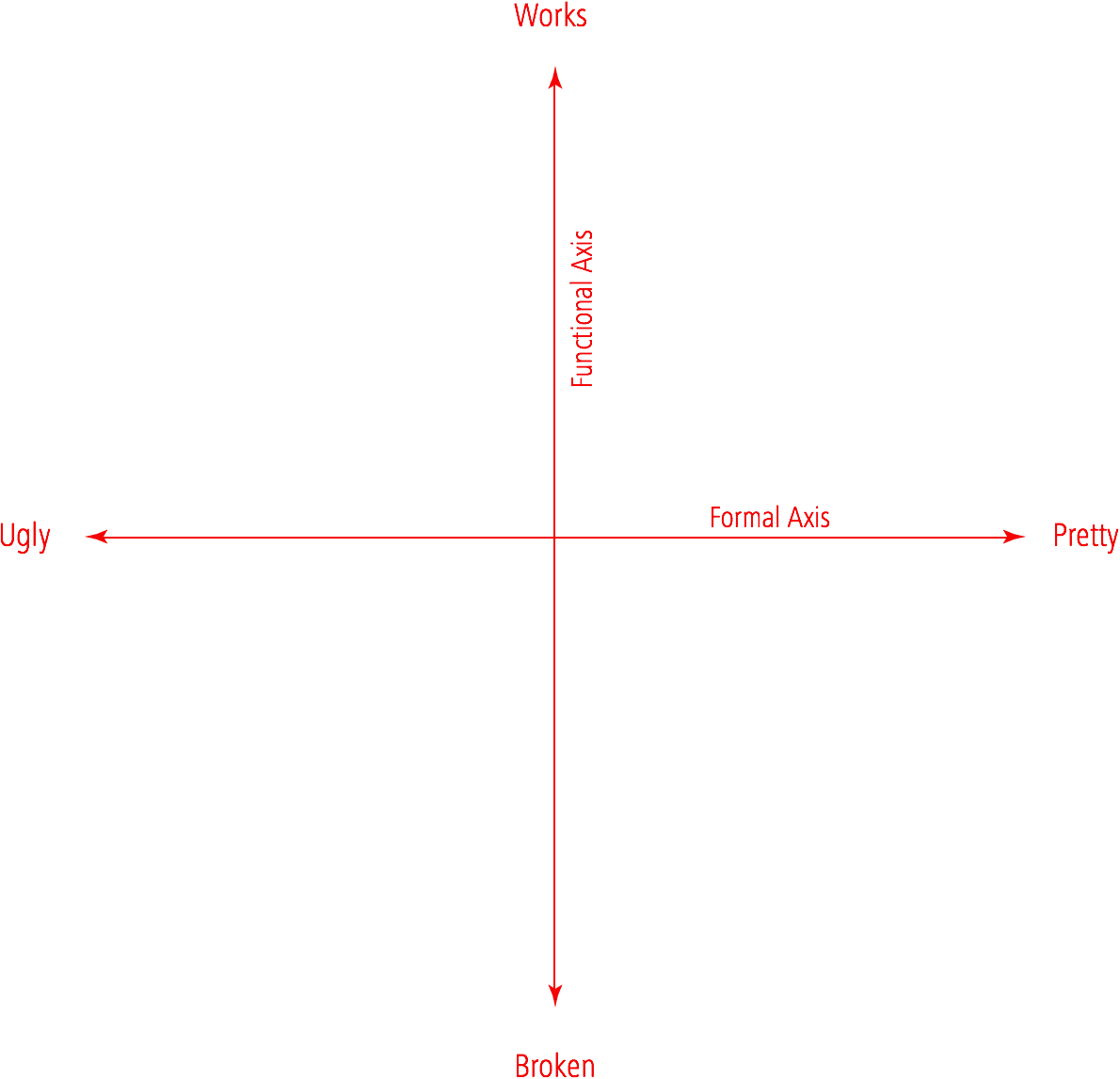
我们可以画一个坐标轴,普通人的观点从“丑陋”到“好看”,设计师的观点是从“难用”到“好用”。这不是看待设计的唯一方式,但它会在我们探讨用户界面设计时产生很大的意义:
(译注:横坐标左侧为“丑陋”,右侧为“美丽”,纵坐标名称为功能轴,下方为难用,上方为好用)
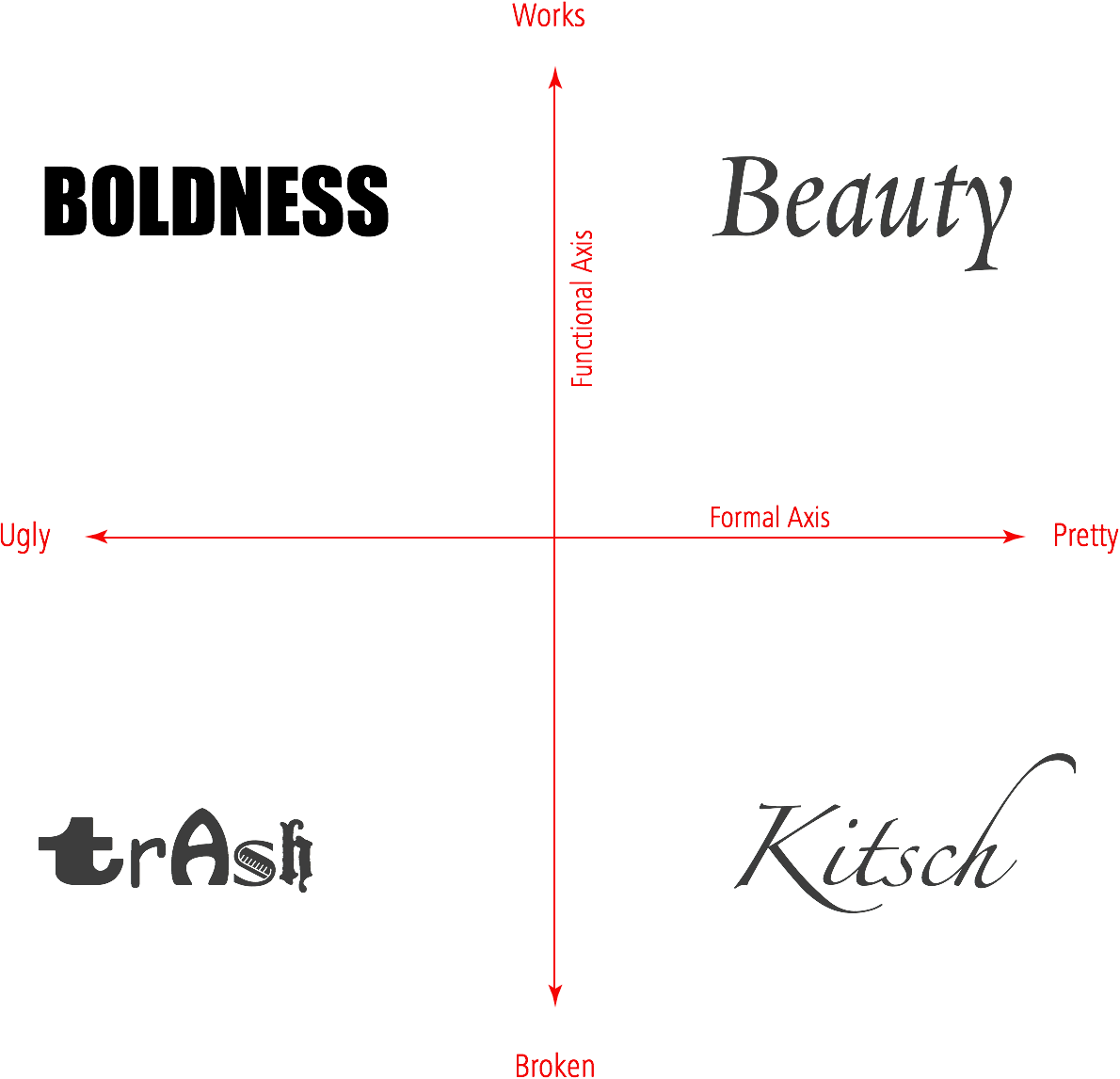
有许多设计都是难看的,但当然了,也有又好看又好用的设计。但一个难用的产品永远不会真正是一个好设计——难看又难用的话那就只能算一堆没用的垃圾了,而好看却难用的产品,那就是华而不实,或者说是媚俗的了:
“媚俗并不能真正满足我们的欲望。”——Jan Tschichold
“没有设计”这个词本义应该是产品一点都不好用。“没有设计”直接对应的词是“好看的设计”。从字面去理解“没有设计”,简单地说吧,就是啥都不是简直是一坨屎。
(译注:左上方词语为“凑合”,左下方词语为“垃圾”,右上方词语为“美”,右下方词语为“媚俗”)
但现在仍然有一些人用“没有设计”去表示“好用但不好看”,但好用不好看对于一个设计专家来说,那仍然是一个“好设计”。所以我的建议是,当你想表示一个“功能性良好的产品”的时候,为了避免混淆,尽量避免使用“没有设计”这个词。
上面的图表同时还解释了为什么我不喜欢“最少化设计”这个词。如果你按照“最少化设计”的字面意思去进行设计,你只去做那些绝对必须的事情,那你的设计会落在bold(凑合)这个象限里。
