以下是根据平时设计工作中总结出手机交互设计原则,国内相关资料非常少,只能自己边实践边研究,恐有误,仅供参照。
屏幕
手机屏幕尺寸分为物理尺寸和显示分辨率。
- 物理尺寸是按英寸对角线计算。
- 显示分辨率指的是屏幕图像的精密度,是指屏幕所能显示的像素的多少。
- 显示精度是每英寸上可以显示像素(DPI)。
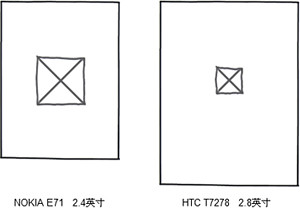
NOKIA N78的物理尺寸为2.4英寸,显示分辨率为240*320像素;HTC T7278的物理尺寸为2.8英寸,显示分辨率为480*640像素。两款手机显示精度不同,同样100*100像素大小的图片在这两款手机上看到的效果也不同,同样大小的图片在HTC T7278看起来要比NOKIA N78小的多。
分辨率种类(不完全统计):
- 128*128 128*160 130*130 176*144 176*220 208*208 208*320 240*160 240*240 240*260
- 240*320 240*400 240*432 240*480 320*240 320*320 320*400 320*480 345*800 352*416
- 360*480 360*640 400*800 480*320 480*360
- 480*640 480*800 480*854 480*864 640*480 800*480
一款软件适配所有分辨率的手机难度较大,势必需要先挑选主流分辨率进行设计,在此基础上适配其他分辨率的手机。鉴于2010年QVGA(240*320)屏幕的市场占有率将达到70%,可将QVGA的手机当成主要的设计对象。
视觉重点自上而下
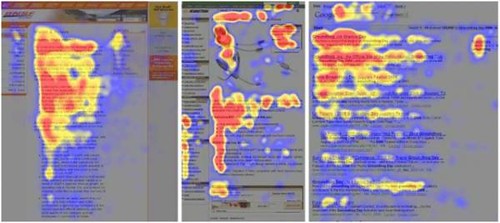
大多数情况下浏览者看电脑屏幕时都不由自主的以“F”形状的模式阅读网页,而手机屏幕很小,显示能力有限,屏幕上内容尽收眼底,阅读文字时自上而下,因而信息的重要性也是从上到下依次排列。
“F”形状的模式阅读
简洁
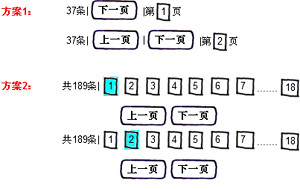
手机屏幕的显示能力有限,使用物理按键时,无法向电脑或者触摸屏那些跳跃式操作,必须依次切换控件的焦点,例如手机界面中的翻页程序,用户使用最多的就是“下一页”,将“下一页”放置为第一个控件便于用户操作,方案1优于方案2。
界面简洁的途径:
- 减少控件的数目,使程序的主功能显然易见,引导用户操作。
- 当内容过多时,要突出重要信息,便于用户快速浏览。
- 显示出错信息时,不要只告知用户程序出现错误,要提供有用的信息引导用户完成操作。
- 手机上网的速度慢,一般在6k/s,这就要求页面的内容尽量精简,避免过多的图片。
- 页面的内容控制在两屏以内,也不能空白。比如当用户支付电影票之后,不能只显示“支付成功”,可以引导用户使用其他功能。
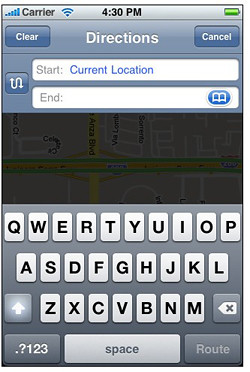
简洁要求文字描述简练,但也要充分利用手机屏幕上仅有的显示空间。例如iPhone的搜索栏,搜索框用于内容搜索,点击之后会显示虚拟键盘,除了左边默认的搜索图标之外,搜索栏还包含其他元素。
- 占位符文本。可以提醒用户搜索栏的功能(例如“Search”)或者搜索的内容(如Google或YouTube)。
