学习产品设计初期肯定会遇到两个问题:第一,如何考虑更全面;第二,如何绘制交互流程图。开始产品设计前先要考虑所有可能性,如何才能以线性流程图的方法组织所需的设计元素。小郑老师的《交互设计表格》中已经介绍了非常实用的表格穷举法,适合初学者使用。
流程图是产品经理和交互设计都必须掌握的技能,一张流程图可以省去需求文档和交互设计文档的很多文字描述,让技术人员一目了然地明白设计意图,便于组织程序的逻辑顺序。
绘制流程图准从简单的原则,流程图是设计师的产出物,体现设计意图,主要给技术人员和测试人员浏览,至于自己是如何思考不应体现在流程图中。别人也要早点回家被老婆,没有时间关心你如何的细心的考虑,也不关心用户会如何思考和操作的,请直接给他们展示设计的结果。
复杂和纠结留给自己,简单留给别人。对用户是这样,对工作同伴也是如此。
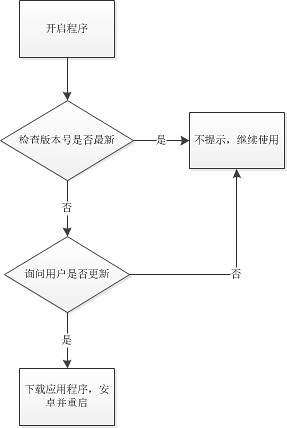
图例1:手机程序开机检查更新的流程图
流程图包括以下图形:
- 矩形表示交互环节
- 菱形表示问题判断
- 箭头表示工作流方向
也有用圆角矩形表示“开始”和“结束”,个人一般不要该图形,因为从上而下的线性流程图。最顶部的图形或者箭头开始的部分是流程图的“开始”,如图例中,开启程序触发了事件,程序开始检查更新;最底部的图形或者箭头终止的部分是流程图的“结束”,如重启程序和不再提示表示本次事件结束,无须以图形区分表示“开始”和“结束”。
流程图容易和操作步骤混淆,比如《交互设计表格》中的登录框操作步骤是:
- 点击登录,弹出登录框
- 点击用户名输入框,输入用户名
- 点击密码输入框,输入密码
- 点击登录
操作步骤是用户正常情况下完成某项操作所需的操作,而交互流程图(严格意义上叫程序流程图)表达是执行逻辑的路径,通俗地将是当用户点击某个按钮之后,程序执行命令的顺序。更复杂的系统流程图可用于产品架构。
当用户点击的登录框之后,文字描述程序执行的顺序:
- 检查用户名是否为空。如为空,提醒用户“请您输入用户名”。如果用户名设置要输入手机号码,还要检查手机号码是否是否以13/15/18开头的11位数字。
- 检查密码是否为空。如为空,提醒用户“请您输入密码”。
- 检查用户名是否是已用账户。程序提交数据与服务器数据进行比对。如果不是,提醒用户“用户名不正确”。疑问:用户名有误和不存在是如何判断的?
- 检查密码是否与账户匹配。如错误,提醒用户“密码输入不正确”。
现多数登录框将4和3合并,只提醒“用户名或密码不正确”,可能是告知用户过于准确的信息之后会增加盗号风险。
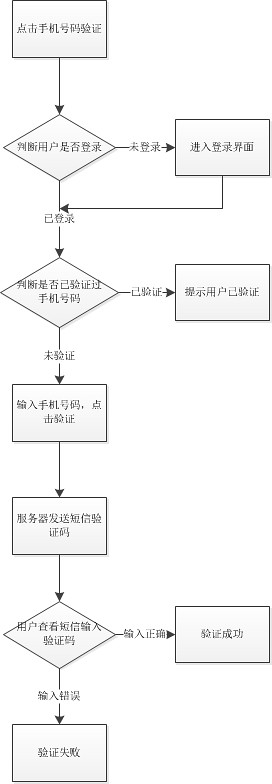
图例2,wap站验证用户手机号码



我推荐的是学这个流程做一遍:http://loop1.aiga.org/content.cfm?ContentID=17
感谢推荐。日常工作中倒是很少用到如此复杂的图,不过这种方法非常好。
看着图很亲切,有点像早期学的工程制图和电工图。
恩,这个比较复杂,需要返工好几次,最好是一开始像你这样拆成很多模块,最后拼装起来。不然修改的时候还就真是折腾死了。
这样的图在大学里不知道花了多少遍,那些老师整天弄个流程让我们画图。。还找什么错误。。。其实我觉得也没什么意思嘛
那什么才算有意思呢?
这种流程图是非常有用的,在工作中用它可以节省很多时间,并且帮助你形成系统的思维,减少遗留。我在工作中经常使用。
够简单,明了
不错,做项目的时候这种图最能理清思路了。