但你肯定想落到那个beautiful(美)的象限里。但怎么才能到达那里呢?一般来说你会先从中间移动到象限的左上角,让你的产品凑合,因为你首先需要让你的产品能用。之后你需要移动到象限的右上角。那你要怎么让你的设计从凑合变成美呢?
你不应该靠装饰到美的象限,你应该靠细节雕琢、精炼和推敲,让你的产品达到那里。这最终大约是一种 “训练有素的品味”,德国人管这个叫Fingerspitzengefühl(字面意思是,“指尖的感觉”)。
这是我能找到的最适合表现“指尖的感觉”这个词意的图了,它是印刷商Jan Tschichold的人物照片。
个人品味和老练
正如我们上面所说,平日里我们说的设计,并不是指“功能性的美感”。一个人喜欢或不喜欢一种颜色、形式或者一副图片并不是设计范畴的问题,而是一个品味的问题。而我们都知道,如果谈到了个人品味问题,那就没什么好说的了。但值得一提的是,关于个人品味,其实还有一个词叫“经过训练的品味”或者说“老练”。举例如下:
- 我是不是喜欢粉色,是不是喜欢咖啡里放糖,红酒或白酒,这些东西都是一个人的品味的问题。这些是个人偏好的问题,并且无论是设计师或者非设计师都涉及这些问题。这些品味问题我们无需进行讨论。
- 我是否把一个文本的行高设置为100%或是150%并不是品味的问题,这和你对排版知识掌握的多少有关系。