- 书签按钮。记住用户的搜索内容,如在地图搜索中,书签按钮可以快速地查到已标记位置、最新搜索的内容和联系人。默认在搜索栏上用户没有输入文本或者占位符文本时,书签按钮才可能显示。
- 清除按钮。可以快速地删除搜索栏中内容,默认在用户在搜索栏中输入文本时,才会显示清除按钮。
任务
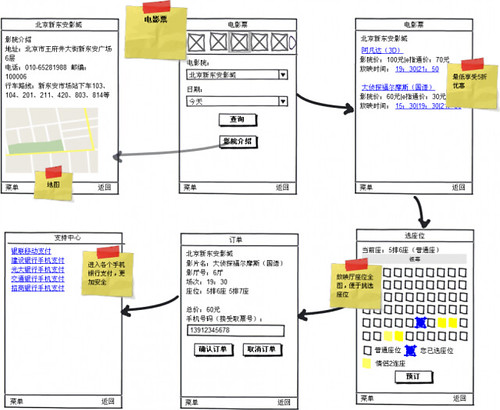
当完成一个任务需要多步操作时,可将任务进行拆分成多个子任务,每个界面完成一个子任务。如逻辑清晰并保证用户操作的流畅性,可适当地增加页面跳转次数和点击的次数。如使用e指通客户端购买电影票的任务有:查询电影→选择放映场次→选座→确定订单→支付。
关注首要任务也是用户对于程序满意度的重要因素。所以在设计时,要保证界面上的每一个元素的设计都取决于当前首要任务,用户完成任务是否需要这些元素。举个具体的例子:这些信息或者功能对于用户购物是否有帮助呢?如果不是,这些信息或者功能是否在另外的使用情境中至关重要吗?
避免输入
使用标准iso手机按键时,用户平均每分钟输入英文21个单词,在手机上输入将减慢用户操作的速度,过多的文本输入是在浪费用户的时间和精力,如非要输入,需保证“物有所值”,用户会感觉到并没有因为输入而耽误了任务完成。
以下途径可以避免输入:
- 使用列表选项的形式。
- 增加控件的可记忆性。
一致性
手机界面上出现的颜色、字体、文字和图片等元素要保持一致,一致性可以使用户知道在哪些地方找到特定的功能或信息,同时还能使得他们知道这些功能的正确使用方法。例如,返回上一级可以表述成:返回,上一级,后退,撤退……对于用户而言,这些文字没有明显的区别,但在手机界面显示时要只使用一种和同一个位置,如iPhone界面中的“返回”只显示在导航栏的左边。
熊猫看书
使用情境
手机QQ
手机属于移动设备,可以在各种场合使用,如地铁、路边、超市、飞机上等,手机可以切换到飞机模式。手机可以在各个时间段使用,手机QQ也可以切换使用模式:标准模式、室外模式和夜间模式。
操作方式
手机操作有物理按键和触摸等多种操作方式,当同样的程序要在多种操作方式下使用,需顾及手指点击时可点区域的大小。使用物理按键时,按钮可以只是两个字,选中控件即可操作,而iPhone的可点击区域最好不低于44×44像素。
反馈
程序需给予合理的反馈,让知道用户程序当前的状态。

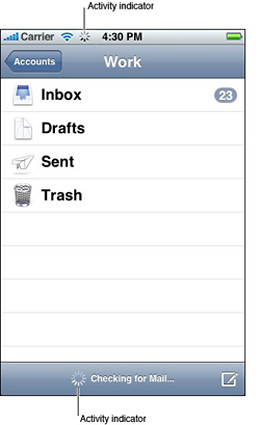
比如iPhone的运行指示,运行指示表示后台有程序正在运行,但任务完成时不会提醒用户。当程序无法立即完成联网时,状态栏上会显示运行指示。当程序执行的任务无法立即完成时,工具栏上会显示稍大点的运行指示。运行指示提供了很好的反馈机制,明确地告知用户程序正在运行比告诉用户任务已经完成更为重要。








“F”模型好像不是很适合中国的吧,记得中国网页的浏览是“E”形的。
座次模块是备用模块还是正常使用模块?
正常使用模块。
我总结了一下,wap页面上的设计要遵守几个要素:
1、用户界面力求一致
2、让用户知道自己的位置,提供便捷的导航设计
3、用户可以多点击,但一定要少涉及流量的点击
4、用户的操作要多应用快捷键
5、要有预报错误和假死状况的判断能力
6、方便用户取消错误的操作
7、如果以上信息如法解决就要有一个明确的反馈入口
附:如果和www有数据同步的过程,要强制www的格式信息
http://www.girl-8.com/wordpress/?p=694
呵呵,博主可以多指点一下
部分图片还是i挂了……
讲得很清楚