- 然而,我是把文本框的行高设置为150%还是145%,就是“指尖的感觉”的问题了,也可以叫做匠心,或者叫老练。
当然了,设计初学者不可能有像Tschichold先生那样“指尖的感觉”。同样地,当你随着训练和经验的不断增长,随着你把设计做得越来越好,你在设计过程中的有意识控制就会变得越来越少。这就像是跳舞或者说学习一个乐器——你越厉害,你就越不需要可以去想怎么去弹奏它。你想的越少,你越能够取得惊人的技艺。
排版是一个很好的例子。一本在排版上优秀得体的书籍会比一本排版凌乱的书更容易阅读。阅读的体验随之会很明显的变得更流畅,所以好的排版对带来更多愉悦来说绝对是有益处的。一双没有经过训练的眼镜并不会注意到排版的质量到底是好还是坏,除非你给他两个比较极端的例子去比较。
“如果你真的恨一个人,那你就让他去辨认字间距有问题的文字”——XKCD
然而,不管我们是不是排版专家,我们都更喜欢阅读排版合理的文字,而且,你对排版知识了解地越多,你越会欣赏设计大师那训练有素的品味。同样的道理也适用于精美的房屋,精心设计的汽车,以及,从某种意义上来说,甚至是平面设计。
形式和其他
尽管我画了上面那个象限图,可是实际上,视觉美和功能美之间是有着许多联系的。以下摘录自迪特·拉姆斯的“设计十诫”:
“好的设计是的符合美学规律的——产品的审美品质也是实用性的一部分,日常使用的器具影响着人们的生活环境和幸福感受,只有真正优秀的产品才能是美的。”
视觉美和功能美不是完全相互独立的,为什么那么说呢?
当一个设计师尝试去挖掘一个产品的功能本质的时候,会同时发现它在视觉方面的本质——它们往往是相互贯通的,这有时候甚至是不可避免的。
当我们谈到那些比较复杂的工程的时候,比如说电脑、网页或者说复杂工业品,不要去指望某个视觉美的金科玉律。对这些东西进行设计的时候,关于材料和标准的限制条件往往是非常苛刻的,从而会很自然地限制许多美学的追求。当你理解了那些看似凑合的外形的必要性之后,哪怕这些产品仅仅是比较凑合地运转良好,那都可以看做是视觉上让人愉悦的。
功能性的设计在物品上并不完全是很容易被发现的,人们会在产品使用中发现功能性设计,并且它会影响人们的美学感知。这在软件业展示的更加明显:通过软件的外观基本上你很难判断软件是否运转良好(甚至无法判断是否在运行)。然而,这并不意味着软件应该使用起来比较困难。相反,无论是对硬件还是软件来说,可用性都是很关键的,因为:
“好的设计是实用的——产品是供人使用的,它应履行一定的功能——主要功能以及额外的心理和审美上的功能。好的设计是为了提升产品可用性,与此目的无关甚至相悖的一切都不应加以考虑。”——设计十诫
因为专业的设计师关注的是功能美和一些难以注意的细节,他们认为美的东西可能在非设计师眼里看起来是生硬的,冷漠的,或者过于简单的。这可能解释了为什么设计师和非设计师有时候会喜欢不同的东西。
你对一个产品的内在工作机理了解的更清楚,你就越容易看懂它的设计。而所谓的内在工作机理,就是比如说产品的结构,隐藏的工作机制,并且再了解下到达目前工作状态之前的工作流程之类的东西。而另一方面看,如果把设计处理得过于明显,比如说设计师在产品上到处贴着巨大的“我是被设计过的!!”这样的标签,那这个产品就会移动到右下角的象限,也就是“媚俗”。 迪特·拉姆斯:
” 好的设计是谨慎克制的——履行某种功能的产品具有工具属性,它们既不是装饰物也不是艺术品。因此,它们的设计应该是中性的。器具应当隐退,为人的自我实现留出空间。” ——设计十诫
是否把内在的工作机理展示出来并不是一个用来评判是否是好设计的标准。但如果要是去除掉核心外层的界面,你可能会让产品又回到右侧下方的象限中去。
“好的设计是诚实的——产品不应该看起来比实际上更创新、更高效和更有价值,它不试图通过无法兑现的承诺来操纵消费者。” ——设计十诫
总体来说,更高级的设计往往也就更不易察觉,除非你刻意去寻找设计。顾客只需要去使用产品,而不需要花精力去管你产品的草图和销量。顾客想要知道的只是,这个产品应该要怎么使用。因此,设计师应该尽量让自己不被注意到(虽然也有一些特例,我们一会会看到)。
“好的设计使产品易于理解——设计应当以合理方式表明产品结构,让产品说话。最好的设计是自明的,它能够自己解释自己。” ——设计十诫
这就是为什么从经验法则来判断的话,一般的高级设计对未经训练的双眼来说,往往是不被注意到的。然而,尽管专业设计师才能更清晰地感知和理解产品背后的设计逻辑,但任何人都可以依据自己的使用去评判一个产品的质量。
- 你不需要去看到或者理解一辆车子的工程原理之后,才能去判断它是不是设计得很棒。如果它运行良好,那它八成是设计优秀的。
- 你不需要看到也不需要理解电视是如何工作的。可是如果你不知道如何去使用它,那它只能是个摆设。
- 你不需要了解一个网页的不同图层你才能判断它是不是工作。你只需要知道这个网页是不是为你带来了价值,那就可以判断它设计得好不好。
一个产品运行得如何是我们判断它是不是拥有优秀设计的最明显的标准。我们并不需要成为专家才能了解身边的日常生活品是不是在为我们工作。我们一用它,就知道答案了。
再强调一下,这只是个经验法则。并不是人人都能坐在钢琴前就弹奏出和Glenn Gould一样优美的乐章,可是这并不是钢琴的过错。你的技能需要和你所使用的工具相匹配,这样才好去评估这个工具的质量。如果你还没有学会驾驶,你当然也不应该去试驾评测了。日常生活品仅仅需要一些日常的技能,但网络却不同,这也就是为什么网络设计显得那么艰难。
显而易见的是,好的界面设计——并且所有的产品设计也是某种程度上的界面设计——需要某种程度上表明它自身的目的和作用。所以,遵循设计标准或者达到期望值往往比创新更受人重视。这使得迪特·拉姆斯的第一条设计原则变成了最难的一条:
“好的设计是创新的——创新的可能性还远没有被穷尽。技术的发展不断为设计理念提供新的起点,以提升产品可用性。但设计的创新总应与技术的创新相连,永远不要为了设计创新而创新。” ——设计十诫
如果设计师在可用性方面做了过于大胆的尝试,那结果往往会做出来拥有许多古怪而又隐蔽功能的大杂烩。当我说好的设计应该是不易被发现的,我当然不是说要隐藏产品的界面来让用户感到使用产品时感到迷惑。就像迪特·拉姆斯说好设计应该是“尽可能少的设计”,但这并不意味着他的意思是说好的设计师应该很懒。让目标用户感到非常难用的产品明显就是坏的设计(我在说你呢,爱冒险的“设计师”水龙头)
让一个产品的用途不被常用用途所干扰,这几乎是设计工作当中最难的部分之一。解决办法几乎从来不会再指示说明中或清除或含糊地表现出来(我在说你呢,iPad上的杂志应用)。但是把学会的交互模式变得更简单,仍然是一种常见的模式。
减少的艺术并不仅仅在于“去掉某样东西”。去掉仅仅是减少的那部分。减少的艺术在于去除掉那些不是核心的东西,并且加上一些相关的细节。
“好的设计在极细微处也维持一致——不要容忍随意和偶然。设计的逻辑性和准确性,最终都是表达对消费者的尊重。” ——设计十诫
设计的美感并不是在凑合、功能化的设计上再加些可爱的东西,而是给核心的内容再加上一些细节,从而让功能化的逻辑变得更加人性化、精炼而且清晰。正如Edward Tufte所说的那样:“清晰化,增加细节。”
用户界面
仅仅从最简单的用户界面就要看到整个设计,这就像要你仅仅依靠从建筑外面看看就要你看到这个建筑的蓝图一样的困难。为什么不呢?难道我们在屏幕上看到的不就是界面么?当然不是了!
一般意义上的设计和专家定义的设计之间的不同,同样地,谈及与之相关的概念“界面”,也就会同样产生比较大范围的模糊不清。在日常的语言中,“界面”并不是“你用一个产品完成一项任务的方式。”而仅仅是指产品表层的一些功能性部分——按钮和控件。当谈到屏幕设计,人们常常使用“界面”这个词去描述屏幕上可见的一些图形元素。三专家对“界面”的定义主要并不是只你在屏幕上看到的那部分内容。
“你通过一个产品去完成一项任务的方式——你要怎么操作以及它是如何反馈的——这就是界面”—— Jef Raskin
同样地,使用“界面”这个词去只带你在屏幕上看到的或者在产品表面看到的部分并不是说就是错误或者有问题的,这只是非专家使用的方式。作为界面设计师而言,我们需要注意,对我们来说,“界面”的定义,再次强调,实际上并不是指你看到的东西,而是指产品运行的好坏。
正如我前面提到的,电脑的用户界面可能看起来其丑无比,然而仍然可以说是设计优秀的,因为我们提到的界面,大部分其实是用肉眼无法直接看到的。所以当我说“没有界面”这个词不是一个好说法,你也不会感到惊讶了吧。
“更少的界面”“隐藏的界面”“没有用户界面”等等这些说法,都是不太恰当的说法。它们把普通的定义和技术性的定义混为一谈,形成了这种奇怪的修辞搭配。这种说法能有什么用处呢?
它仅仅针对于那些臃肿的、过分复杂的外观,而忽视了界面中更深层的内容。拿这些词语它们想说些什么呢?它们只是试着去换一种说法去说“少即是多”。然而,如果把它翻译为“将一个产品工作的方式隐藏起来”,或者任何让产品变得更加难用的行为,界面就会变得更加糟糕。另一方面,更少的视觉混乱确实能带来更加有效率的界面。再一次引用迪特·拉姆斯的话:
“好的设计是尽可能少的设计——少即是多。设计侧重于要领,而不是产品上多余的废物。设计应当回归纯粹,回归简单。” ——设计十诫
更少的视觉混乱将会带来更加有效率的界面。如果要是脱离了上下文的含义去从专业说法的角度去理解“更少的界面”的含义的话,那么很难讲清楚它是什么意思。
- 如果你说“更少的界面”是指“更加难以去使用”的话,那就是说更少的界面将会导致更差的界面。
- 如果你说“更少的界面”是指减少视觉和功能元素只剩下核心内容,那你将会提升界面的质量。
- 如果你说“更少的界面”是指“隐藏产品工作的方式”,更少的界面将会导致更差劲的界面。
离开语境,去探讨“更多的界面”或者“更少的界面”容易造成误解。尽管我们没有权利告诉别人应该怎么去说话,但作为设计师,我们必须要很准确地进行沟通。我再多说一点,如果在语境中“更少的界面”这种说法都是很清楚是什么意思的,也许我们都不应该对这个词显得非常的了解,并且请记住
“当别人烦了哪怕是最轻微的错误的时候,那也会看起来非常的愚蠢。”——Georg Christoph Lichtenberg
结论
造就一个设计师的并不是双手,而是眼睛。学习设计也就是学习观看。当然了,设计师为了提升技能而学习观看的行为往往是和设计相关的。医生不会和网页设计师在看网页的时候用同一种方式,就像网页设计师不会和医生用同一种方式去看待射线照片一样。我们期望的东西也塑造了我们的经验,这就正如我们的经验让我们对特定事物有了更敏锐的感受力,同时也塑造了我们所期待的看到的东西。我们看到的现实是近大远小的。虽然我们不一定能像一个很有经验的从业者那样去感受和理解事物,但是我们可以去学习,而且这个过程是激动人心而且回报丰厚的。
似乎只有有经验的设计师才能去明确的区分好的设计和极好的设计。可是,大部分人是可以区分好的设计和坏的设计的。正如我上面提到的那样,很少人能够体会极佳排版的精妙之处,更少人懂得该如何排版,但是我们大部分人都能感觉到一本排版优秀的书籍会更加容易阅读。这就像是一个悖论。但这么去想吧:设计的目的是方便使用,并且处理好那些对没经验的用户来说有点多余的细节。从外面看起来矛盾的观点,也许从内部来看就非常的合理。
“设计”这个词被多种不同的方式去理解,这导致了许多的困惑。普通意义的设计(指一种品位)和作为一种功能美和对细节的关注的专家定义的设计含义那完全是无法比较的。尽管每个人都可以通过使用去感受到设计的品质,没有人在品位方面是可以说自己是有权威性的。更进一步,通过学习设计,你会提升你欣赏设计的眼界,同时也锻炼了欣赏细微设计细节的品味。
现在,如果你是一个设计师并且为自己的技能感到骄傲,请记住:设计师和非设计师并没有一个明显的界限——它们是一个连续统一体。而且世界上并没有所谓的最差的设计师和最好的设计师,因为设计需要很多不能被直接比较的天赋。有些人有更厉害的想象力,有些人更擅长纯粹的功能性部分,有些人在打磨细节上更有天赋,有些人拥有更好的技术能力,有些人因为对船只具有不可撼动的热情。从新手到专家,那是需要一条很长的道路的,但是我们都拥有一种能力,那就是学习能力。我们能学习理解别人看不到的东西,我们能学习创造别人不理解但是能感觉到的东西。
我们把“电脑图形”这个词的一个更加抽象并且技术性的定义融合进普通意义的“界面”这个词。而这个“电脑图形”的定义涉及到事物是如何运行的,同时还包含了物理的相互作用以及用户的感知。这就造成了类似的困惑升级,并且导致了迂腐的论战。尽管有时我们说的一些内容意义是正确的,但如果我们说的一些关于设计和界面设计的内容如果造成了混乱,那只能说这些是听起来很酷的废话。所以我们每次在进入教学或者说教模式以前,先确保我们了解语境和真正的含义。
我们说“没有用户界面”比说“要有许多用户界面”更容易获得市场的青睐,可是这么说严格的说来是一种不准确的表达方式。如果“没有用户界面”你是指隐藏起来用户界面是个好主意,那么我们只能希望你在设计的是儿童锁了。除非你的目的是为了让你的用户界面难以使用,否则隐藏界面总是一种坏的主意。
一般而言,如果我们设计的更加功能性并且关注细节,用户界面就会更加容易使用。
一个起作用的用户界面并不是天生的能够对任何人来说都是不言自明的。工具需要对那些使用工具的人来说是起作用的。也就是说,日常的工具,比如龙头,锤子,以及iPad的杂志需要比小提琴、飞机座舱或者核磁共振仪设计的更加容易理解。
在设计和美学的迷宫里迷失之后,我想我找到了一条出路。这条出路并不会过分简化自我,也不会过分消耗自我,而是邀请每个人去看到更多。我很确定还会有更加简单便捷的出路,但我现在还看不到它。也许它需要一个非设计师从外面告诉我们答案,也许这答案只是寥寥数语。
“当每个人拥有着相同的Mac电脑和相同的因特网的视乎,平庸的图形设计和卓越的图形设计之间只有一个差别——发现的能力。发现,不要仅仅从字面意义去理解,它不仅仅是指视觉上的。”
——“学习如何观看”,作者Seth Godin
如果你想从最后看下这整篇文章最概括的想法,那就是:“设计师并不是更高等的生物,我们也不应该忽略那些,我们假定为比较低等的人的声音。完全相反,我们如果不去听取那些批评的反馈的声音,我们如果不怀着谦逊的态度去接受那些意见作为对我们的审视,我们如果不去广泛听取不管来自谁,不管说的是什么,不管怎么说的想法,那我们将丧失对我们最为至关重要的能力。那就是去看到更多。也就是,用一个眼睛去看到更多,一个眼睛去体会更多。”
所以,是的,我很期望听到你的想法和反馈。